في اليوم، سنشارك معكم أسلوب وقيمة منتجات B التي تُظهر الصورة العلامة التجارية للشركة وتوفر القيمة العاطفية لمستخدمي الأفراد.

إذا استعرضنا تاريخ تطور الإنترنت، من الاتصال عبر الهاتف على أجهزة الكمبيوتر المكتبية، إلى الإنترنت المتنقل عبر الجيل الخامس،再到 دعم الذكاء الاصطناعي، فنحن نشهد تغيرات هائلة في قطاع التكنولوجيا. سيضع العالم الرقمي المستقبلي متطلبات أكثر على التجربة الإنسانية من حيث الانغماس والمشاركة والشخصنة. في الوقت ذاته، ستزداد الحاجة إلى واجهات أكثر كفاءة وسلاسة وسهولة استخداماً من قبل شركات B. ففي الوقت الحالي لعام 2025، يتوجب على مصممي المنتجات للشركات B الاستمرار بالتعلم والتكيف مع التقنيات والاتجاهات الجديدة، والتركيز على توفير التصميم حول القيمة العملية للعميل، مع المزيد من الاهتمام بالوظيفية والشمولية والقابلية لتخصيص المنتج، من أجل منح عملاء الشركات تجربة متميزة من المنتجات والخدمات.
ونظراً لذلك، فقد قمنا بإطلاق بحث معمق عن تصميم منتجات الشركات B عبر أبعاد متعددة، مثل التخصيص، وأسلوب وقيمة المنتج، وتنسيق الواجهة، والرموز التوضيحية، والتفاعل الديناميكي، معتمدين على تجربة تصميم المنتجات للشركات B التي تقدر بعشر سنوات من دينغ تونغ (DingTalk) واستنادًا إلى الخصائص الجديدة المتعددة والذكية والإنسانية في اتجاه التصميم المستقبلي المنتجات للشركات B، حيث نناقش معكم جوهر واتجاه تصميم منتجات الشركات B، ونأمل أن نقدم لكم نظرة مفيدة على الطريق إلى إتقان تصميم المنتجات B.
واليوم، سنشارك معكم أسلوب وقيمة منتجات B التي تُظهر الصورة العلامة التجارية للشركة وتوفر القيمة العاطفية لمستخدمي الأفراد.
تطور أسلوب التصميم وفقاً لتقدم التكنولوجيا
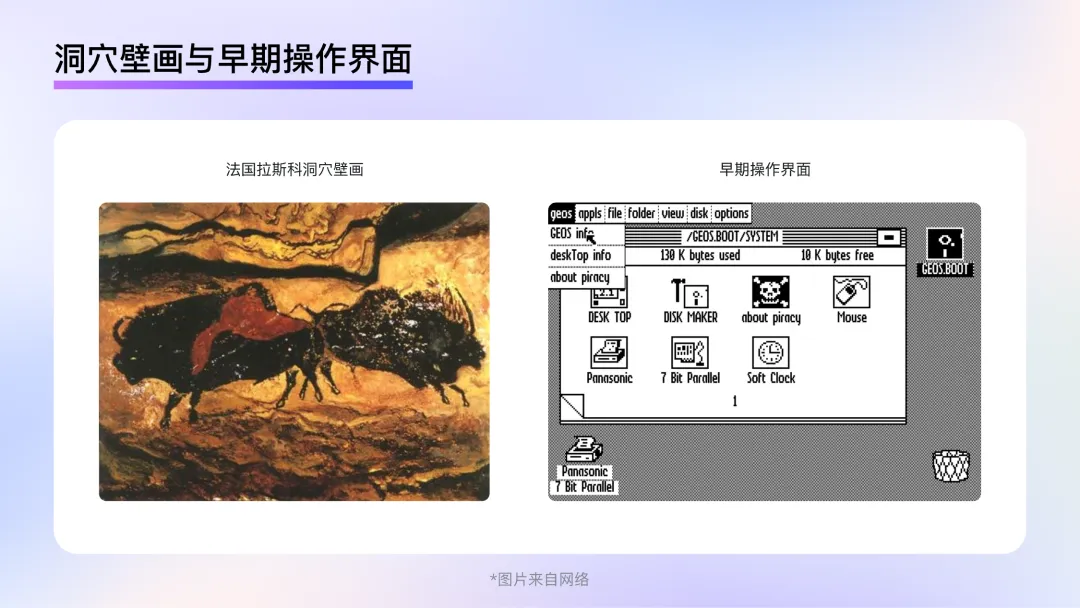
المرحلة الأولى: الأسلوب البدائي
في سبعينات وثمانينيات القرن العشرين، كانت واجهات الرسومات في الحواسيب في مرحلة تكوّنها الأولى، مثل مرحلة ظهور الرسم الفني حينما كان الإنسان البدائي يستخدم الفحم الناتج من النار كأداة للرسم، وكان الدعم المتاح هو جدران الكهوف والأحجار فقط. كذلك المصممين في تلك الحقبة، فعلى الرغم من نقص البرامج المتخصصة بالرسومات وقلة قدرة الحواسيب حينها على عرض الرسوميات، كان التركيز في مرحلة تصميم الواجهات على نقل الأفكار بوضوح وتحديد الأهداف على عرض أسلوب معيّن، وفي مراجعة واجهات التشغيل، نستنتج بسهولة أن المصممين عملوا بجد على تقليل شعور الناس بالغربة من خلال تصميم واقعي، ولكن بسبب قيود الأدوات والدعم، لم يتحقق ذلك بشكل كامل. بالرغم من أنه لا يمكن تصنيف ذلك الأسلوب كواقعية، إلا أنه أرسى أساسًا لظهور الأسلوب الواقعية الحقيقي في المستقبل.

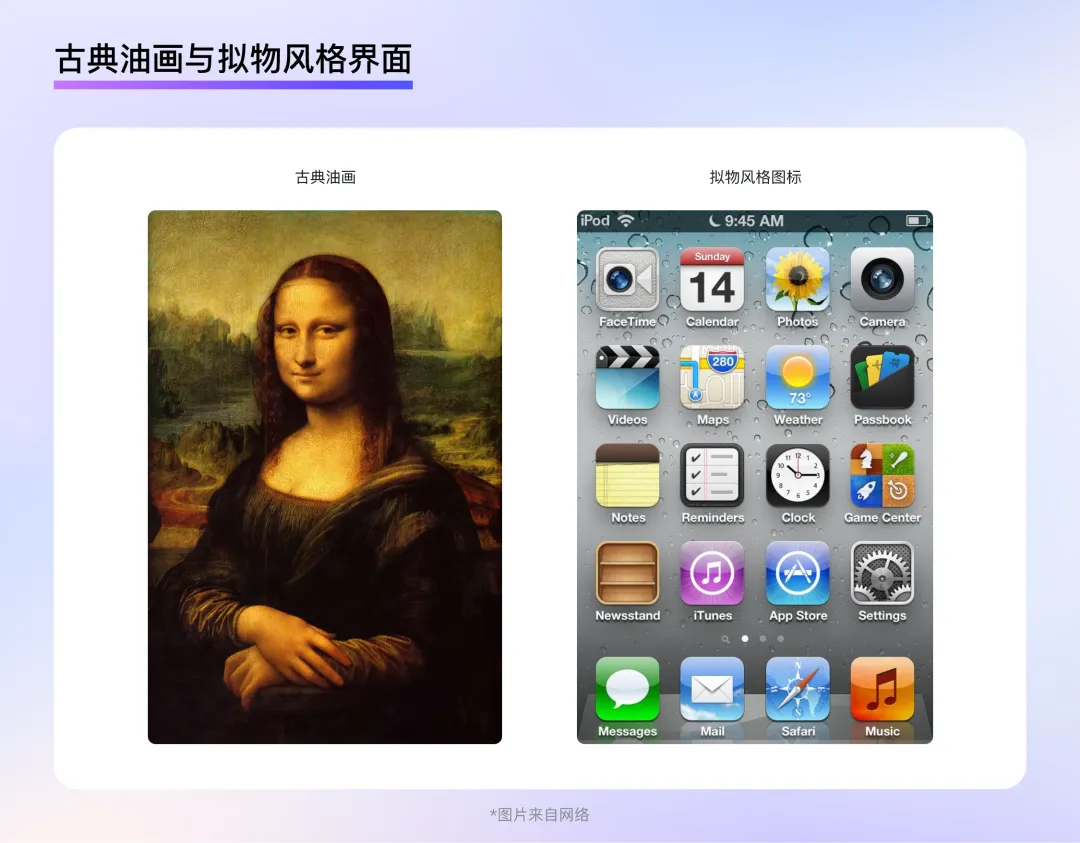
المرحلة الثانية: أسلوب الواقعية
في عام 1995، شهدت القدرة على عرض الرسومات على أجهزة الحاسب الشخصي قفزات جوهرية، مع إطلاق ويندوز 95، ودعم الألوان الحقيقية، وإطلاق برنامج الفوتوشوب نسخة 5.0. أتاحت هذه القفزات الفنية والبرامج المحترفة للمصممين تجاوز القيود التي كانت تواجه أدوات الإبداع الداعمة والدعم السابق، تمامًا كما أن الفنان البدائي الذي كان يرسم على جدران الكهوف باستخدام الفحم وحده، أصبح يمتلك الأقلام والفرش والألوان واللوحة. كما انتعشت القدرة الإبداعية والتصويرية للمصممين بشكل كبير.

