วันนี้ เราจะมาแบ่งปันกับทุกท่านเกี่ยวกับสไตล์และความรู้สึกของผลิตภัณฑ์กลุ่มธุรกิจ (B-end) เพื่อสร้างภาพลักษณ์แบรนด์ให้กับองค์กร และสร้างมูลค่าทางอารมณ์ให้กับผู้ใช้บุคคลทั่วไป

ย้อนกลับไปมองเส้นทางการพัฒนาอินเทอร์เน็ต จากการเชื่อมต่อผ่านเครื่องคอมพิวเตอร์แบบเดสก์ท็อปไปจนถึงระบบอินเทอร์เน็ตมือถือ 5G ตลอดจนการสนับสนุนจากปัญญาประดิษฐ์ (AI) โลกทางเทคโนโลยีก็ได้ผ่านการเปลี่ยนแปลงครั้งใหญ่ โลกดิจิทัลในอนาคตจะกำหนดมาตรฐานทางประสบการณ์ที่สูงขึ้นในมิติใหม่ ๆ เช่น ความรู้สึกมีส่วนร่วม การมีส่วนร่วมและการปรับให้เฉพาะบุคคลให้สูงขึ้น ทั้งนี้ ความต้องการขององค์กรในเรื่องของส่วนติดต่อการใช้งาน (User Interface) ที่มีประสิทธิภาพ การใช้งานง่ายและเป็นมิตรต่อมนุษย์เพิ่มขึ้นทุกขณะ ในช่วงปี 2025 ที่เราก้าวเข้าสู่ปัจจุบันนี้ นักออกแบบที่ทำงานด้านผลิตภัณฑ์ B-end จะต้องมีการเรียนรู้อย่างต่อเนื่อง เพื่อปรับตัวตามเทคโนโลยีและความนิยมใหม่ต่าง ๆ รวมถึงเน้นที่คุณประโยชน์ ความหลากหลาย และการปรับแต่งได้ ออกแบบโดยเน้นที่มูลค่าของธุรกิจลูกค้าเป็นศูนย์กลาง เพื่อให้มอบสินค้าและบริการที่โดดเด่นให้กับลูกค้าองค์กร
