Hôm nay, chúng tôi muốn chia sẻ với mọi người về phong cách & chất liệu sản phẩm dành cho doanh nghiệp (B-end), nhằm định hình hình ảnh thương hiệu cho doanh nghiệp và mang lại giá trị cảm xúc cho cá nhân người dùng.

Nhìn lại tiến trình phát triển của Internet, từ việc truy cập qua máy tính để bàn, đến Internet di động 5G, rồi đến sự hỗ trợ của trí tuệ nhân tạo, lĩnh vực công nghệ đang trải qua những thay đổi mang tính cách mạng. Thế giới số tương lai sẽ yêu cầu cao hơn về trải nghiệm dựa trên các khía cạnh như tính nhập vai, mức độ tương tác và độ cá nhân hóa; đồng thời, nhu cầu về một giao diện hiệu quả, đơn giản và thân thiện với người dùng ngày càng gia tăng. Trong năm 2025, các nhà thiết kế mảng B-end chỉ có thể tạo ra những sản phẩm và dịch vụ xuất sắc cho khách hàng doanh nghiệp bằng cách liên tục học hỏi, thích nghi với công nghệ và xu hướng mới, tập trung chặt chẽ vào giá trị nghiệp vụ của khách hàng, đồng thời đề cao tính thực dụng, độ bao quát và khả năng tùy chỉnh.
Vì vậy, dựa trên mười năm kinh nghiệm thiết kế sản phẩm B-end gần đây của DingTalk, và nhận thấy xu hướng thiết kế B-end trong tương lai sẽ mang những đặc tính mới về đa dạng hóa, trí tuệ nhân tạo và tính nhân văn, chúng tôi đã tiến hành nghiên cứu chuyên sâu từ nhiều chiều hướng thiết kế sản phẩm B-end bao gồm cá nhân hóa, phong cách, chất liệu, bố cục giao diện, biểu tượng và tương tác động học,... nhằm cùng mọi người thảo luận về bản chất và xu hướng trong thiết kế B-end, hy vọng sẽ mang lại những cảm hứng hữu ích trên hành trình nắm vững thiết kế sản phẩm B-end.
Hôm nay, chúng tôi muốn chia sẻ với mọi người về phong cách & chất liệu sản phẩm B-end, nhằm định hình nhận thức thương hiệu cho doanh nghiệp, và mang lại giá trị cảm xúc cho người dùng cá nhân.
Diễn biến phong cách thiết kế giao diện qua tiến trình phát triển công nghệ
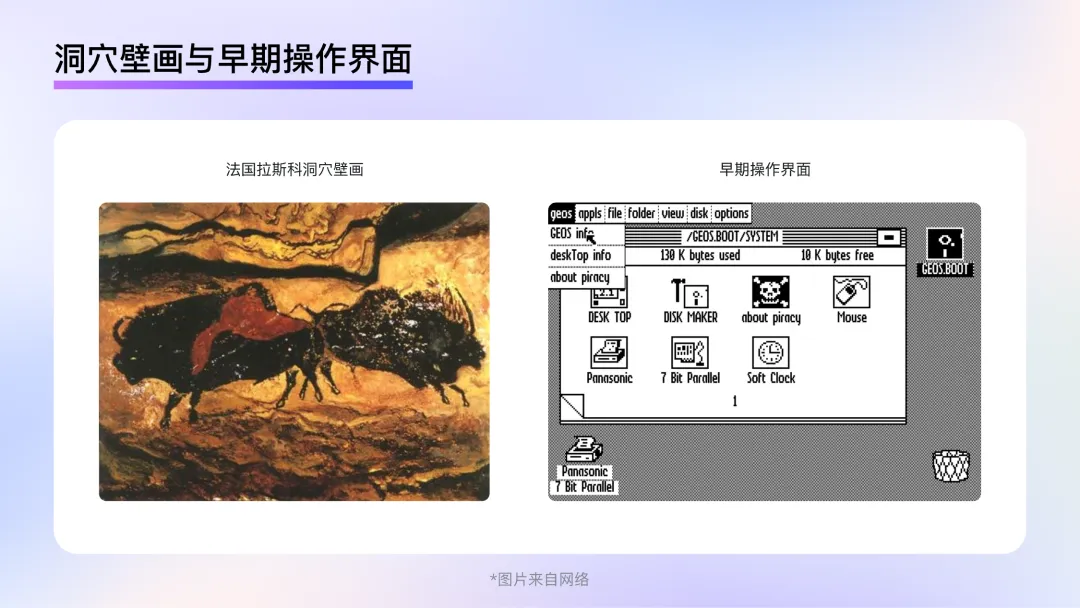
Giai đoạn thứ nhất: Phong cách mầm mống
Thập niên 70-80 thế kỷ XX là thời kỳ sơ khai của giao diện đồ họa máy tính, tương tự thời kỳ hội họa bắt đầu khi con người chỉ có thể sử dụng những công cụ thô sơ như than củi sau khi lửa tắt, và những bề mặt như tường đá để vẽ. Cũng giống như những nhà thiết kế thời bấy giờ thiếu phần mềm chuyên nghiệp và máy tính có khả năng hiển thị còn yếu, việc truyền đạt nội dung rõ ràng trên màn hình quan trọng hơn là tạo ra phong cách thẩm mỹ trong giai đoạn thiết kế giao diện lúc đó. Khi quan sát giao diện những năm này, dễ dàng nhận thấy các nhà thiết kế cố gắng sử dụng các hình ảnh cụ thể để giảm bớt cảm giác xa lạ của người dùng với máy tính, nhưng vì công cụ và chất liệu hạn chế nên không thể thực hiện tốt, dù phong cách này không được xem thành phong cách mô phỏng thật sự, nhưng nó đặt nền móng cho sự phát triển thực sự của phong cách đó về sau.

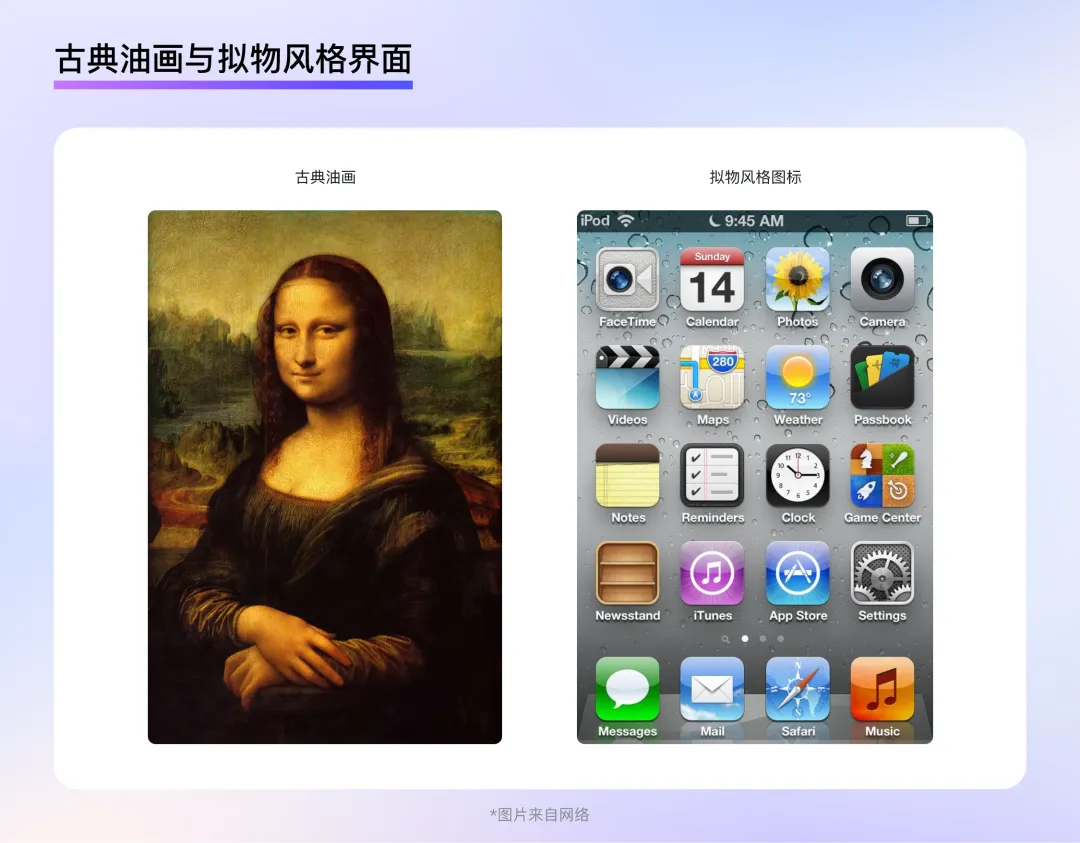
Giai đoạn thứ hai: Phong cách mô phỏng
Năm 1995 đánh dấu đột phá về khả năng hiển thị của máy tính cá nhân, sự ra mắt của Windows 95, khả năng hỗ trợ màu thật, và Photoshop 5.0... đã giúp các nhà thiết kế vượt qua những giới hạn trước đây về công cụ và hình thức trình bày, ví như người tiền sử vẽ trong hang dùng than củi, giờ đã sở hữu bút lông, sơn và vải. Không gian sáng tạo và khả năng mô phỏng thực tế của họ tăng lên đáng kể.