في نفس الوقت، بدأ الحاسب الشخصي والهاتف المحمول في الانتشار بشكل واسع، ومع ذلك لم تعد واجهات الرسومات مجرد أدوات متخصصة للمستخدمين المختصين، بل أصبحت جزءًا من حياة الأشخاص العاديين في العمل والدراسة. من أجل مساعدة المستخدمين الذين ليس لديهم خبرة سابقة بواجهة الرسومات على التعرف بسرعة على وظيفة كل أيقونة، فإن أفضل طريقة هي إعادة تمثيل الأشياء الحقيقية على سطح الوسيط، وهكذا تطور أسلوب الواقعية.
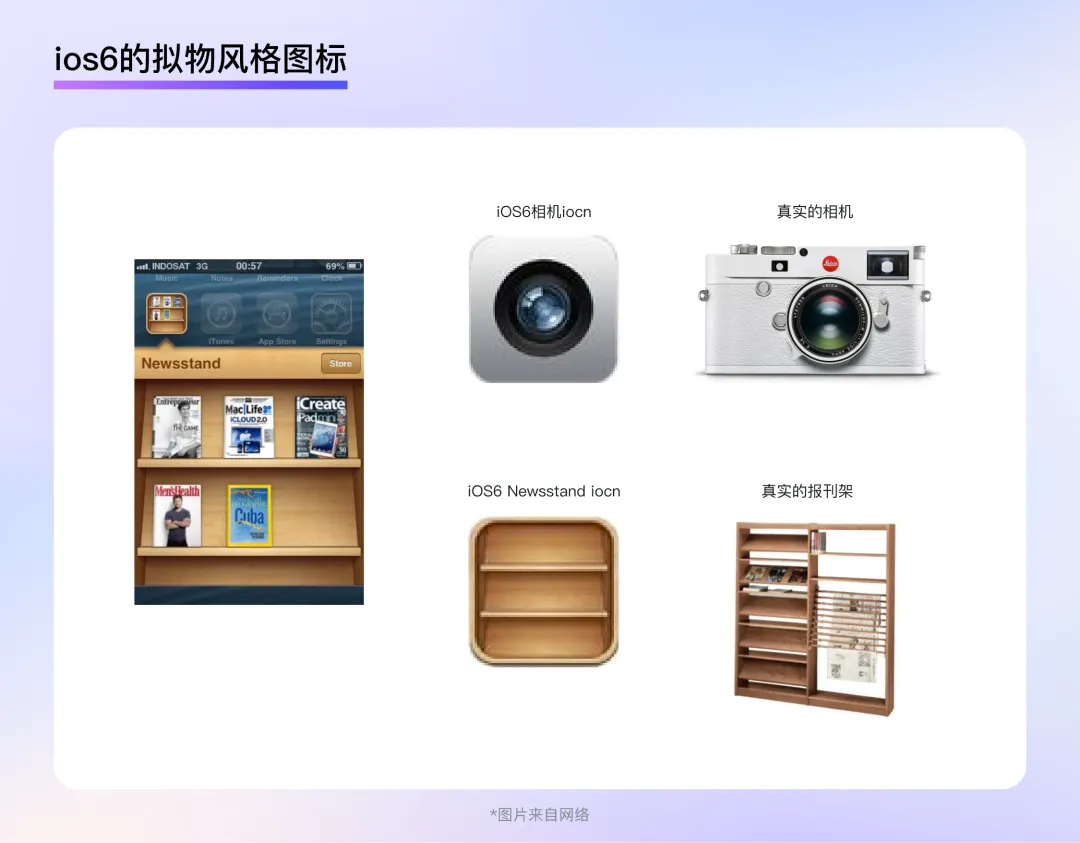
في العمل التصميمني الواقعية، من خلال محاكاة الشكل والهيكل المادي للعناصر الواقعية، ودمج التأثيرات مثل الإبراز واللمعان والنقوش والنسيج والظل، يتم استنساخ الأشياء الواقعية لتسهيل التعرف على واجهة الرسومات والوظيفة من خلال تعلّم بسيط جدًا، وتوجيه المستخدم إلى التفاعل مع واجهة الوسيط بالطريقة التي تتوافق مع العادة اليومية والمعرفة الأولية.
على سبيل المثال، في أيقونة الكاميرا في نظام التشغيل iOS6، تم إعطاء تفاصيل العدسة بدقة كبيرة، بحيث يمكن للمستخدم أن يربطها بسهولة مع ما تفعله الكاميرا الواقعية، وهو ما يساعد بشكل كبير المستخدم على فهم وإدراك إمكانيات المنتج والوظائف الخاصة به. وأيضًا أيقونة رف الكتب في نظام التشغيل iOS6 تُظهر تفاصيل مهمة، حيث تم إعادة إنتاج شكل الرف ونوعيته بشكل دقيق، إضافة إلى عرض المجلات داخل الرف، بحيث يشعر المستخدم بأن أمامه رفًا حقيقيًا يعرض محتوياته، ومع ذلك فإن هذه الأيقونة الصغيرة تحتوي على كمية هائلة من المعلومات.

المرحلة الثالثة: أسلوب التسطيح
عام 2013 تقريبًا، تزايد انتشار الهواتف الذكية بشكل واسع في معظم الدول المتقدمة والدول النامية. وتفيد الإحصائيات أن نسبة استخدام الهواتف الذكية في الدول المتقدمة تعدت 50٪، في الوقت الذي سجل أيضًا فيه ارتفاعًا حادًا في المناطق النامية. حيث اعتاد معظم المستخدمين على التعامل مع واجهات الرسومات، وتمكنوا من فهم الوظائف الكامنة خلف الصورة، دون الحاجة إلى النماذج الواقعية للغاية. وفي نفس الوقت، ازدادت كمية المعلومات والتطبيقات بسرعة داخل الأجهزة الذكية، ورغم أن النقوش والأنسجة والظلال التي تتبناها الواقعية توفر تفاصيل متقنة، إلا أنها أصبحت تفاصيل زائدة وتعطي شعورًا بالتخفيض عند تقديم واجهة واضحة. كما حدث من قبل عند ظهور تقنية التصوير الفوتوغرافي التي أثرت على فن الرسم الواقعية التقليدي، وأجبرت الفنانين على التفكير في الاتجاهات الجديدة في مسار الفنون، فإن توجه الواقعية في التعبير الأدق والأشد وضوحًا وصل إلى مرحلة تحول هام بعد الوصول إلى ذروته.
في سبتمبر 2013، تم إطلاق نظام التشغيل iOS7 الذي اعتمد لأول مرة في تصميم واجهته أسلوب التسطيح. يتميز هذا الأسلوب برفض استخدام تأثيرات الظل والأنسجة الواقعية والمختلفات الزائدة، بل يحافظ فقط على المعلومات الأكثر أهمية ووضوحًا للمستخدم، ليقدم تأثيراً بصرياً نظيفًا ومرتبًا.