ด้วยเหตุนี้เอง เราจึงนำเอาประสบการณ์ 10 ปีในการออกแบบผลิตภัณฑ์กลุ่มธุรกิจ (B-end) จาก DingTalk ของเรา มาศึกษาแนวโน้มการเปลี่ยนแปลงของด้านการออกแบบผลิตภัณฑ์กลุ่ม B-end ที่จะแสดงให้เห็นถึงความหลากหลาย การใช้ AI และมนุษย์ศาสตร์ใหม่ ๆ จากมิติที่หลากหลาย ได้แก่ ความเฉพาะตัวของผลิตภัณฑ์ B-end สไตล์และความรู้สึก องค์ประกอบของหน้าจอ ไอคอน และการปฏิสัมพันธ์แบบเคลื่อนไหว เป็นต้น เพื่อร่วมกันอภิปรายถึงแก่นแท้และแนวโน้มในการออกแบบผลิตภัณฑ์ B-end และหวังว่าจะช่วยจุดประกายความคิดเพื่อการออกแบบผลิตภัณฑ์กลุ่มธุรกิจ (B-end) ที่มีประสิทธิภาพมากขึ้น
วันนี้ เราจะมาแบ่งปันกับทุกท่านเกี่ยวกับสไตล์และความรู้สึกของผลิตภัณฑ์กลุ่มธุรกิจ (B-end) เพื่อสร้างภาพลักษณ์แบรนด์ให้กับองค์กร และสร้างมูลค่าทางอารมณ์ให้กับผู้ใช้งานทั่วไป
วิวัฒนาการของสไตล์การออกแบบ UI จากมุมมองการพัฒนาเทคโนโลยี
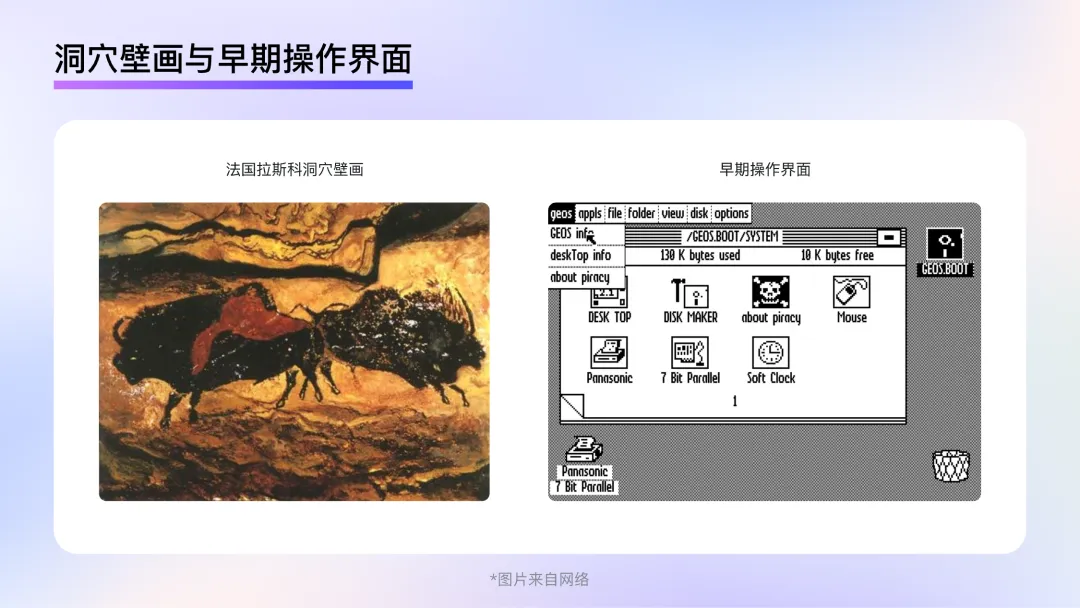
เฟสแรก: ยุคเริ่มต้น
ยุค 70-80 ของศตวรรษที่ 20 คือช่วงก่อตัวของระบบอินเทอร์เฟซแบบกราฟิกคอมพิวเตอร์ เปรียบเสมือนยุคที่มนุษย์ดึกดำบรรพ์เริ่มเขียนภาพบนผนังถ้ำ โดยเครื่องมือที่พวกเขามีคือถ่านไม้จากกองไฟเท่านั้น และพื้นที่แสดงผลต่าง ๆ ก็ไม่ใช่อะไรนอกจากผนังถ้ำหรือหิน ในสมัยที่เราเริ่มเข้าสู่ยุคของคอมพิวเตอร์ นักออกแบบทั้งหลายเผชิญกับข้อจำกัดเดียวกันนี้ ซึ่งนอกจากขาดซอฟต์แวร์เฉพาะทางในการออกแบบแล้ว คุณภาพการแสดงผลของเครื่องคอมพิวเตอร์ยังไม่เพียงพอ ในช่วงนี้ หน้าจอ UI ที่สามารถแสดงเนื้อหาให้ชัดเจน