Cùng lúc đó, máy tính cá nhân và điện thoại bắt đầu phổ biến, giao diện đồ họa không còn là đặc quyền của các nhà nghiên cứu và chuyên gia, mà trở thành một phần trong công việc và học tập của người bình thường. Để giúp người dùng chưa từng sử dụng giao diện đồ họa nhanh chóng nhận biết chức năng của biểu tượng, cách tốt nhất là mô phỏng lại các đồ vật trong thực tế lên giao diện, từ đó thúc đẩy sự phát triển của phong cách mô phỏng.
Các thiết kế theo phong cách mô phỏng tái hiện hình dạng và chất liệu thực tế thông qua hiệu ứng ánh sáng, texture, vật liệu, và bóng đổ, giúp người dùng dễ dàng làm quen với giao diện đồ họa và chức năng sản phẩm trong thời gian ngắn nhất, đồng thời hướng dẫn trải nghiệm một cách trực quan.
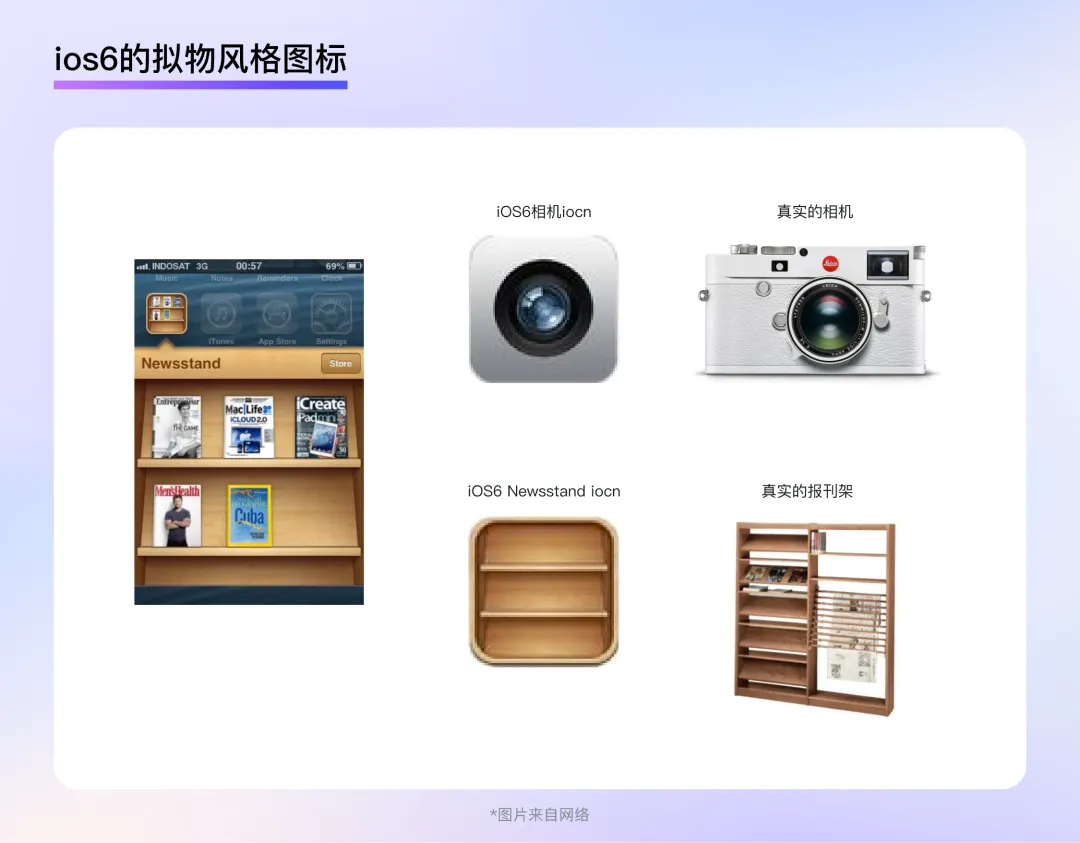
Ví dụ như biểu tượng camera trong iOS 6 thể hiện chi tiết ống kính, khiến người dùng dễ dàng liên tưởng tới việc chụp ảnh thực tế, giúp họ hiểu và làm quen với chức năng sản phẩm; tượng tự, biểu tượng kệ sách trên iOS cũng tinh tế khi mô phỏng cả kết cấu và chất liệu kệ sách thực tế, đồng thời thể hiện các tờ báo bên trong, người dùng như thật sự đối diện với một kệ sách nhỏ, và thông tin của biểu tượng này cực kỳ phong phú.

Giai đoạn thứ ba: Phong cách phẳng
Khoảng năm 2013, mức độ phổ biến smartphone ở các quốc gia và vùng lãnh thổ chính trên toàn cầu đã tăng lên đáng kể. Số liệu thống kê cho thấy tỷ lệ người sở hữu smartphone ở các nước phát triển đã vượt quá 50%, trong khi ở các nước đang phát triển cũng đang tăng nhanh. Phần lớn người dùng cũng đã quen với các giao diện đồ họa, không cần đến phong cách mô phỏng quá mức để nhanh chóng hiểu chức năng đằng sau biểu tượng. Đồng thời, ngày càng nhiều thông tin và ứng dụng xuất hiện trên các thiết bị di động, các hiệu ứng như vật liệu, chất liệu hay ánh sáng của phong cách mô phỏng, dù mang lại vẻ đẹp tinh tế nhưng lại trở nên thừa thãi. Cách xử lý khối lượng thông tin lớn cũng trở thành vấn đề hàng đầu trong thiết kế giao diện người dùng. Giống như sự ảnh hưởng của công nghệ nhiếp ảnh đối với hội họa truyền thống trong thế kỷ XIX khiến nghệ sĩ phải suy nghĩ lại về hướng phát triển của hội họa, sự cụ thể hóa cực hạn của phong cách mô phỏng khi đạt đến đỉnh điểm cũng đang chạm tới bước ngoặt.
Tháng 9 năm 2013, iOS 7 ra mắt với phong cách thiết kế phẳng hoàn toàn mới. Phong cách này gạt bỏ các yếu tố như ánh sáng, chất liệu và chi tiết dư thừa trong phong cách mô phỏng, chỉ giữ lại những thông tin quan trọng nhất với người dùng, tạo ra hiệu ứng thị giác rất sạch sẽ và gọn gàng.

Tuy nhiên, sự đơn giản vượt mức của thiết kế phẳng khiến người dùng cảm giác lạnh lùng và nhàm chán khi sử dụng lâu dài, vì thế phong cách mô phỏng mới ra đời.
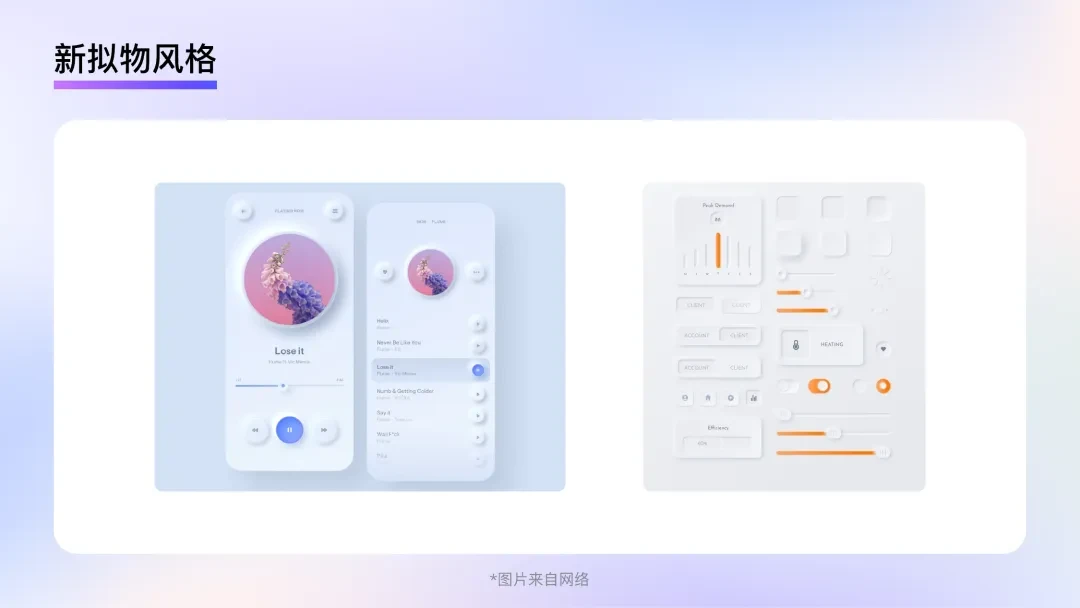
Phong cách mô phỏng mới kết hợp ưu điểm của cả mô phỏng và phong cách phẳng, với hiệu ứng ánh sáng và chiều sâu khá thực tế - các thành phần thường nổi hoặc chìm so với giao diện - tạo cảm giác thị giác phong phú, nhưng về màu sắc và hình dạng thì gần gũi với phong cách phẳng, các đường nét được đơn giản hóa và được kết hợp với một số màu sắc chủ quan tinh tế. Tuy nhiên, phong cách mô phỏng mới quá phụ thuộc vào hiệu ứng đổ bóng và không gian 3D để phân biệt các phần tử, khó thể hiện rõ ràng tầng thông tin phức tạp, và độ tương phản nhẹ đôi khi gây khó khăn cho người dùng khuyết tật trong việc nhận thức, vì vậy phong cách này chưa thực sự phổ biến và được áp dụng rộng rãi.