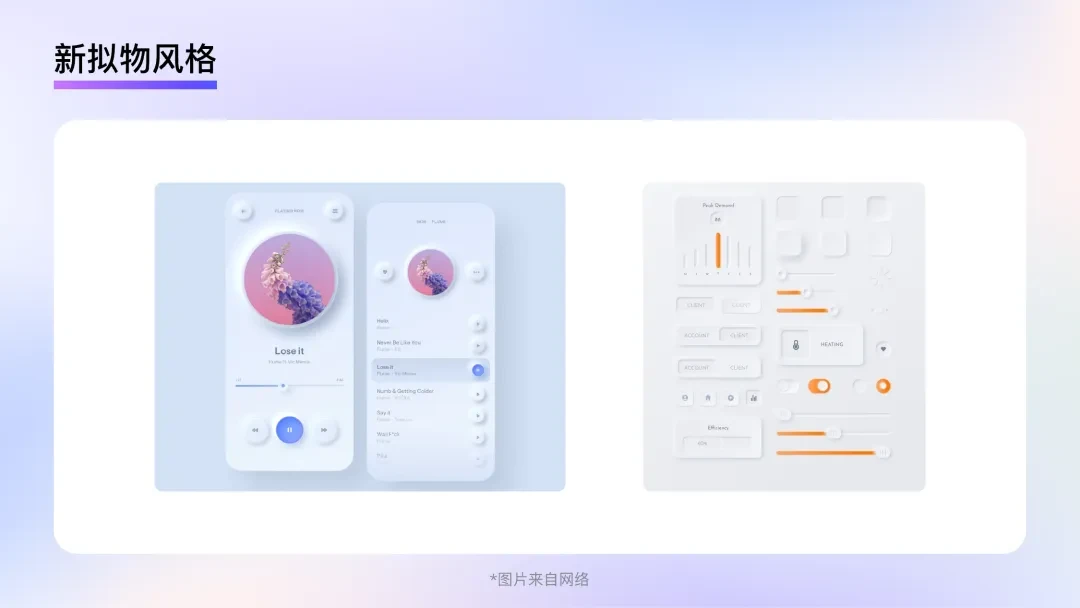
وعلى الجانب الآخر، بسبب البساطة المفرطة للأسلوب المسطح، فإن المستخدمين الذين يتعاملون مع هذا النوع من التصميم لفترة طويلة قد يشعرون بأنه بارد وغير مثير للاهتمام. ولهذا السبب، ظهر أسلوبًا جديدًا يسمى الواقعية الجديدة.
يجمع أسلوب الواقعية الجديدة بين خصائص الواقعية والتسطيح، إذ يتميز بالأبعاد الواقعية من ناحية استخدام الإضاءة والتأثيرات المكانية، ويتميز عنصره العادم بأنه بارز أو غائر على مستوى الواجهة. على الجانب البصري، يكون التوزيع منظمًا. ولكن في لون الشكل والتصميم، فهو يتجه إلى طراز التسطيح، إذ يتم تبسيط الرسم وتجريده إلى حد ما، إضافة إلى استخدام ألوان بسيطة ومحددة. ومع ذلك، فإن الاعتماد المفرط على الظل والتأثيرات المكانية في تمييز عناصر الواجهة يجعل من الصعب تقديم الطبقات المعلومات المعقدة، إضافة إلى أن التناقض البسيط قد لا يكون ملائمًا للاستخدام بدون حواجز، لذلك فإن هذا الأسلوب لم ينتشر على نطاق واسع.

اتجاهات أسلوب التصميم B في عصر الذكاء الاصطناعي
عام 2022، تم إطلاق منصة الذكاء الاصطناعي ChatGPT، التي بلغت إمكاناتها في معالجة اللغة الطبيعية مستوى غير مسبوق، وفي نفس العام، دخلت منصات الذكاء الاصطناعي مثل Midjourney و stable diffusion السوق بقوة، حيث لقيت دهشة واسعة من المجتمع. لم تظهر منصات وتطبيقات الذكاء الاصطناعي فقط بشكل متزايد مثل الفطر بعد المطر، بل بدأت الشركات أيضًا من جميع المجالات بتحديث قدراتها على الذكاء الاصطناعي بسرعة وفعالية. في هذا السياق التكنولوجي، تمت إضافة تحديات جديدة لتصميم واجهة المستخدم. كيف يمكننا استخدام التصميم لتمثيل قوة الذكاء الاصطناعي وتفكير الشركات في هذا المجال؟
الاتجاه الأول: ألوان متنوعة وغنية
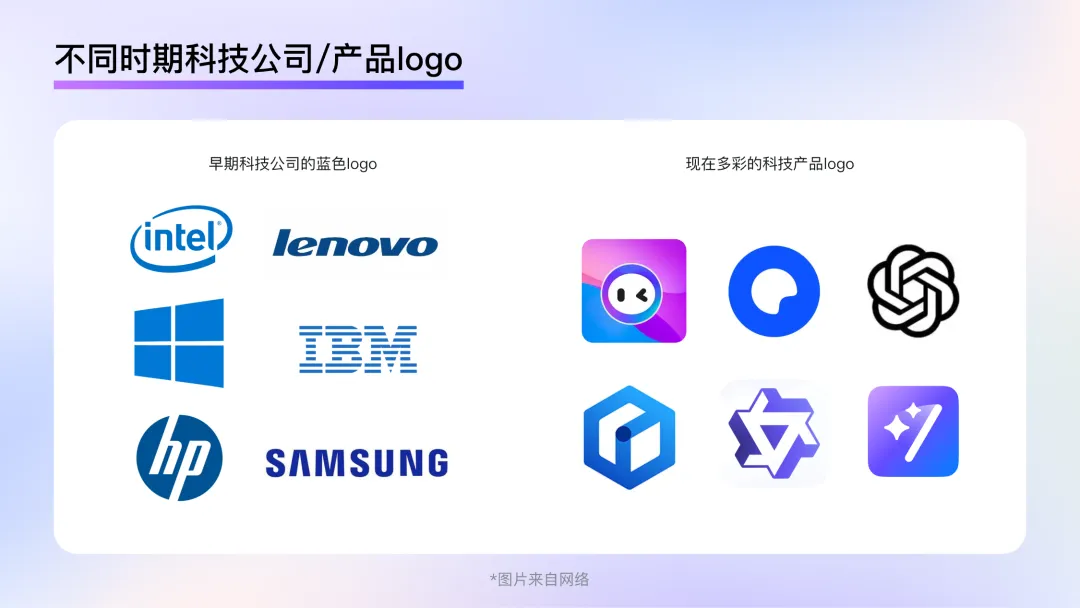
تلعب الألوان دورًا بالغ الأهمية في تصميم المنتجات لشركات B، حيث تمتلك تأثيرًا مباشرًا قويًا على المستخدم، وتُعتبر الانطباع الأولي عن المنتج والعلامة التجارية. على سبيل المثال، الأزرق هو اللون الأكثر ارتباطاً بالمنتجات التي تخص شركات B والتكنولوجيا، حيث تعتمد عليه العلامات التجارية الكبيرة مثل إنتل، شركة مايكروسوفت، لنوفو، دييل، شركة آي بي إم... وغيرها لنقل شعور بصري بالبساطة والأناقة والتقدم التكنولوجي. لكن هذا المعيار ليس ثابتًا، بل أن المزيد من شركات التصميم B تختار استخدام مجموعة متنوعة من الألوان لتمثيل طابع الذكاء الاصطناعي القادر على التطور والتنوع، وليس بالضرورة أن تكون الصورة التكنولوجية محدودة بالألوان الباردة فقط.