ตีความเข้าใจได้ตรงไปตรงมา จะสำคัญกว่าการสร้างสไตล์ ดูจากหน้าตาของอินเทอร์เฟซในยุคนั้น เราอาจเดาได้ว่านักออกแบบในยุคนั้นตั้งใจใช้องค์ประกอบที่เหมือนจริงลดทอนความแปลกปลอมของหน้าจอคอมพิวเตอร์ แต่เนื่องจากข้อจำกัดของเครื่องมือและการใช้งาน ทำให้ไม่สามารถทำได้อย่างสมบูรณ์ แม้ว่าสไตล์เหล่านี้จะไม่สามารถเรียกว่า skeuomorphic design ได้โดยตรง แต่ก็วางพื้นฐานให้การพัฒนาการออกแบบสไตล์ skeuomorphic ที่แท้จริงในภายหลัง

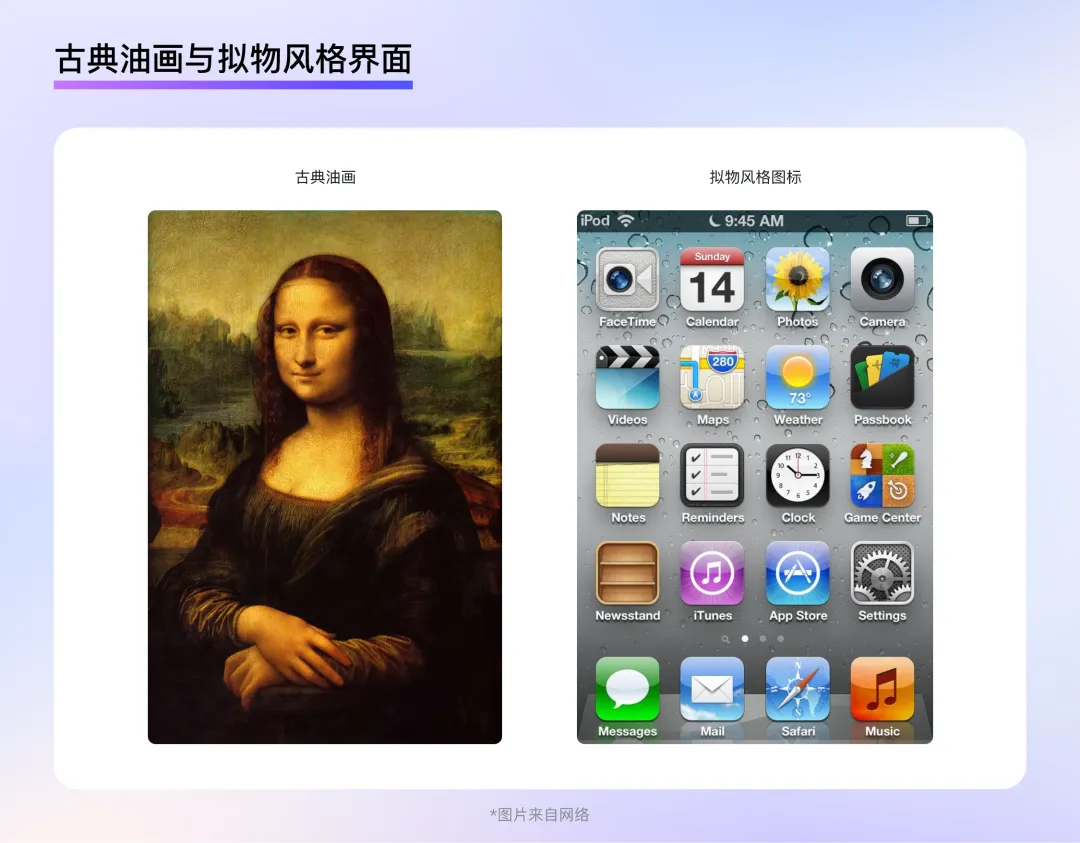
เฟสที่สอง: Skeuomorphic Design
ปี 1995 ความสามารถในการแสดงผลของคอมพิวเตอร์แบบส่วนบุคคลเปลี่ยนแปลงไปอย่างมีนัยสำคัญ Windows 95 เปิดตัว การรองรับสีแบบ TRUE COLOR และการเปิดตัวโปรแกรม Photoshop เวอร์ชัน 5.0 ทั้งหลายเหล่านี้ได้ทำให้นักออกแบบมีเครื่องมือที่มีประสิทธิภาพ และสามารถฝ่าข้อจำกัดต่าง ๆ ของการทำงาน การเปรียบเทียบให้เห็นภาพคือมนุษย์ถ้ำที่เปลี่ยนจากใช้ถ่านเขียนผนัง มาจับแปรง ยังสีและผ้าใบ ดังนั้น การออกแบบจึงได้รับพื้นที่สร้างสรรค์และการแสดงผลที่เป็นรูปธรรมเพิ่มขึ้นมากขึ้น

ในช่วงเวลานี้ ทั้งคอมพิวเตอร์ส่วนบุคคลและโทรศัพท์มือถือก็เริ่มแพร่หลาย ทำให้การใช้งานหน้าจอแบบกราฟิกไม่ได้เป็นเพียงงานของนักวิจัยหรือนักวิชาการเท่านั้น แต่กลายเป็นส่วนหนึ่งของชีวิตต่อคนทั่วไป การออกแบบ UI