Xu hướng phong cách thiết kế B-end trong thời đại AI
Năm 2022, ChatGPT ra mắt, trí tuệ nhân tạo đạt đến mức độ chưa từng có trong xử lý ngôn ngữ tự nhiên. Cùng năm, Midjourney và Stable Diffusion nổi bật giúp mỗi người đều thấy được sức mạnh tuyệt vời của AI trong việc tạo hình. Không chỉ các ứng dụng và trang web AI xuất hiện như nấm sau mưa, mà các ứng dụng trong mọi lĩnh vực đều tích cực nâng cấp khả năng AI của chúng. Bối cảnh như vậy đặt ra một đề tài mới cho thiết kế: làm thế nào để thể hiện khả năng AI và thể hiện tư duy thông minh của doanh nghiệp thông qua thiết kế.
Xu hướng 1: Màu sắc đa dạng phong phú
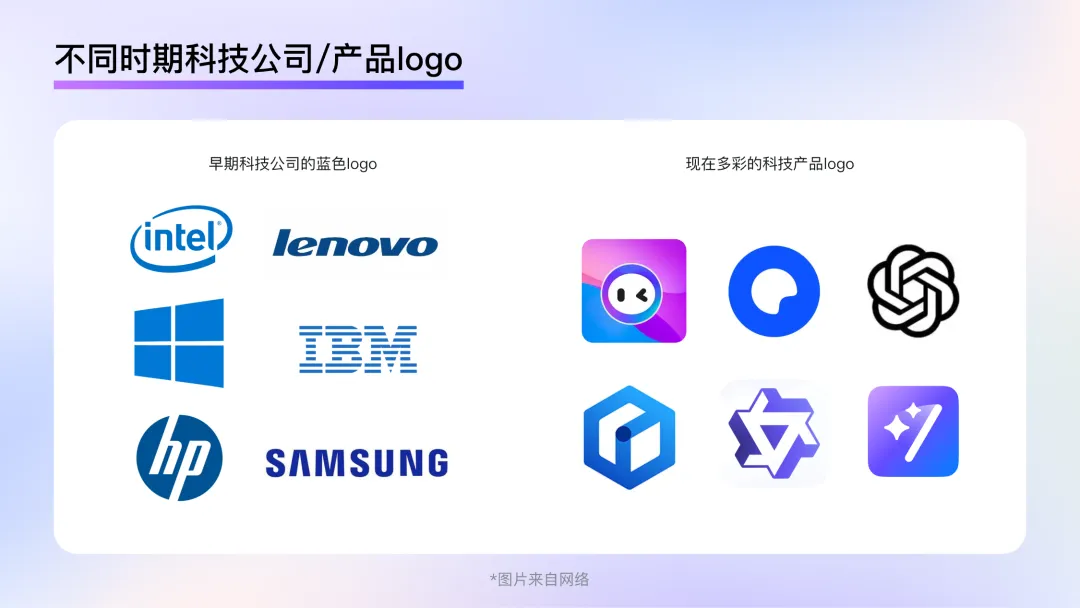
Màu sắc đóng vai trò quan trọng trong phong cách thiết kế B-end, có thể mang lại trải nghiệm thị giác mạnh mẽ và ấn tượng ban đầu về sản phẩm và thương hiệu cho người dùng. Ví dụ, màu xanh lam từng được xem là biểu tượng quen thuộc của sản phẩm To B hay công nghệ, các công ty như Intel, Microsoft, Lenovo, Dell, IBM sử dụng màu này để truyền tải ý tưởng về sự gọn gàng, tương lai, công nghệ cao... Nhưng tiêu chuẩn này không bất biến, ngày càng nhiều thiết kế B-end lựa chọn gam màu đa dạng để phản ánh tính năng động và đa dạng của trí tuệ nhân tạo, biểu hiện công nghệ không còn đơn điệu và thiên về màu lạnh.

Pha loãng chuyển màu
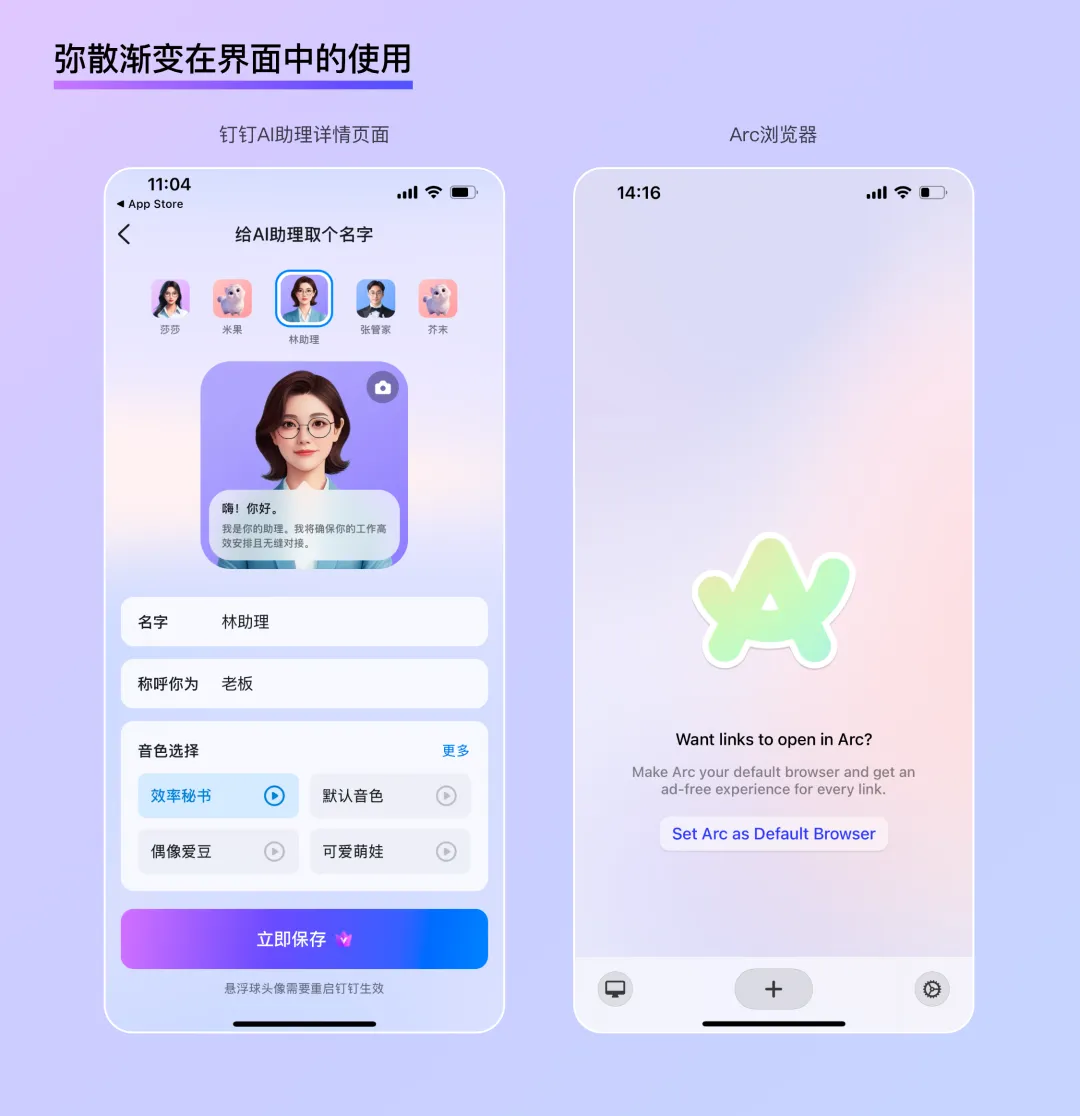
Pha loãng chuyển màu là một dạng chuyển màu đặc biệt, kết hợp nhiều màu bằng hiệu ứng mờ để mang hiệu ứng bao bọc không khí và khả năng biểu đạt mạnh mẽ. Màu chuyển như lan tỏa từ từ trong không gian, tinh tế, mềm mại và nhẹ nhàng, rất phù hợp để nâng cao không khí cục bộ của giao diện.
Ứng dụng rộng rãi trong bối cảnh
Trong thiết kế B-end, hiệu quả hiển thị và độ nhận diện là cực kỳ quan trọng, việc sử dụng đồ họa hoặc minh họa để tạo không khí thường phải chiếm nhiều không gian, hơn nữa dễ khiến chữ và ảnh đè lên nhau gây khó nhận biết trong quá trình thiết kế web. Pha loãng chuyển màu với các đặc điểm là mờ và độ sáng đồng đều có thể mang lại độ phong phú cho hình ảnh mà không tạo ra điểm chú ý thị giác, nên không xảy ra tình trạng chồng chất chữ ảnh trong quá trình thiết kế, ứng dụng rộng rãi.