التدرج المتناثر
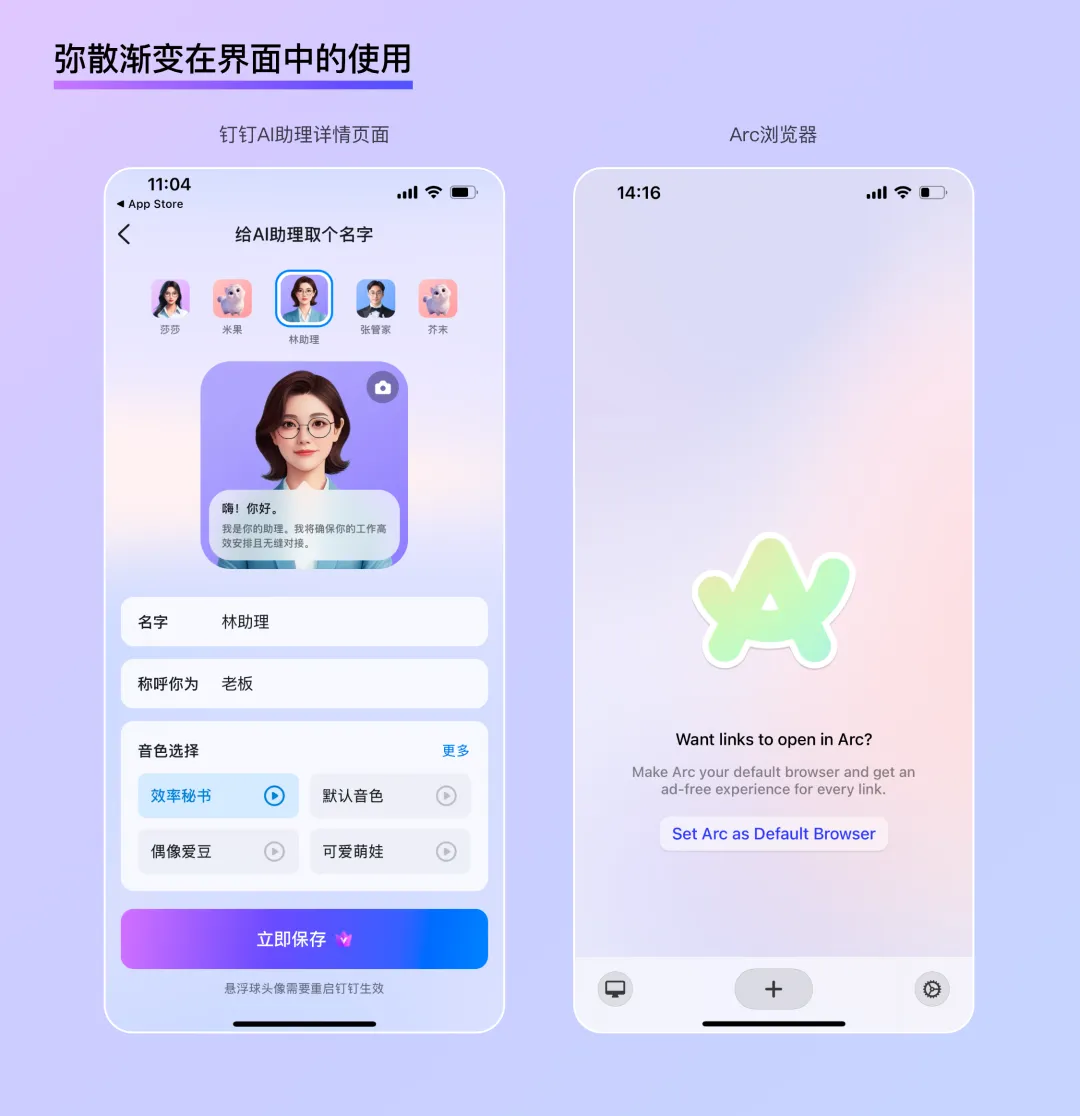
التدرج المتناثر هو نوع خاص من التدرج يتضمن خلط ألوان متعددة عبر تأثيرات التشويش، حيث يتميز التشويش والتدرج غير المنتظم بخصائص قوية في خلق جو بصري وتعبير عن الحالة الإنطباعية. الألوان التي تنتشر كأنها تطفو في الفراغ تعطي شعورًا رقيقًا ولطيفًا وساحرًا، وهو مثالي لتقوية الجو البصري الجزئي للواجهة.
التوافق المتميز مع السيناريوهات
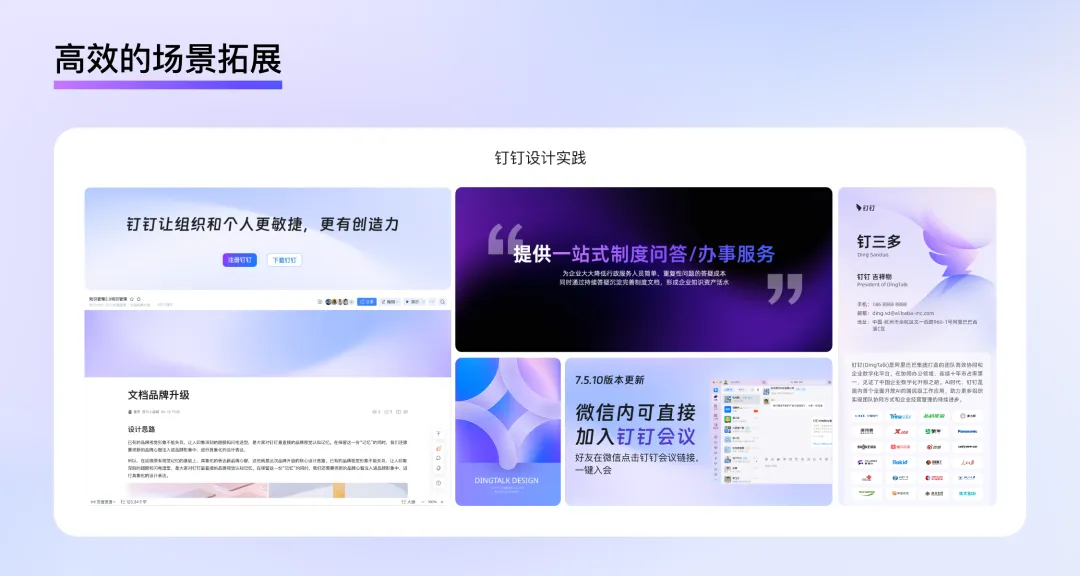
في تصميم الشركات B، يعد كفاءة العرض ووضوح التعرف على المعلومات هامين جدًا. استخدام الرسوم أو الرسوم البيانية لتقوية الجو غالبًا متطلِّبٌ لمساحة كبيرة، وعند إعداد مواقع الويب قد يؤدي إلى التداخل بين النص والرسم مما يسبب مشكلة في التعرف. وبسبب خصائص التشويش والتدرج المتجانس في التدرج المتناثر، يمكن إثراء المشهد دون إضافة بؤرة بصرية واضحة، وبالتالي لن يؤدي إلى مشكلة التداخل بين النص والرسم، مما يجعله متوافقًا مع حالات الاستخدام المختلفة.

التوسع الفعّال للسيناريوهات
عند تعديل التدرج، عبر الحفاظ على حدود واضحة ونسبية، يمكن أيضاً عرض تجربة بصرية تجمع بين الواقع والخيال، بحيث يظهر المشهد بانسيابية تامة مع تغيرات متميزة في الطبقات تشبه كأن هناك أدوات حقيقية تطفو خلف زجاج معشع. كما يمكن أن يأخذ التغيّر شكلاً ملموسًا مثل موجة، كرة، أو تل. الجمع بين هذا النوع من الخلفية وبعض طرق الترتيب البسيطة يجعل هذا التصميم مناسبًا للاستخدام كمخطط أو شعار (banner) أو غلاف إرسال، مما يوفر حلًا فعّالًا لتصميم منتجات الشركات B مع التحول السريع المستمر.