จำเป็นต้องคำถึงเรื่องนี้ โดยเฉพาะความจำเป็นในการทำให้ผู้ใช้ที่ไม่เคยสัมผัส UI ที่เป็นกราฟิกสามารถเรียนรู้และแยกแยะหน้าที่ของแต่ละไอคอนได้อย่างรวดเร็ว วิธีที่มีประสิทธิภาพที่สุดคือใช้งานการจำลองสิ่งของในโลกจริง ซึ่งก็คือการผลักดันให้การออกแบบ skeuomorphic เติบโต
Skeuomorphic Design ช่วยเพิ่มประสิทธิภาพในการใช้งานของผู้ใช้โดยการใช้การจำลองรูปร่างและเนื้อผ้าผ่านการใช้เอฟเฟกต์ต่าง ๆ เช่น การเรียงชั้นแสงเงา พื้นผิว และเงา ฯลฯ เพื่อให้ผู้ใช้สามารถเข้าใจการใช้งาน UI และฟีเจอร์ต่าง ๆ ได้อย่างไม่ลังเลและใช้งานตามวิธีธรรมชาติของตนเอง
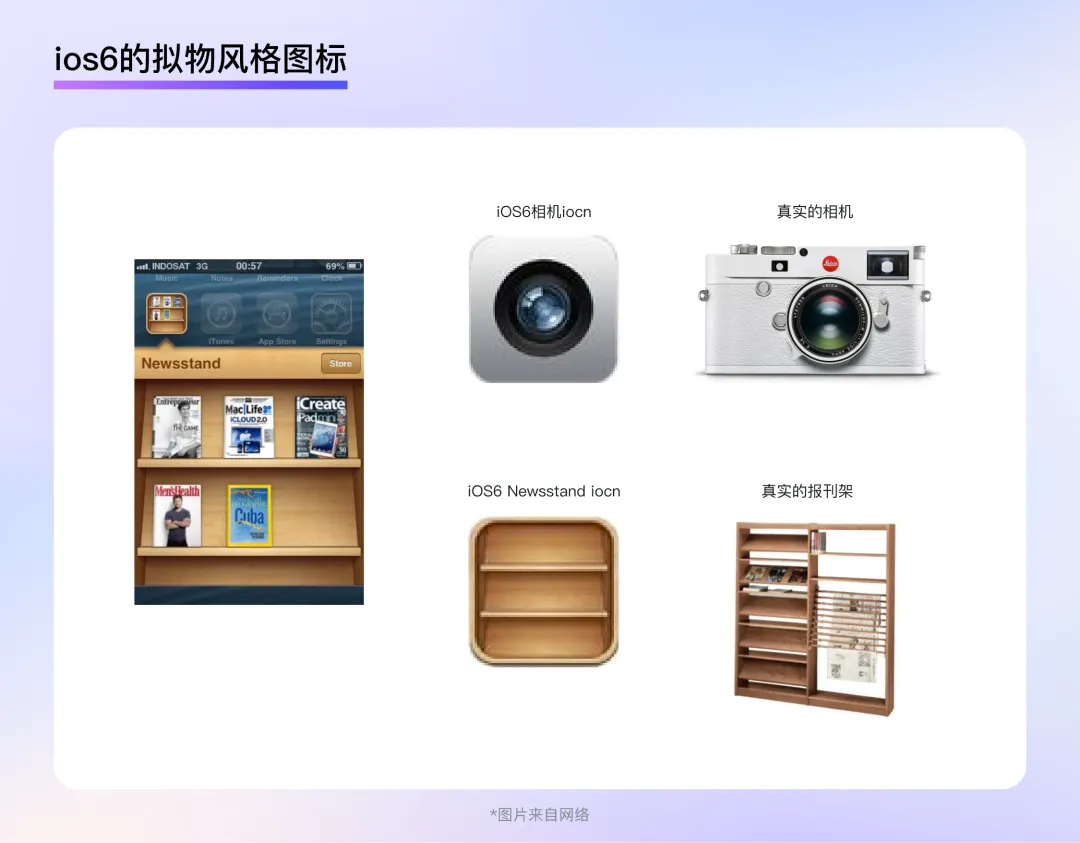
ตัวอย่างเช่น ไอคอนของแอป "กล้องถ่ายรูป" บน iOS6 ที่มีรายละเอียดของส่วนเลนส์ชัดเจนมาก ทำให้ผู้ใช้สามารถเชื่อมโยงการใช้งานจริงกับองค์ประกอบที่แสดงบนหน้าจอ ซึ่งช่วยให้การเรียนรู้และการทำความเข้าใจหน้าฟังก์ชันต่าง ๆ ของผู้ใช้เป็นเรื่องง่ายขึ้น; หรือแม้แต่ไอคอน "หนังสือ" บน iOS6 เองก็ออกแบบได้อย่างโดดเด่น เนื่องจากไม่เพียงแต่เน้นการจำลองรูปร่างและคุณสมบัติของชั้นวางหนังสือทั่วไปเท่านั้น แต่ยังแสดงรายละเอียดหนังสือในชั้นไว้อย่างชัดเจน ทำให้ผู้ใช้สามารถดูรายละเอียดจากไอคอนได้อย่างราวกับนั่งอยู่ตรงหน้าชั้นวางของจริง ซึ่งเป็นไอคอนที่เต็มไปด้วยข้อมูล

เฟสที่สาม: Flat Design