Mở rộng bối cảnh hiệu quả
Khi điều chỉnh gradient, bằng cách giữ lại một số đường viền tương đối rõ ràng, gradient khuếch tán vẫn có thể thể hiện được trải nghiệm thị giác kết hợp giữa mờ và sắc nét, khiến cho hình ảnh mang theo sự sống động và sự thay đổi bậc. Giống như đằng sau một tấm kính mờ đang trôi nổi một số vật thể thực tế, điều này làm cho không ghanh không gian mạnh mẽ. Biến thể giữa sắc nét và pha loãng khiến màu sắc có hình thể cụ thể, có thể là một dải sóng, khối cầu hoặc ngọn đồi… nền như vậy kết hợp với vài bố cục đơn giản có thể trở thành áp phích, banner hay bìa đăng thông báo, một giải pháp hiệu quả cho thiết kế B-end có nhu cầu cập nhật nhanh.

Thay đổi động
Theo thống kê, thời gian sinh hình ảnh AI của ứng dụng điện thoại di động thường dao động trong khoảng từ 10 đến 120 giây, thời gian chờ tìm kiếm AI trung bình khoảng từ 2 đến 15 giây, và thời gian tạo nội dung chuyên nghiệp của AI viết lách thường từ 3 đến 30 giây…
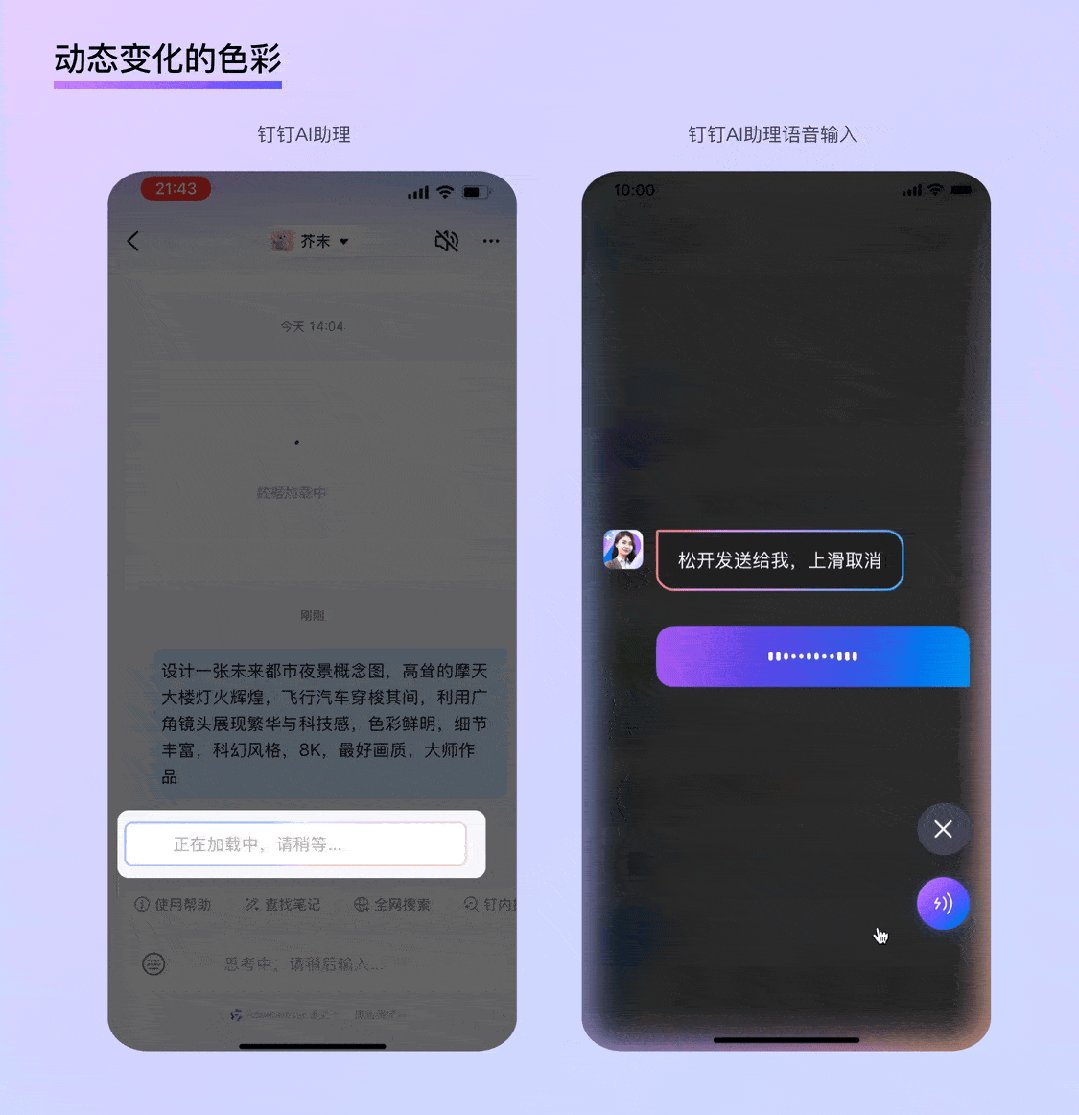
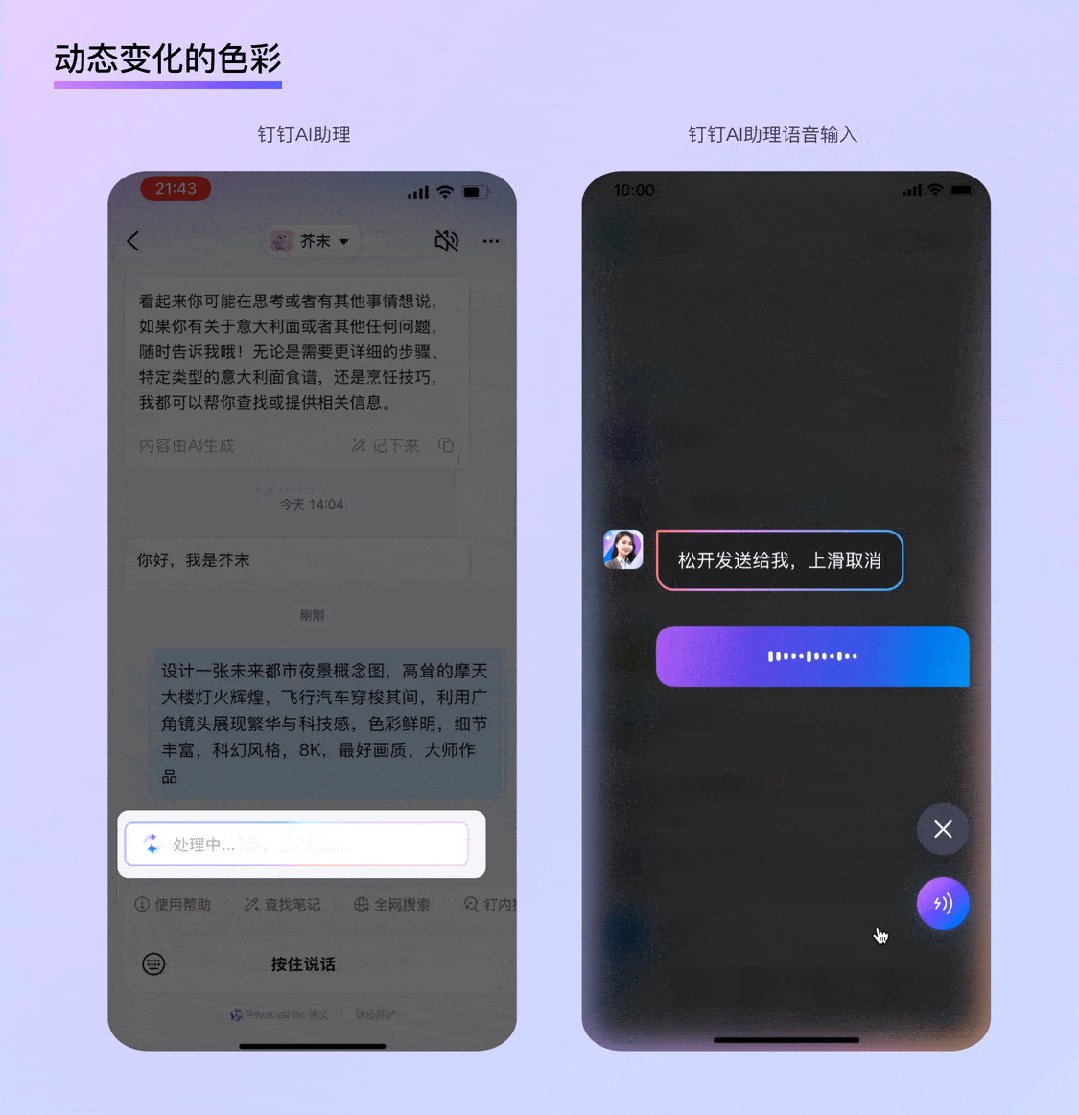
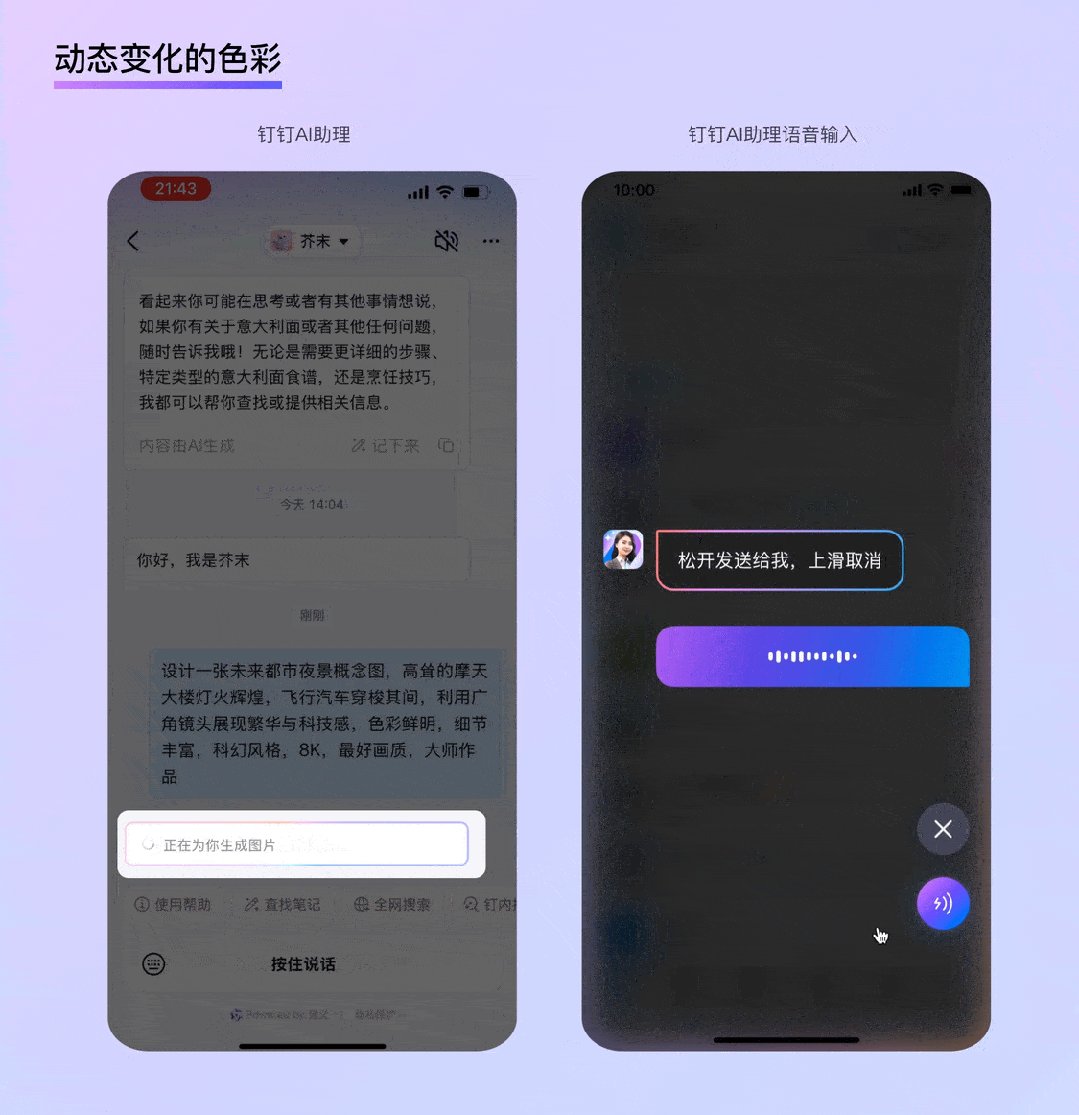
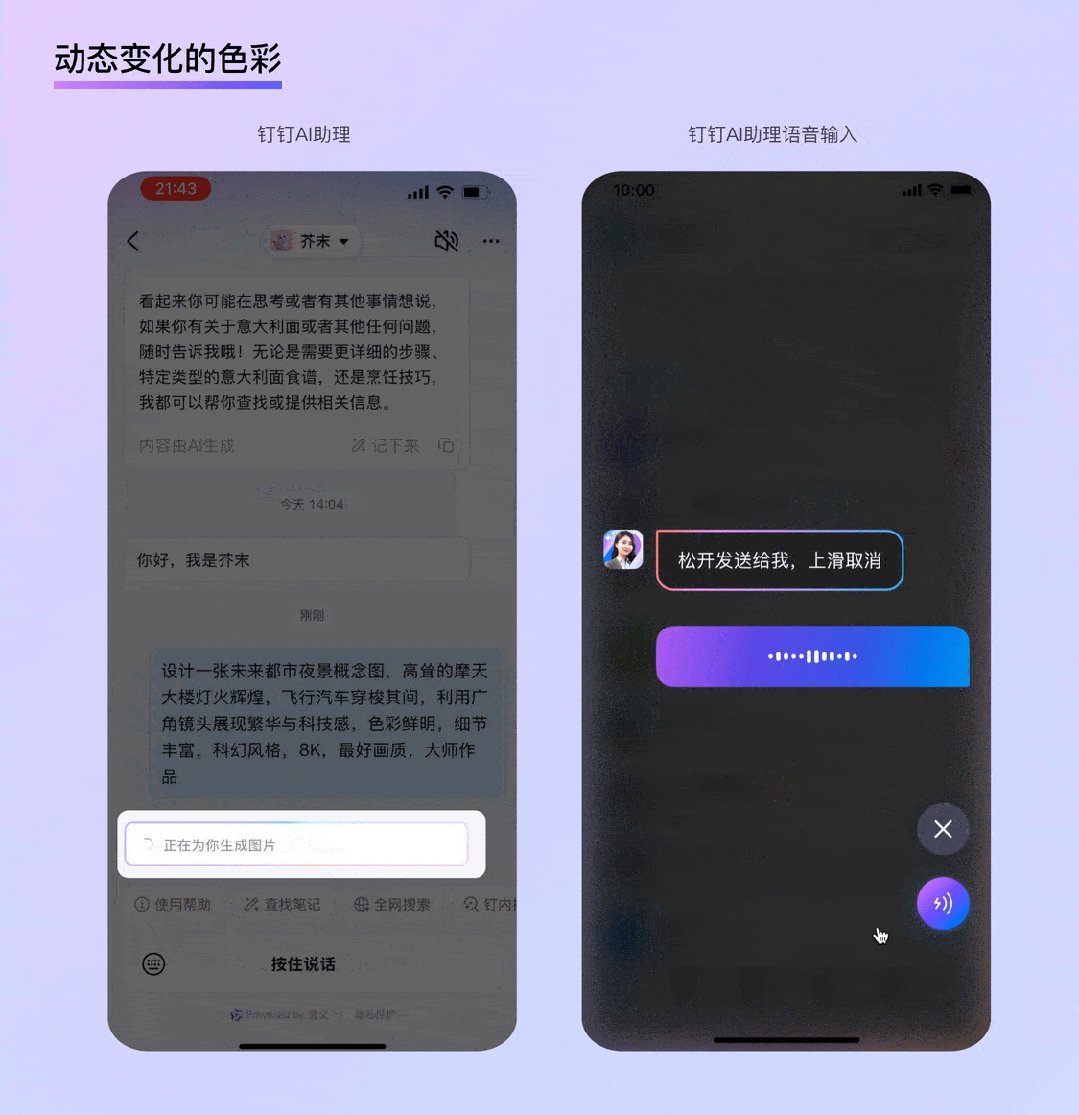
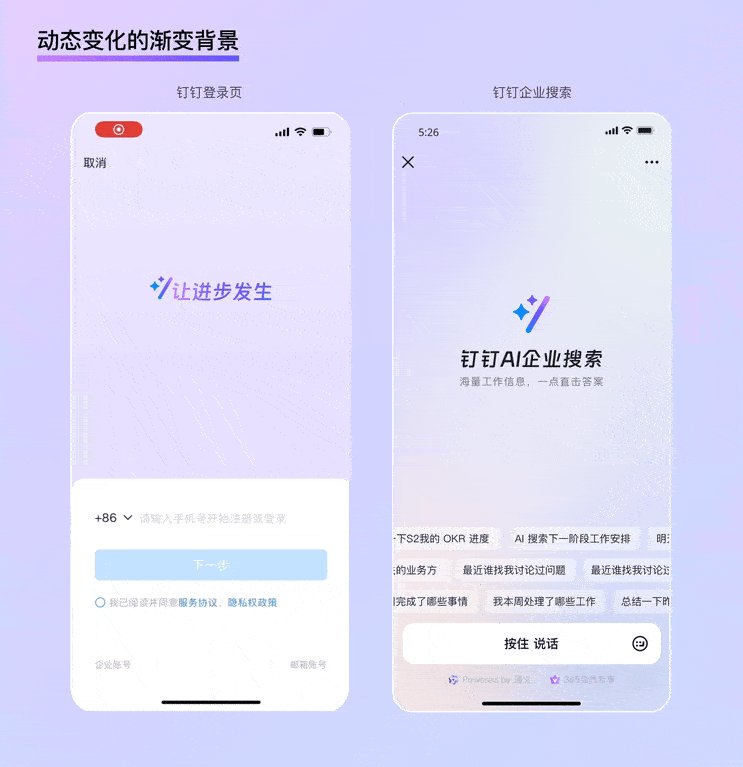
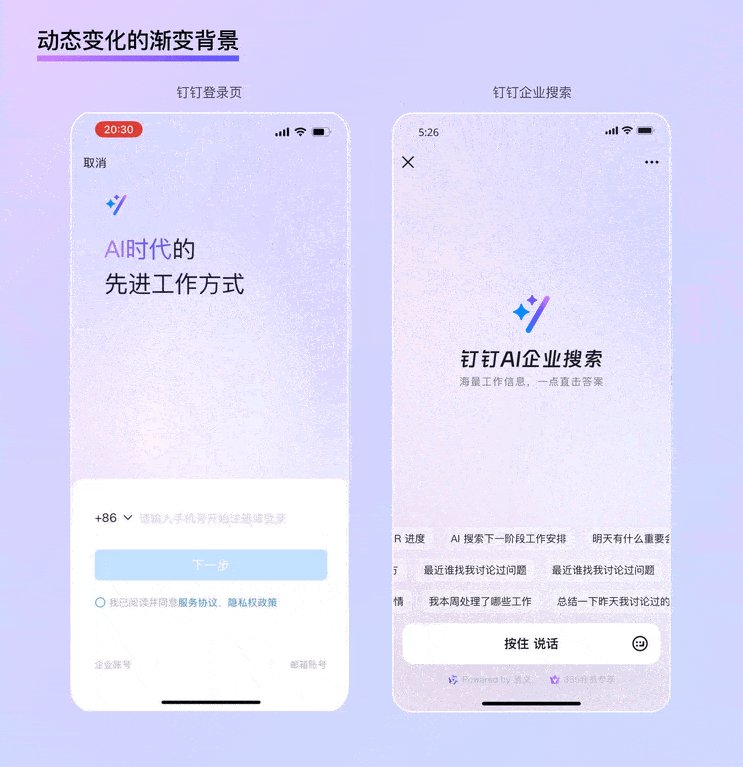
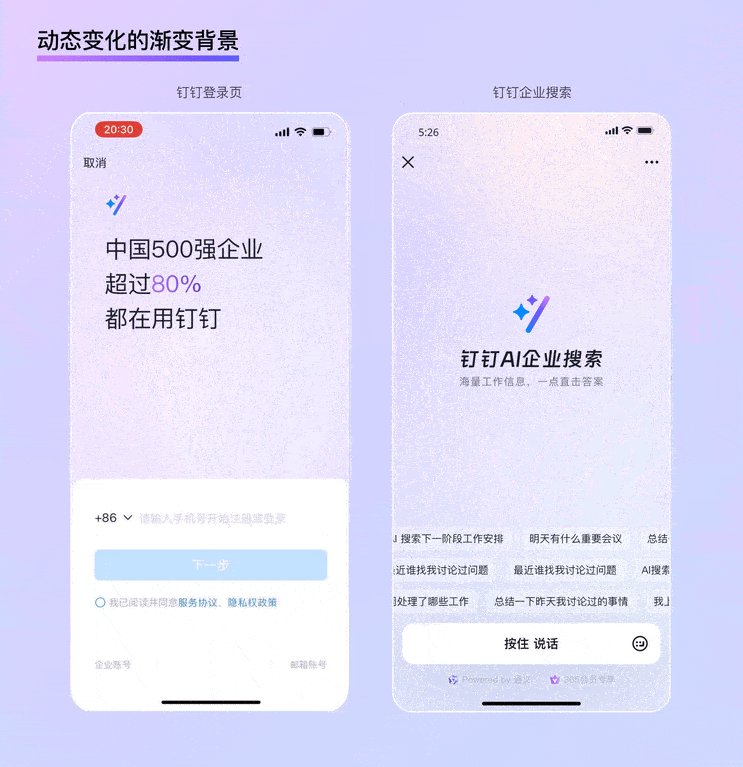
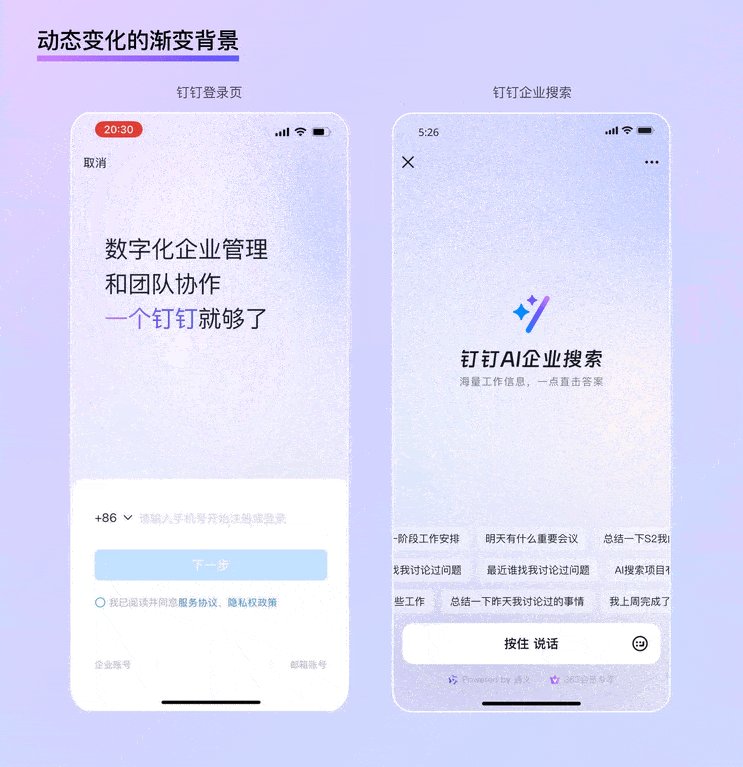
Ứng dụng AI đi kèm với nhiều thời gian chờ đợi. Việc sử dụng các màu sắc động có thể làm giảm cảm giác lo lắng của người dùng trong quá trình chờ và màu sắc liên tục chuyển động cũng có thể ngụ ý với người dùng rằng trạng thái hiện tại vẫn đang trong quá trình "phát triển". Ví dụ, trong khi người dùng đang đợi trợ lý AI của DingTalk trả lời, bong bóng chat sẽ hiển thị hiệu ứng ánh sáng đa sắc; khi người dùng tương tác bằng giọng nói với trợ lý AI, viền màn hình toàn bộ sẽ hiển thị hiệu ứng đèn màu động để biểu lộ trạng thái kích hoạt của AI.