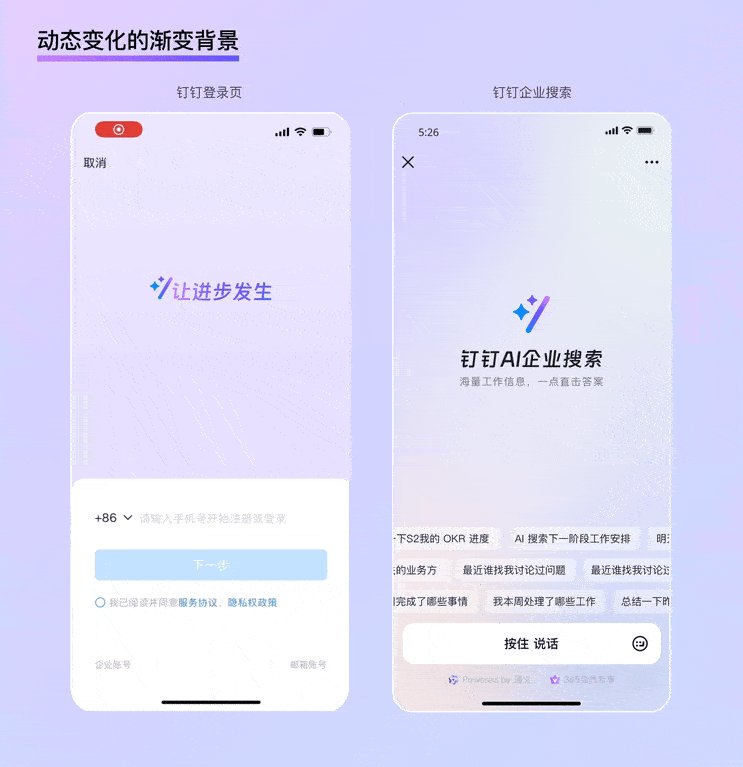
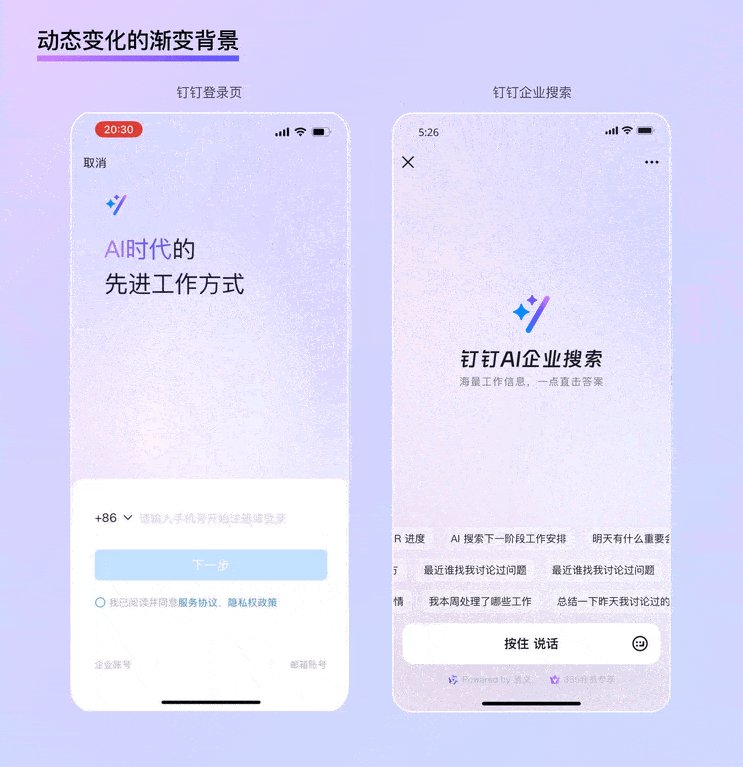
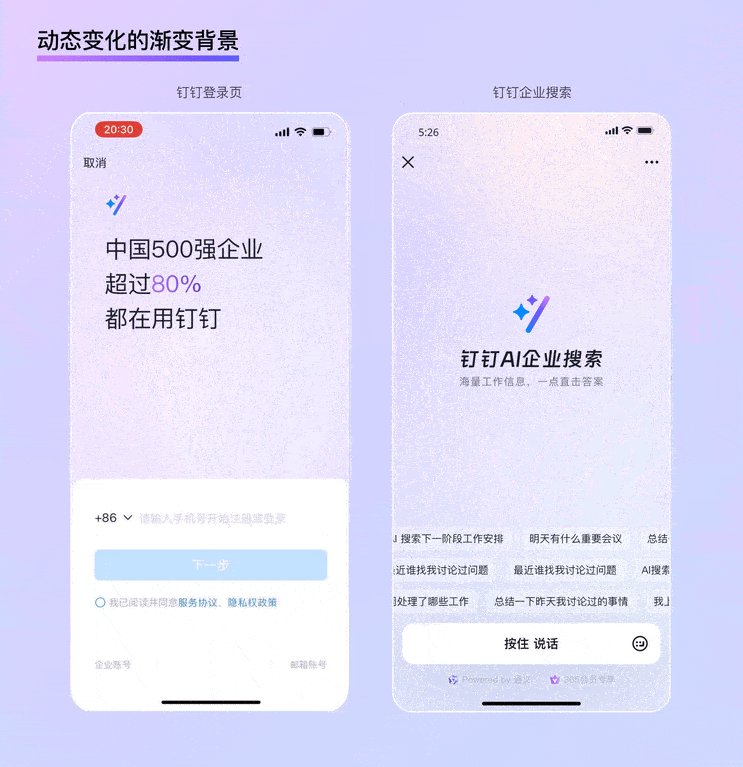
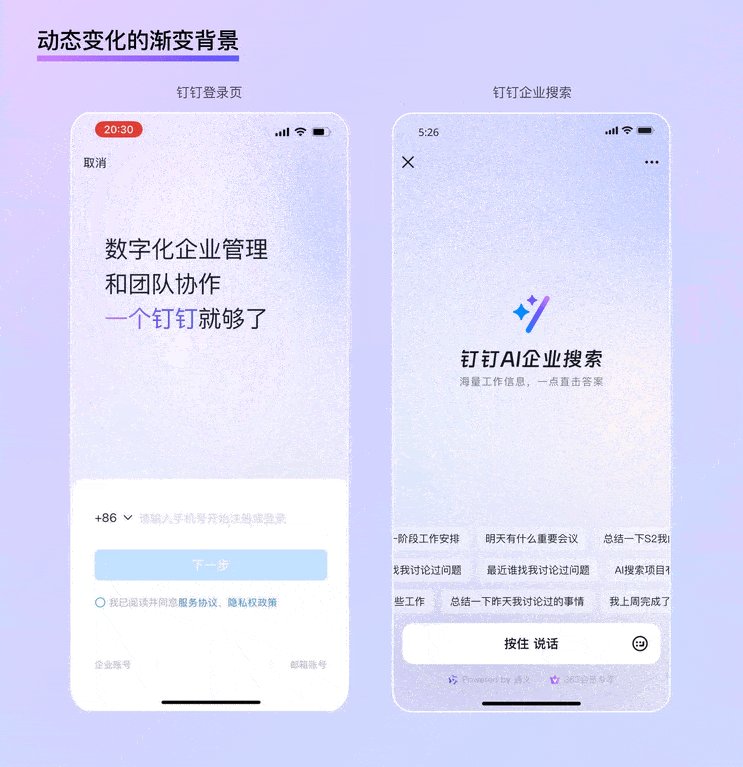
التغير الديناميكي
وفقاً للبيانات المتاحة، فإن متوسط وقت إنشاء الصورة باستخدام الذكاء الاصطناعي يتراوح من 10 إلى 120 ثانية، ومتوسط وقت بحث الذكاء الاصطناعي حول 2 إلى 15 ثانية، بينما يبلغ وقت إعداد النصوص عبر الذكاء الاصطناعي حوالي 3 إلى 30 ثانية...
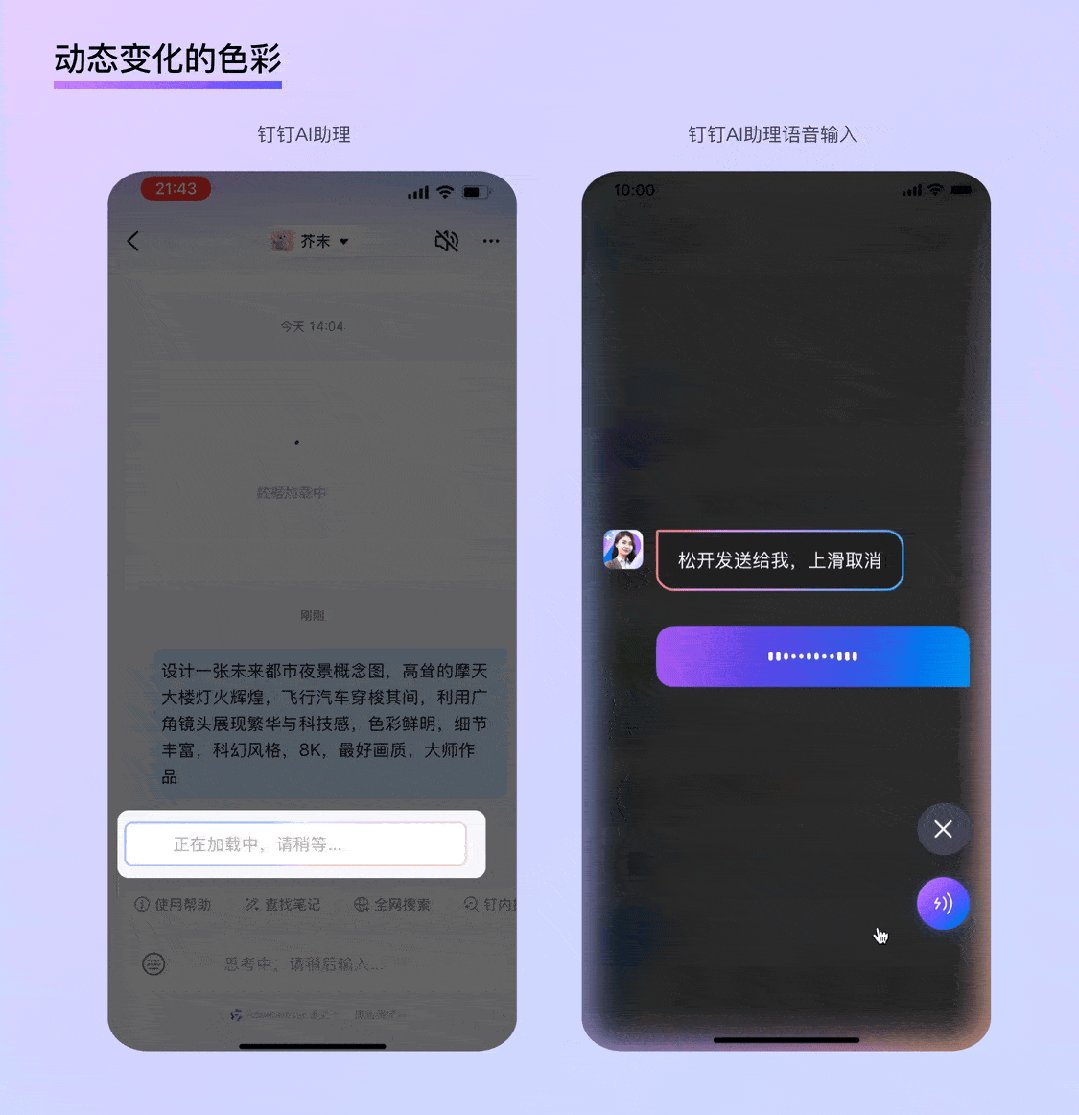
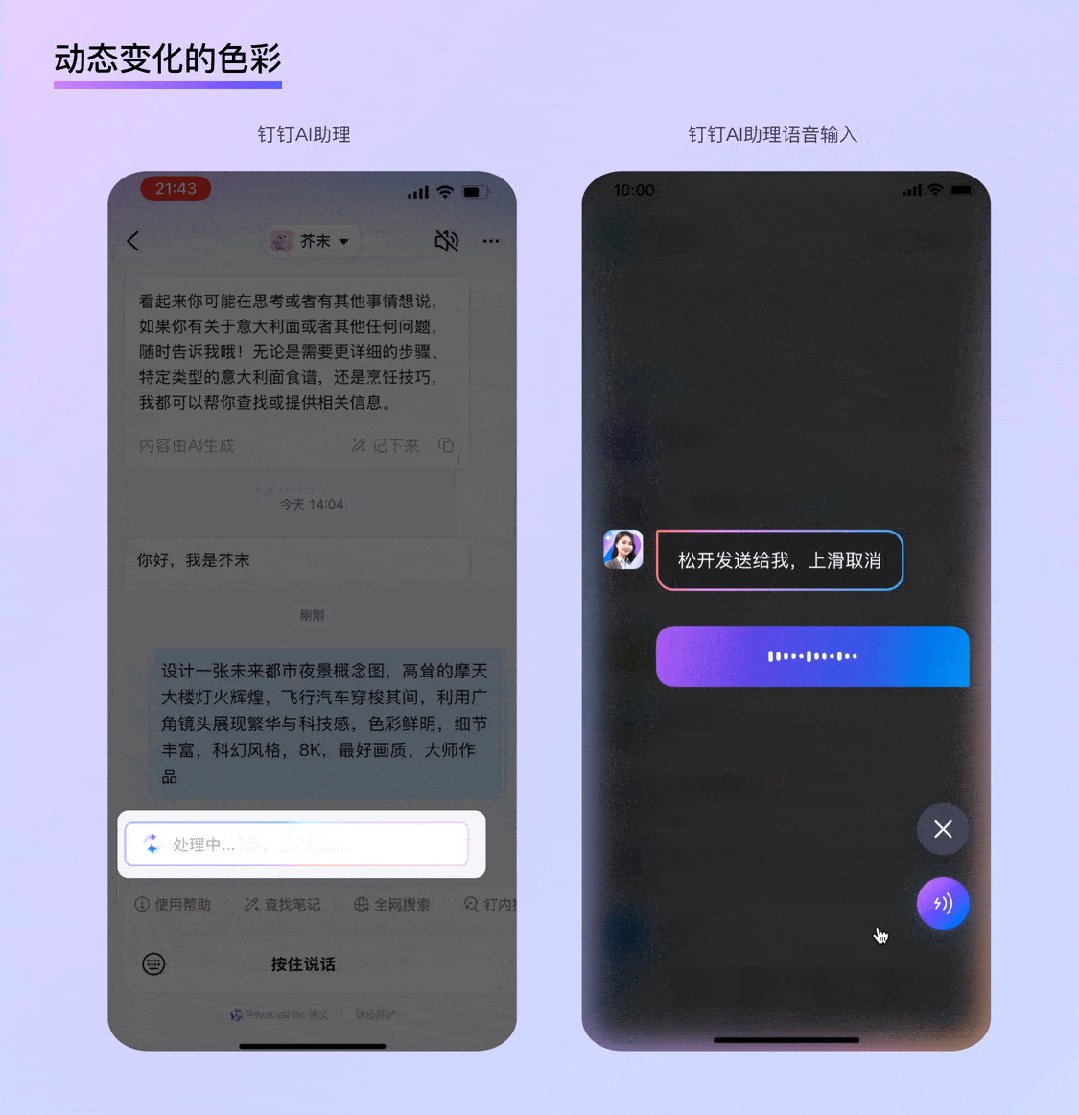
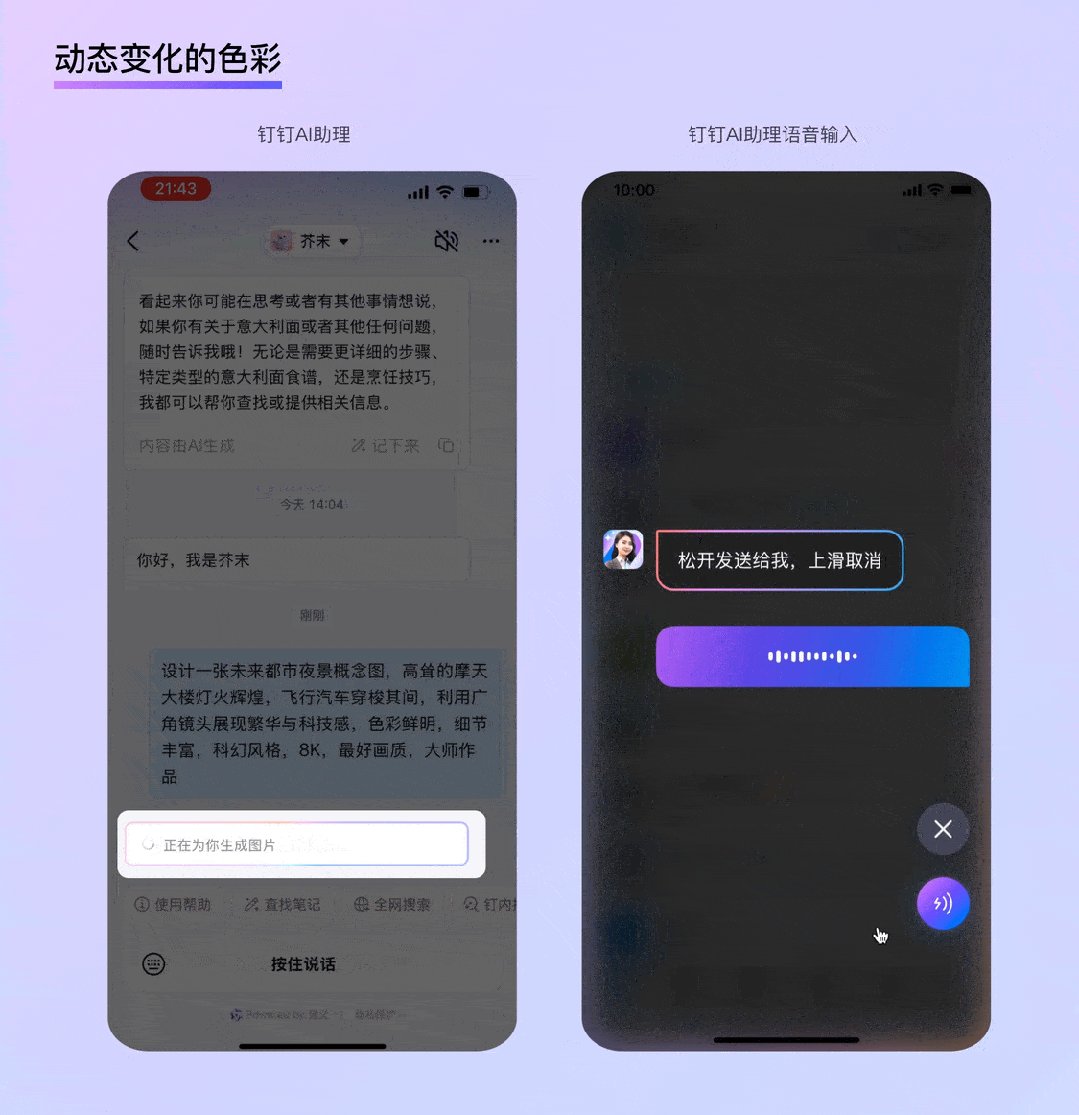