ช่วงปี 2013 สมาร์ทโฟนได้รับความนิยมอย่างกว้างขวางในประเทศและภูมิภาคหลักทั่วโลก จากการรายงานสถิติของแต่ละประเทศ เราพบว่าอัตราการแพร่หลายของสมาร์ทโฟนในหลายประเทศพัฒนาแล้วมีอัตราสูงเกินกว่า 50% และในประเทศกำลังพัฒนาอัตราการแพร่หลายก็เพิ่มขึ้นอย่างรวดเร็ว ผู้ใช้ส่วนใหญ่เข้าใจการใช้งาน UI แบบกราฟิกได้อย่างดี การพึ่งพาประสิทธิภาพของภาพเสมือนจริงที่สูงจึงไม่จำเป็นอีกต่อไป อย่างไรก็ตาม การเข้ามาของข้อมูลและแอปพลิเคชันจำนวนมากส่งผลไปยังอุปกรณ์อิเล็กทรอนิกส์ สไตล์ skeuomorphic ที่นิยมใช้纹理、光影等元素(รายละเอียดของพื้นผิว เงา และแสง) อาจสวยงาม แต่ส่งผลให้องค์ประกอบซับซ้อนและมีรายละเอียดที่ซ้ำซ้อน ปัญหาสำคัญในการออกแบบ UI ในยุคนั้นคือการจัดการข้อมูลที่เพิ่มขึ้นแบบก้าวกระโดด ประดุจดั่งการเข้ามาของเทคโนโลยีถ่ายภาพในศตวรรษที่ 19 ซึ่งเปลี่ยนทิศทางของการวาดภาพแบบจริงจัง ทำให้นักออกแบบต้องทบทวนและคิดทิศทางใหม่อีกครั้ง ทัศนคติเดียวกันปรากฏในสไตล์ skeuomorphic ที่บรรลุจุดสูงสุด และเริ่มเข้าสู่จุดผกผัน
เมื่อเดือนกันยายนปี 2013 ระบบปฎิบัติการ ios7 ได้ออกสู่ตลาด ด้วยการใช้ flat design ครั้งแรกในประวัติศาสตร์ ของแนวทางนี้ สไตล์ skeuomorphic ที่เน้นแสงเงา รายละเอียดของพื้นผิว หรือแม้แต่อนุภาคที่ทำให้สูญเสียความชัดเจนถูกลบออกไป ปล่อยให้องค์ประกอบหลักที่สำคัญและข้อมูลที่ผู้ใช้ต้องการมานำเสนอโดยตรง โดยมีรูปลักษณ์ที่สะอาดตามาก