Ngoài ra, nền gradient động toàn màn cũng rất phù hợp dùng như trang chủ của những chức năng hoặc ứng dụng có ít nội dung thông tin, ví dụ như tại trang đăng nhập DingTalk, không gian chiếm gần hai phần ba màn hình chỉ có hoạt ảnh văn bản đơn giản, kết hợp với nền gradient động toàn cảnh, không chỉ rõ ràng truyền đạt tư duy trí tuệ hóa của thương hiệu, mà còn mang lại cảm giác trang trọng cho hành động "đăng nhập". Ví dụ tương tự là trang chủ tính năng tìm kiếm AI của DingTalk, nền gradient động diện tích lớn không chỉ trực quan thể hiện nhận thức trí tuệ hóa, mà việc để trống diện tích lớn cũng làm nổi bật miêu tả giá trị chức năng tìm kiếm AI của doanh nghiệp DingTalk.

Xu hướng 2: Chất liệu mềm mại
Dù phong cách mới (neo-morphism) không được sử dụng rộng rãi, nhưng việc phát triển và rơi vào trạng thái "ngủ đông" của phong cách này phản ánh bản chất của thiết kế là sự cạnh tranh giữa chức năng và thẩm mỹ. Điều này còn rõ hơn trong thiết kế B-end, phía người dùng muốn có thiết kế đẹp để làm việc tích cực hơn, nhưng lại không mong bị cản trở hiệu quả công việc bởi màu sắc sặc sỡ hay phụ kiện rối mắt. Đối với phía doanh nghiệp, họ muốn thoát khỏi định kiến nhàm chán và cổ lỗ, nhưng cũng cần giữ được hình ảnh chuyên nghiệp, công nghệ cao để duy trì độ đáng tin cậy. Biểu hiện chất liệu mềm mại mang lại giải pháp cho sự cân bằng này.
Kính giả lập
Kính giả lập là phong cách thiết kế bắt đầu phổ biến từ cuối năm 2020, như tên gọi là một thiết kế mô phỏng chất liệu kính. Sự tiến bộ rõ rệt của kính giả lập so với phong cách neo-morphism nằm ở chỗ, nó khéo léo tận dụng chất liệu kính để giải quyết các vấn đề như ranh giới không rõ ràng giữa các phần thử và không thể hiện được tầng cấp phức tạp. Có thể tổng kết các đặc điểm của phong cách này như sau:
Sự trong suốt:
Bởi tính chất trong suốt của kính mờ, khi giao diện có nhiều lớp, sẽ tạo ra cảm giác thẩm mỹ kết hợp lẫn nhau giữa mờ và rõ. Tính chất trong suốt cũng giúp gợi ý rõ ràng vị trí người dùng hiện tại, và việc sử dụng đặc điểm này không chỉ tạo trải nghiệm chìm đắm với thông tin đang tập trung, mà cũng làm giảm đáng kể cảm giác áp lực sử dụng do tính logic "chồng layer" thay vì "chuyển tiếp" mang lại.