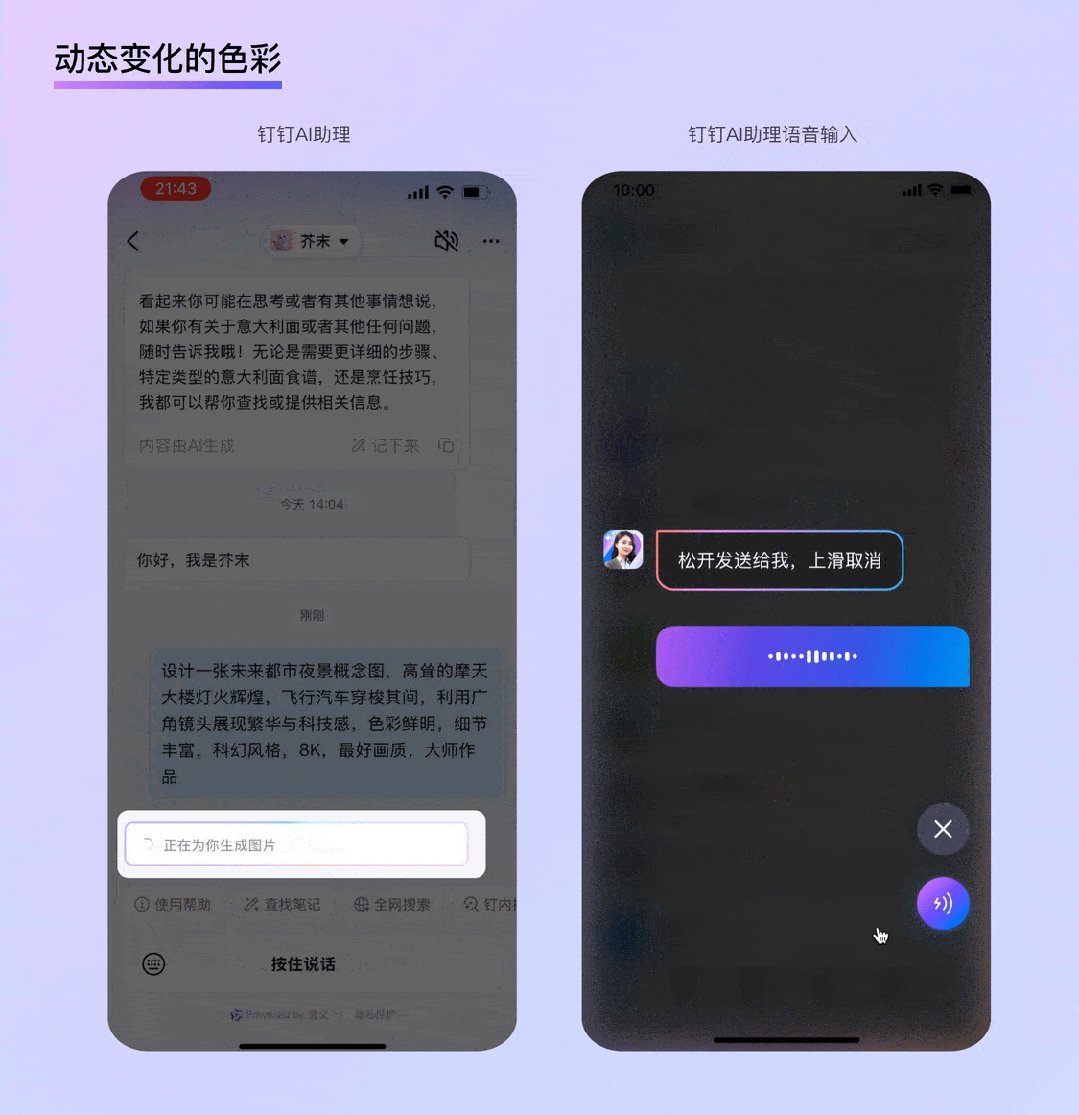
تتضمن تطبيقات الذكاء الاصطناعي فترات طويلة من الانتظار. يمكن أن تقلل الألوان المتغيرة الديناميكية من شعور القلق أثناء الانتظار، كما أن الألوان المتحركة المستمرة تعطي إشارة للمستخدم أن النظام لا يزال في وضع "الإنشاء". مثلاً، بينما ينتظر المستخدم رداً من مساعد الذكاء الاصطناعي في تطبيق دينغ تونغ (DingTalk)، فإن فقاعات المحادثة تُظهر تأثيرات ملونة تتدفق. وعند التفاعل مع المساعد من خلال الصوت، تُظهر الحافة بالكامل تأثيرات ضوئية ملونة ديناميكية لتعبر عن حالة الذكاء الاصطناعي النشطة.