อย่างไรก็ตาม ความง่ายและสม่ำเสมอของ flat design หากใช้งานเป็นเวลานานจะทำให้ผู้ใช้รู้สึกเย็นชา ไม่น่าสนใจ ส่งผลให้วิวัฒนาการของ UI สู่ Neo-Flat Design เกิดขึ้น
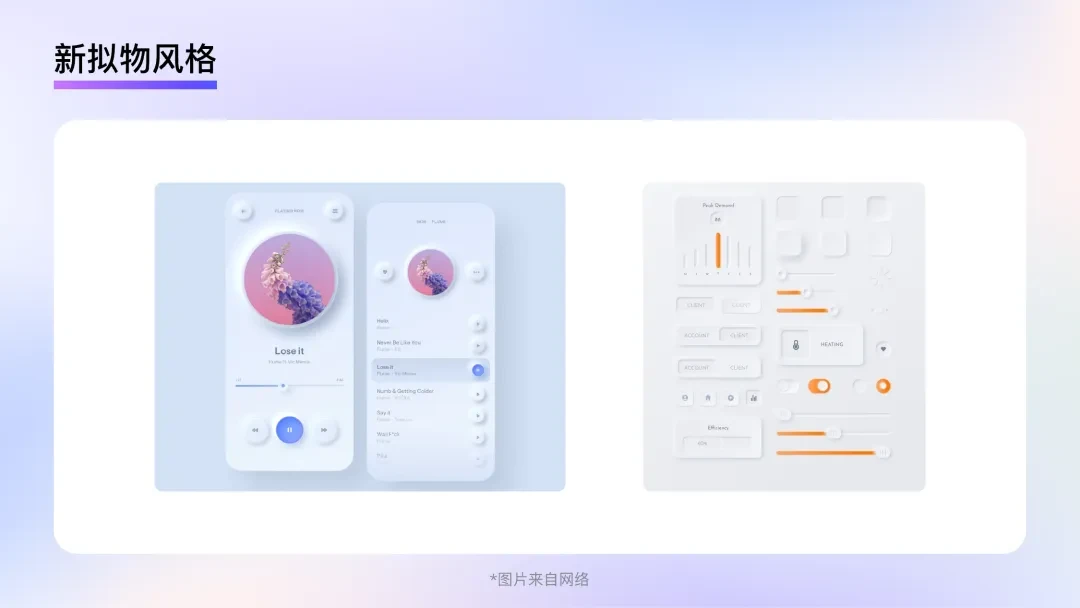
แนวทาง neo-skeuomorphic คือการผสมผสานระหว่าง skeuomorphic และ flat design โดยให้ความสำคัญกับเอฟเฟกต์ความสมจริงมากขึ้นในด้านของความสว่างและมิติ แต่ก็ให้ความเรียบง่ายของ flat design ในเรื่องของสีสันและการออกแบบ โดยทั่วไปแล้วรูปร่างขององค์ประกอบเหล่านี้จะถูกสร้างให้ยกขึ้นเหนือพื้นหน้าจอหรือจมลงไป แต่สีจะถูกปรับให้เรียบง่ายและใช้เฉดสีเพียงไม่กี่สี เป็นการออกแบบที่ใช้เอฟเฟกต์ projection และมิติในการแยกความแตกต่างขององค์ประกอบ UI เพื่อแสดงผลข้อมูลที่มีความซับซ้อน แต่จุดอ่อนของรูปแบบนี้คือการใช้ความต่างของสีอย่างละเอียดที่จำกัด ซึ่งไม่สนับสนุนการใช้งานสำหรับกลุ่มด้อยโอกาส (Accessibility) ดังนั้น แนวโน้มนี้จึงไม่ได้รับการนิยมแพร่หลายและถูกแทนที่อย่างสมบูรณ์

เทรนด์การออกแบบ UI ในยุคปัญญาประดิษฐ์ (AI)
ปี 2022 เมื่อ ChatGPT ถูกเผยแพร่ออกสู่สาธารณะ ด้านการประมวลผลภาษาธรรมชาติ (NLP) ของ AI ก้าวไปสู่ความสำเร็จอันเหนือชั้น ขณะเดียวกันการเผยแพร่ AI สำหรับทำงานด้านภาพ เช่น Midjourney