Nổi bật:
Phong cách mô phỏng truyền thống thường mô phỏng một mặt phẳng để đặt biểu tượng lên. Trong khi đó, phong cách kính giả lập giống như xây dựng một không gian ảo "không trọng lực", các yếu tố trên giao diện mang cảm giác lơ lửng rõ ràng, nhẹ nhàng và đặc biệt phù hợp để thể hiện cảm giác công nghệ trong bối cảnh B-end. Kết hợp hiệu ứng ánh sáng và độ mờ, người dùng có thể dễ dàng cảm nhận được sự khác biệt về độ cao của các phần tử, không chỉ đảm bảo đọc được thông tin mà còn làm nổi bật các yếu tố tương tác.
Tinh tế:
Do tính chất vật lý của kính mờ, nền của trang sau khi được xử lý mờ qua lớp "kính" trở nên rất dịu mắt, tương tự hiệu ứng pha loãng gradient như đã nói phía trên, trạng thái sáng đều và không có điểm nổi bật, bất kể là động hay tĩnh đều đảm bảo tốt khả năng nhận biết của phần tử văn bản và điều khiển UI ở phía trước, đồng thời trong phong cách kính giả lập, thường dùng viền nhẹ nhàng để tăng cảm giác chất liệu, xử lý vừa làm viền đường bao, vừa mô phỏng độ dày của "kính", giúp card thể hiện với mức tương phản chính xác phù hợp trên giao diện.
Ở trên tổng kết lại, kính giả lập tìm thấy sự cân bằng tuyệt vời trong mức độ mô phỏng, không chỉ mang lại cảm giác thực tế và phần thưởng trải nghiệm cho thiết kế B-end nhàm chán, mà còn đảm bảo khả năng nhận biết khi phải đối mặt với thông tin phức tạp. Bên cạnh đó, nhờ đặc tính vật lý như trơn tru và trong suốt, còn mang lại hướng đi mới cho việc thể hiện thị giác của "cảm giác công nghệ".

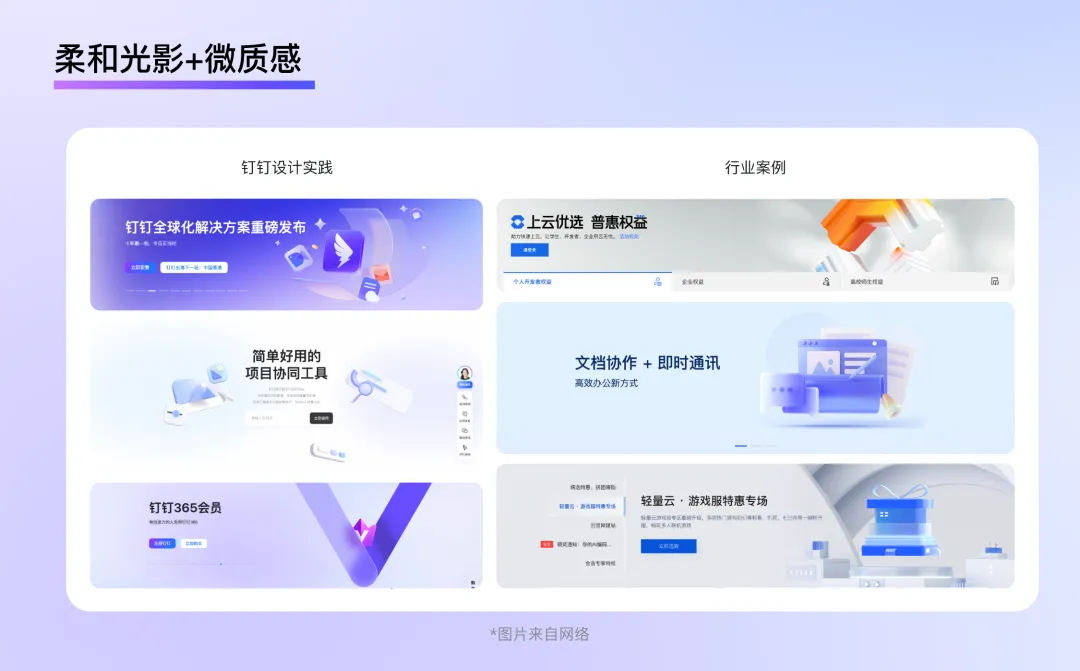
Ánh sáng mềm + chất liệu nhẹ
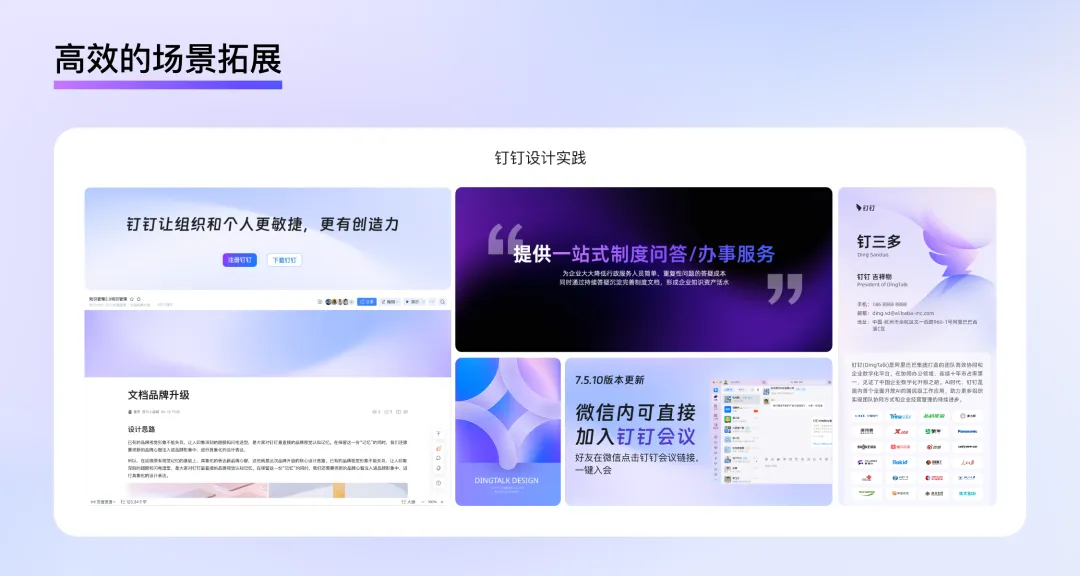
Khác với việc sử dụng hiệu ứng ánh sáng mạnh để thu hút người dùng trong thiết kế C-end, thiết kế B-end tương đối giữ trọn sự ổn định. So sánh trang chủ chính thức của Alibaba Cloud, WPS, DingTalk và Tencent Cloud đều sử dụng ánh sáng môi trường nhẹ, kiểu thiết kế ánh sáng này đảm bảo độ sáng tổng thể, nhưng không gây ảnh hưởng đến hướng ánh sáng rõ ràng và hiệu ứng bóng đổ, đồng thời sử dụng vật liệu phản xạ và ánh sáng nhẹ hoặc chất liệu kính mờ trong lựa chọn vật liệu, tạo cảm giác tổng thể nhẹ nhàng và sạch sẽ.

Xu hướng 3: Hình khối rõ ràng và dễ hiểu
Hình ảnh đóng cả hai vai trò trong thiết kế: là yếu tố trang trí cho trang, phải mang tính thẩm mỹ, đồng thời còn bổ trợ thêm thông tin cho văn bản và cần truyền tải những nội dung nhất định. Một thiết kế hình ảnh tốt không chỉ giúp trang thêm sinh động mà còn giúp người dùng dễ hiểu nội dung văn bản hơn.
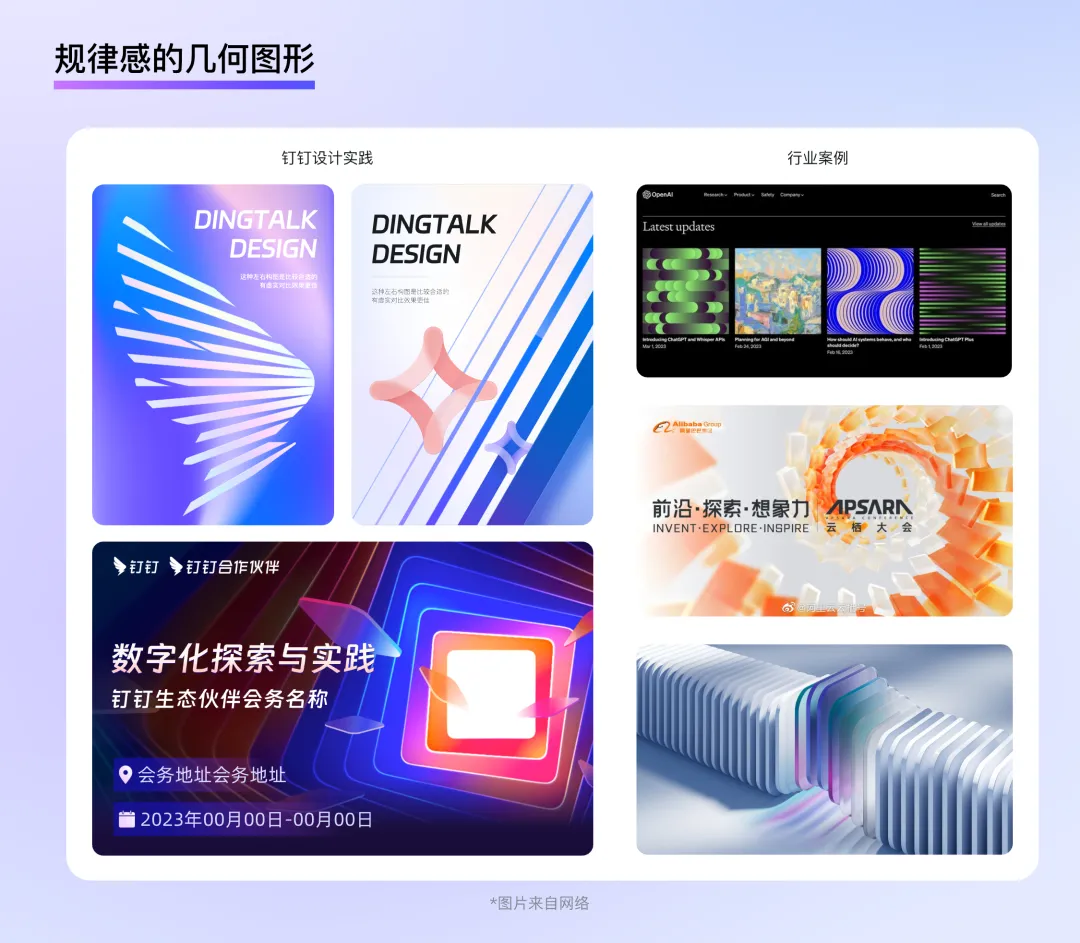
Hình học có quy luật
Trong bối cảnh B-end, thường cần phải dùng hình ảnh để diễn tả những khái niệm trừu tượng như PaaS, server, AI, lưu lượng sử dụng, công nghệ, lưu lượng chuyển... những khái niệm này không có dạng vật thể cụ thể, việc dùng hình học có quy luật là một sự lựa chọn không tồi. Những khái niệm công nghệ này có nguồn gốc từ tổ hợp 0 và 1 của mã nhị phân, việc sắp xếp các phần tử hình học có tổ chức, thậm chí tạo hình thái khác nhau không tương tự như việc viết mã?