إضافة إلى ذلك، فإن الخلفية التدرج الديناميكية الكاملة مناسبة بشكل خاص لصفحات الميزات أو التطبيقات التي تحتوي على كمية قليلة من المعلومات، مثل صفحة تسجيل دخول دينغ تونغ (DingTalk)، حيث تحتوي الثلثين العلويين من الشاشة على تأثيرات متحركة بسيطة نسبيًا مع خلفية تدرج ديناميكية تامة، مما ينقل بوضوح فكرة الذكاء في العلامة التجارية، ويزيد من الشعور بالاحتفالية في عملية "التسجيل". مثال آخر هو الصفحة الرئيسية لبحث الذكاء الاصطناعي في دينغ تونغ (DingTalk) حيث تظهر الخلفية التدريجية الديناميكية بمساحة كبيرة، مما يُظهر بوضوح التفكير في الذكاء من ناحية، ويُبرز ميزات خدمة البحث بالذكاء الاصطناعي لشركات دينغ تونغ عبر مساحات فارغة.

الاتجاه الثاني: الحس المادي الدقيق والمتوازن
على الرغم من عدم الانتشار الواسع لأسلوب الواقعية الجديد، إلا أن أسباب ظهوره وتلاشيه تُظهر的本质是功能与审美之间的博弈。对于面向企业的B端设计更是如此——用户侧需要通过美观的设计来提升工作中的愉悦感,但又不希望花哨的色彩和装饰干扰工作效率;企业侧则希望摆脱古板沉闷的固有印象,同时又要展现专业可靠的科技品牌形象,确保可信度。微妙克制的质感为实现这种「平衡」提供了可能的路径。
玻璃拟态
玻璃拟态是一种自2020年末开始流行的视觉风格。顾名思义,这是对玻璃材质的一种拟物化设计。相较于新拟物风格,玻璃拟态的最大进步体现在它巧妙利用了玻璃材质本身的特性,解决了新拟物风格中界面元素边界模糊、信息层级难以呈现的问题。其核心特点可以概括为以下几个方面:
通透:
由于磨砂玻璃的透光性,当界面存在多个层次时,会呈现出虚实相生的美感。同时,透明属性能够很好地暗示用户当前所处的位置——通过这一特性,不仅可以让用户更专注地查看当前的信息,而且采用「叠加」而非「跳转」的交互逻辑,也大幅减轻了用户操作时的心理负担。

悬浮:
传统的拟物风格设计通常会虚构一个地面,然后把图标「放置」其上。而玻璃拟态则仿佛构建出一个「无重力」的虚拟空间,界面中的元素呈现出明显的漂浮感,看起来更加轻盈,特别适用于体现B端场景所需的科技感。结合投影效果和虚实对比,用户能够清晰感知元素的空间高度差异,不仅保障了信息的可读性,交互元素也更具点击倾向。
微妙:
由于磨砂玻璃的物理属性,页面背景经过「玻璃层」的模糊处理后变得极为柔和,与前文提到的「弥散渐变」类似,呈现出明度均匀、无视觉焦点的状态,无论是静态呈现还是动态切换,都能够很好地保障前景文字、UI控件等元素的可识别度。此外,在玻璃拟态风格中,设计师常常使用轻薄微妙的边框强调材质的物理特性。这种做法既起到了描边的效果,也模拟了玻璃的厚度,使得卡片可以在界面上呈现出恰到好处的对比度。
综上所述,玻璃拟态在模拟实体材质的程度上找到了一个很好的平衡点——既为传统B端的枯燥设计增添了真实感和趣味性,又保障了信息复杂时的可读性。此外,玻璃光滑透明的物理特性也赋予了「科技感」这一视觉表达全新的可能性。

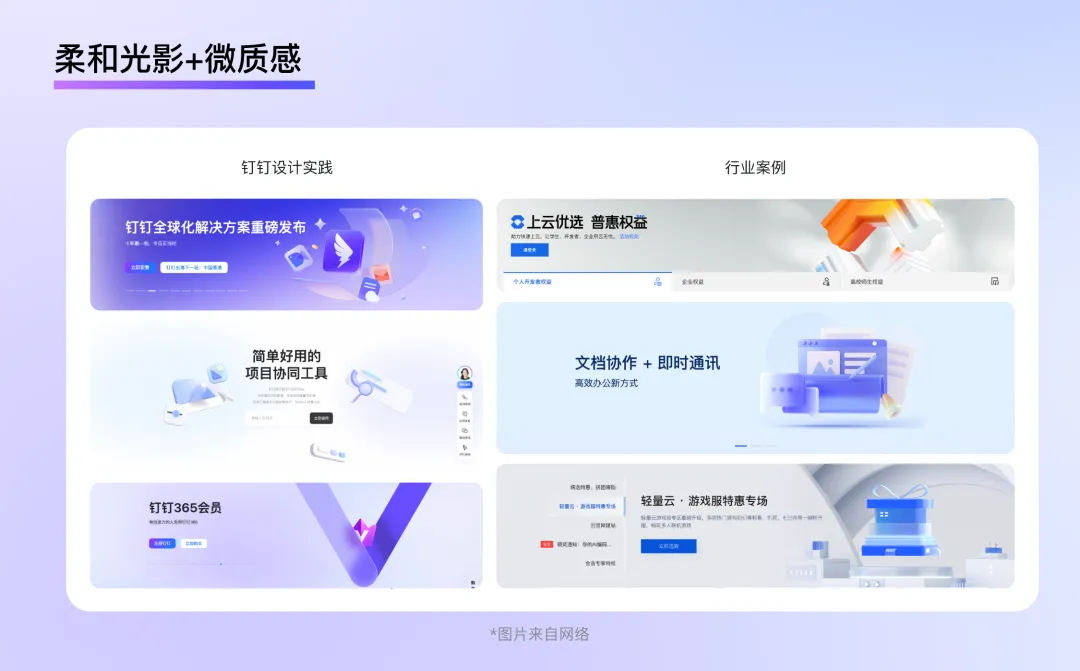
柔和光影+微质感材质
不同于C端设计常见使用强烈光影吸引用户的策略,B端设计则更趋于稳重。观察阿里云、WPS、钉钉、腾讯云等主流B端品牌官网首页,无一例外地使用了柔和的环境光营造氛围。这类光影设计在保证整体明亮度的同时,避免了明确的光照方向和阴影效果。在材质选择上,也普遍选用反光或高光效果不明显的漫反射材质或微质感的毛玻璃材质,整体视觉感受沉静且整洁。