และ Stable Diffusion ก็สร้างความประทับใจให้ผู้ใช้อย่างมหาศาล ทั้งการกำเนิดของแพลตฟอร์มและแอปพลิเคชัน AI จำนวนนับไม่ถ้วน และการปรับปรุงฟีเจอร์ด้าน AI ในแอปต่าง ๆ บริบทเช่นนี้ได้กลายเป็นโจทย์ใหม่ท้าทายสำหรับการออกแบบ UI: เราจะใช้การออกแบบแสดงให้เห็นการใช้งาน AI และสื่อถึงแนวคิดความอัจฉริยะขององค์กรได้อย่างไร
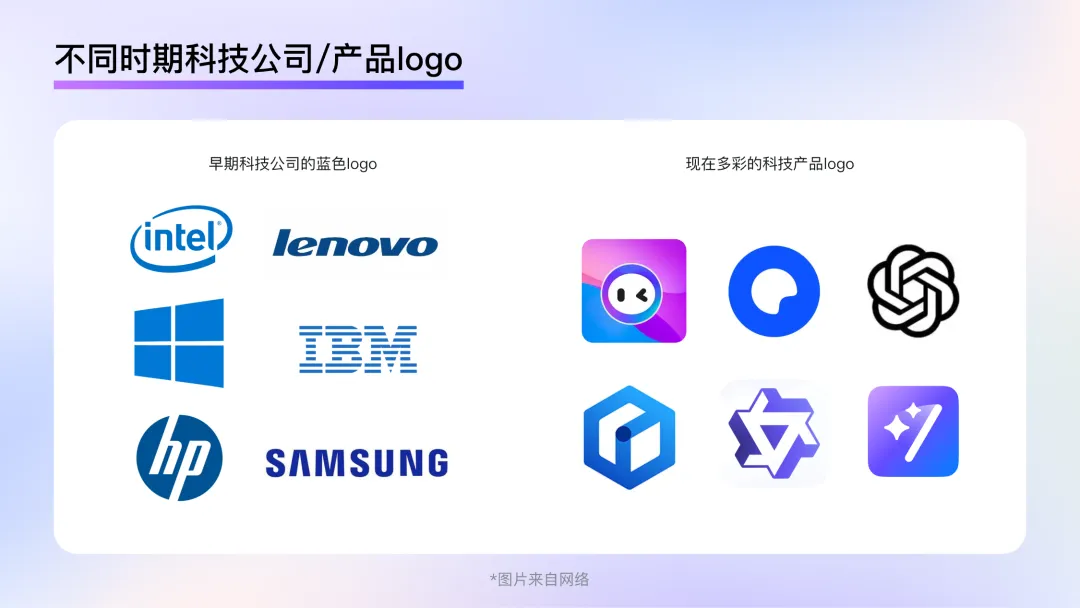
เทรนด์ที่ 1: สีสันที่หลากหลาย
สีเป็นหนึ่งในปัจจัยสำคัญสำหรับการออกแบบผลิตภัณฑ์ B-end เพราะสามารถสร้างความรู้สึกของผู้ใช้อย่างชัดเจน และเป็นภาพลักษณ์แรกที่ใช้รับรู้ถึงผลิตภัณฑ์และแบรนด์ ตัวอย่างเช่น โทนสีน้ำเงินเป็นสีหลักของภาพลักษณ์ผลิตภัณฑ์ B-end หรือเทคโนโลยีในอดีต อย่างเช่นที่ Intel, Microsoft, Lenovo, Dell, IBM หรือบริษัทยักษ์ใหญ่เหล่านี้ใช้สีน้ำเงินเพื่อสร้างภาพลักษณ์ที่เรียบง่าย มีความเป็นอนาคต และมีเทคโนโลยีที่ก้าวหน้า อย่างไรก็ตาม มาตรฐานเหล่านี้ไม่ได้ถาวร กลับไปถึงการออกแบบผลิตภัณฑ์ B-end หลาย ๆ บริษัทเลือกใช้สีที่หลากหลายและมีชีวิตชีวาเพื่อแสดงความอัจฉริยะและความสามารถที่เปลี่ยนแปลงได้ของ AI และถ่ายทอดภาพลักษณ์ด้านเทคโนโลยีอย่างมีความหลากหลายมากขึ้น

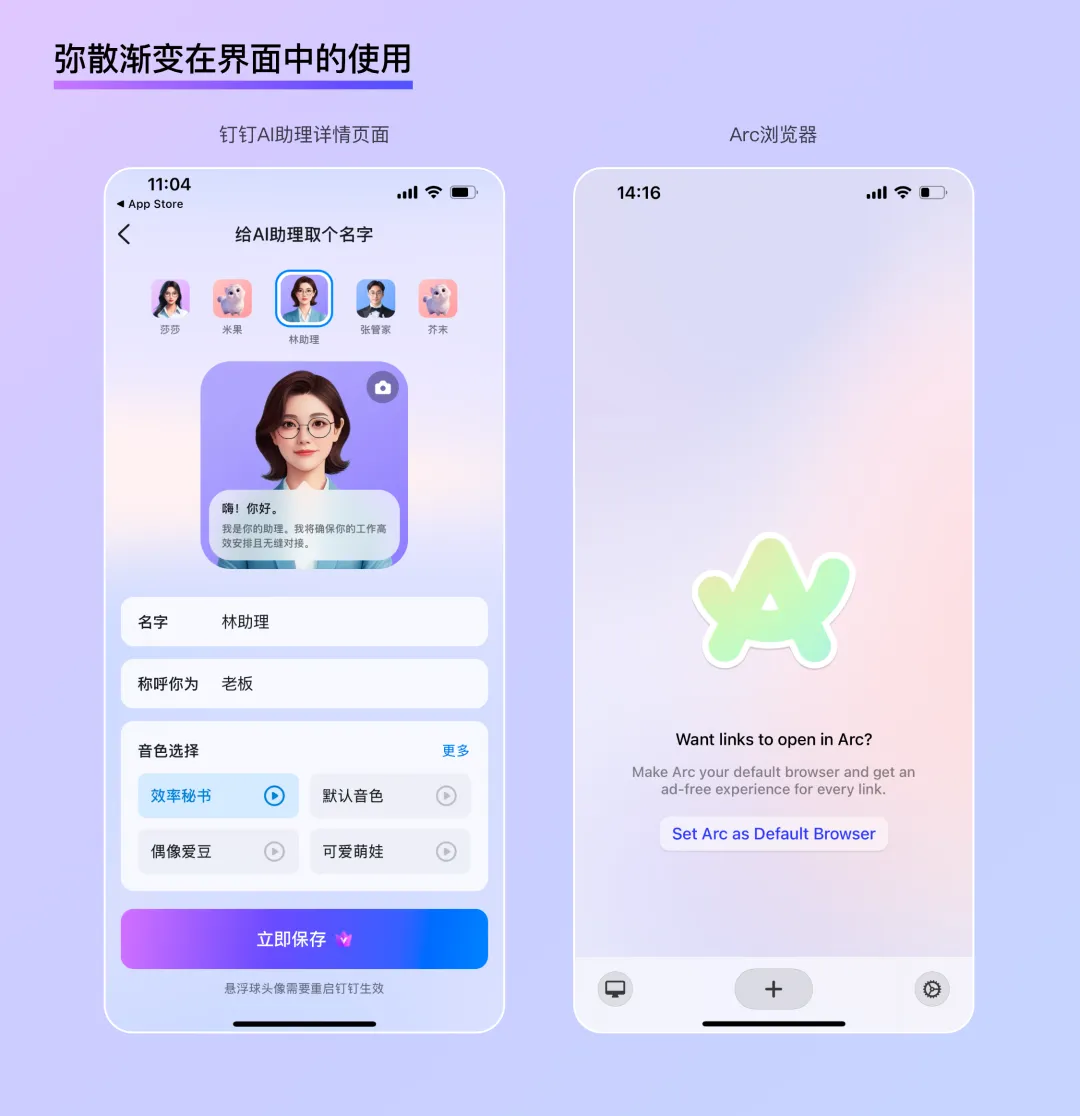
สีไล่เฉดแบบกระจาย