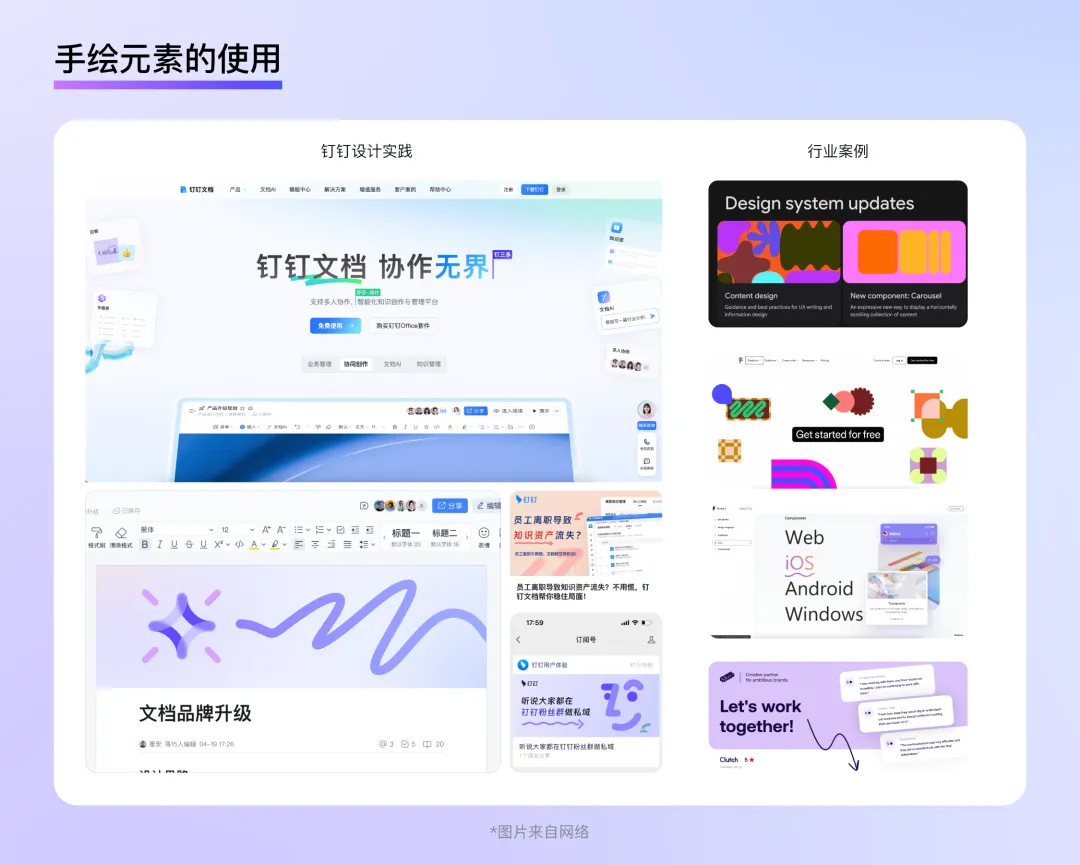
Yếu tố thủ công đơn giản và hiệu quả
Hiện nay, trong lĩnh vực thiết kế B-end, ngày càng chú trọng đến cảm xúc và trải nghiệm cá nhân người dùng. Việc sử dụng các phần tử mang cảm giác thủ công hoặc trực tiếp dùng hình ảnh thủ công như ảnh minh họa không chỉ giúp thu hẹp khoảng cách giữa thương hiệu và người dùng, tạo dựng hình ảnh thương hiệu trẻ trung, thân thiện mà còn nâng cao trải nghiệm dễ chịu khi người dùng làm việc. Nhóm hình ảnh mang cảm giác vui vẻ và thoải mái này so với các minh họa truyền thống hay mô hình 3D thì đơn giản hơn, màu sắc tươi sáng, biểu đạt mạnh mẽ hơn và có chi phí thiết kế thấp hơn, rất thích hợp là ảnh minh họa cho sản phẩm nhỏ gọn, đẹp mắt.
Ví dụ như ngôn ngữ thiết kế Material Design của Google đã sử dụng rất nhiều các phần tử thủ công trừu tượng, nhiều màu sắc làm minh họa. Các họa tiết này nhấn mạnh màu sắc mà không đi quá sâu vào chi tiết hình dạng, xen kẽ giữa các dòng văn bản khiến trang nền tối trở nên sinh động hơn. Có sự tương tự là trang chính thức của Figma, các nhà thiết kế đưa ra những phần mềm bên trong như đường thẳng, khung sườn, điểm neo, con trỏ,... như hình ảnh biểu trưng, không chỉ đơn giản mà còn rất đặc trưng cho thương hiệu.
Ngoài ra, dùng đường viền thủ công để biểu lộ trạng thái tương tác, khoanh các thông tin văn bản chính hoặc thực hiện hướng dẫn thao tác cũng rất hiệu quả. Các mũi tên hoặc đường lượn đơn giản có thể dẫn sự chú ý của người dùng đến những thông tin quan trọng, giống như học sinh dùng bút khoanh chỗ quan trọng trong sách, cảm giác cực kỳ tự nhiên và gần gũi như một người bạn đang thì thầm một mẹo nhỏ vào tai người dùng, thay vì thô bạo ném các thông tin vào mặt họ.

Kết luận
Dù là sự chân thực cực độ trong thời kỳ mô phỏng, sự tối giản trong thời kỳ phẳng hay màu sắc sôi động trong thời đại AI, sự phát triển của phong cách thiết kế luôn xoay quanh chủ đạo là công nghệ và mục tiêu làm sao để người dùng thời đại đó có thể tiếp cận công nghệ nhanh chóng và thuận tiện hơn. Một phong cách thiết kế B-end tốt không chỉ mang lại hình ảnh thương hiệu tiên tiến, mà còn giúp người dùng cá nhân làm việc hiệu quả và vui vẻ hơn. Trong tương lai, trong quá trình thiết kế sản phẩm B-end, chúng ta cần kiên định với nguyên tắc hình thức phục vụ chức năng và lấy con người làm trung tâm, để tìm ra phong cách phù hợp với tình huống kinh doanh, mang lại trải nghiệm thị giác thân thiện và thoải mái cho người dùng.
Trên đây là phần đầu tiên trong loạt bài xu hướng thiết kế B-end. Tiếp theo, chúng tôi sẽ tiếp tục cùng mọi người khám phá bản chất và xu hướng phát triển của thiết kế B-end từ góc độ bố cục.
Công ty Công nghệ DomTech (DomTech) là đối tác dịch vụ chính thức tại Hong Kong của DingTalk, chúng tôi chuyên nghiệp phục vụ các khách hàng DingTalk. Nếu bạn muốn biết thêm thông tin về ứng dụng trên nền tảng DingTalk, hãy liên hệ với bộ phận dịch vụ khách hàng trực tuyến của chúng tôi. Chúng tôi có đội ngũ phát triển và bảo trì ưu tú, với kinh nghiệm thị trường phong phú, sẵn sàng cung cấp các giải pháp và dịch vụ DingTalk chuyên nghiệp cho bạn!

 Tiếng Việt
Tiếng Việt
 English
English  اللغة العربية
اللغة العربية  Bahasa Indonesia
Bahasa Indonesia  日本語
日本語  Bahasa Melayu
Bahasa Melayu  ภาษาไทย
ภาษาไทย  简体中文
简体中文