趋势3:清晰明了的图形
图形在设计中承担双重角色:一方面作为页面装饰承担审美愉悦性功能,另一方面作为文字信息的补充,传达特定含义。优秀的图形设计不仅可以提升界面整体氛围,也有助于用户对文字信息的更好理解。
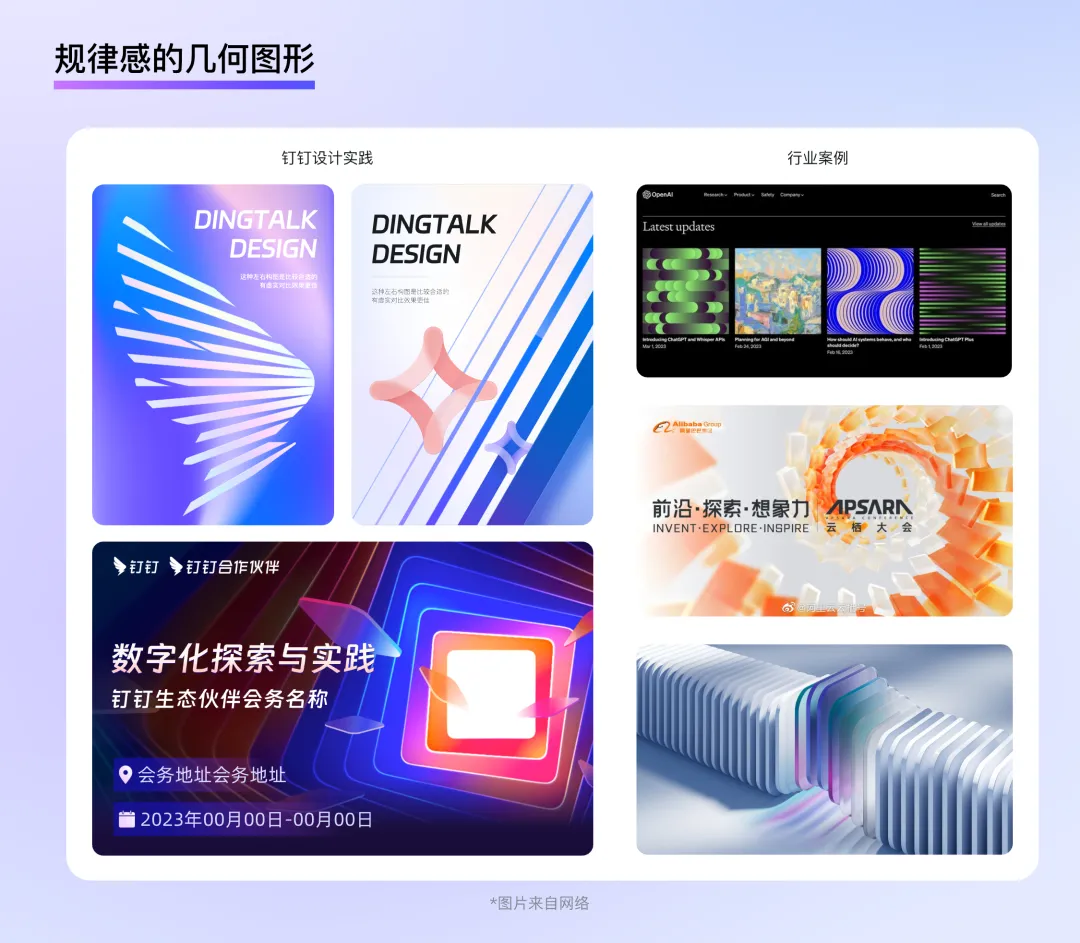
规律感的几何图形
在B端场景中,常常需要借助图形传达某些抽象概念,如PaaS、服务器、AI、用量、科技、流量等——这些含义并不直接对应某个具体造型。采用规则的几何图形来表现,不失为一种理想选择。这些技术概念背后本质都源自二进制中0与1的组合,而有规律地排列几何元素,并衍生出不同形态的过程,不正像代码的编写吗?

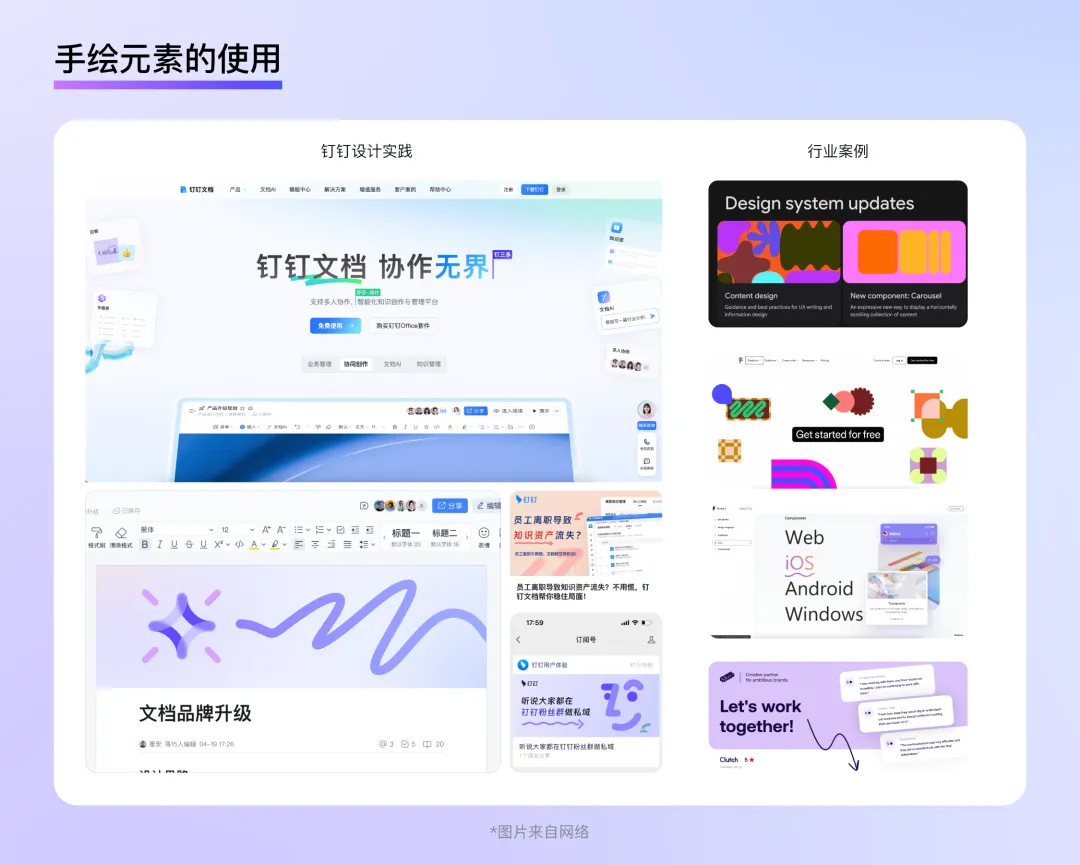
简洁高效的手绘元素
在当前的B端设计领域,品牌情感关怀与个人用户体验愈发受到重视。在页面中使用具有手绘感的元素或直接使用手绘图案作为配图,不仅能够快速拉近品牌与用户之间的距离,塑造年轻化、有亲和力的品牌形象,也能提升用户在使用产品工作时的愉悦感。这类轻松感十足的设计相比传统插画或3D建模更加简约,色彩鲜明,视觉表现力强,且设计成本更低,特别适合用作小型产品的插图。
例如谷歌推出的Material Design设计语言就大量采用抽象且色彩明快的手绘图形作为视觉配图,这类图形更强调色彩而不过于细化造型,穿插在文字之中,使深色背景页面顿时充满活力。类似做法也广泛应用于Figma官方网站,设计师将软件内的部分工具元素如线条、线框、锚点、指针等抽象化为图形插图,不仅简洁耐看,也极具品牌特色。
此外,运用手绘线条表现hover的交互状态,圈画重点文字内容,或作为操作引导,也有很高的效率。简单的箭头或波浪线能高效引导用户注意力到关键信息处,如同学生时期在课本上圈画重点一样自然亲切,仿佛设计师在用户耳边悄悄提示了一条小贴士,而不是粗暴地将信息推到用户眼前。

结语
无论是拟物风格的极致写实,还是扁平化风格的极简主义,或是AI时代的多彩丰富设计,设计风格的演变始终以技术发展为主线,其不变的目标始终是帮助当代用户更好地享受技术带来的便利。优秀的B端设计风格不仅能够帮助企业在视觉层面传达品牌心智和技术领先性,也能够让个人用户在工作中更高效且愉悦。面向未来的B端产品设计,我们应当始终秉承「形式服务功能」与「以人为本」的原则,探索更契合业务场景的设计风格,为用户带来更加舒适自然的视觉体验。
以上就是本期分享的B端设计趋势中的风格篇内容。接下来,我们还将从版式设计等方面,与大家一起探讨B端设计的本质与发展趋势。
多姆科技(DomTech)是钉钉在香港的官方认证服务商,专注于为广大客户提供钉钉服务。如果您想了解更多有关钉钉平台应用场景的内容,可随时在线咨询客服。我们拥有优秀的开发与运维团队,丰富的市场服务经验,能够为您提供专业的钉钉解决方案和服务!

 اللغة العربية
اللغة العربية
 English
English  Bahasa Indonesia
Bahasa Indonesia  日本語
日本語  Bahasa Melayu
Bahasa Melayu  ภาษาไทย
ภาษาไทย  Tiếng Việt
Tiếng Việt  简体中文
简体中文