ไล่เฉดแบบกระจาย (Diffusion Gradient) เป็นแบบ渐变พิเศษที่ใช้เอฟเฟกต์เบลอในการผสมสีเพื่อสร้างบรรยากาศที่เข้มข้นและมีอิมแพค จากการผสมผสานสีหลายสีที่มีการกระจายตัวไม่เป็นรูปแบบ ทำให้ไล่เฉดชนิดนี้ดูนุ่มนวล ละเอียดอ่อน พร้อมสร้างบรรยากาศให้หน้าจอ UI ได้เป็นอย่างดี
การใช้งานในหลากหลายบริบท
ในการออกแบบผลิตภัณฑ์ B-end สิ่งสำคัญคือประสิทธิภาพและความสามารถในการอ่านข้อมูล การใช้กราฟิกหรือภาพประกอบในการสร้างอารมณ์มักเกี่ยวข้องกับการใช้งานพื้นที่มากขึ้น ซึ่งอาจก่อให้เกิดปัญหาการทับซ้อนกันระหว่างภาพและข้อความเมื่อใช้งานในเบราว์เซอร์ ด้วยคุณสมบัติของการเบลอลดความคมชัดแบบไล่เฉดแบบกระจาย จึงเป็นทางเลือกที่ใช้ได้หลากหลายบริบท เพราะช่วยเพิ่มความหลากหลายของภาพหน้าจอ โดยไม่มีจุดโฟกัสที่รบกวนสายตา และป้องกันปัญหาการทับซ้อนกันของภาพและข้อความเมื่อปรับขนาด

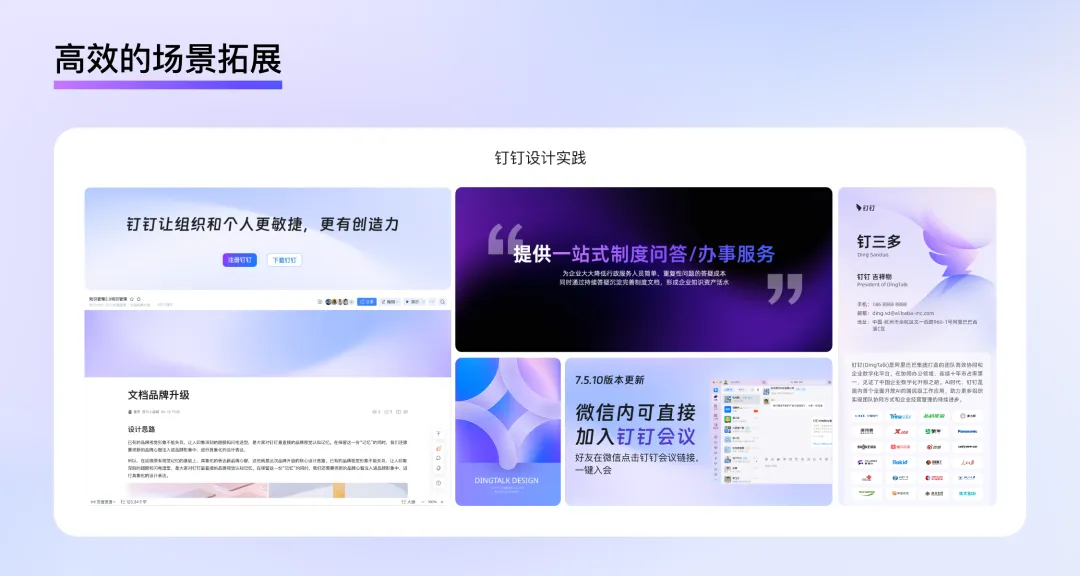
ความสามารถในการขยายพื้นที่ใช้งาน
เมื่อปรับแต่งไล่เฉดสี ด้วยการเก็บเส้นโครงบางส่วนไว้ ไล่เฉดสีแบบกระจายสามารถให้ประสบการณ์ในการมองเห็นที่เน้นภาพเสมือนจริงและภาพหลอก ทำให้มีมิติและความเคลื่อนไหวสูง ประดุจภาพวัตถุที่ล่องลอยอยู่หลังกระจกฝ้า สร้างความรู้สึกของพื้นที่ได้อย่างดีเยี่ยม เปลี่ยนความเปลี่ยนแปลงของแสงสีให้แสดงออกมาเป็นรูปร่าง อย่างเช่นคลื่น ทรงกลม หรือภูเขา เป็นต้น องค์ประกอบเหล่านี้เมื่อรวมเข้ากับ typography เรียบง่าย สามารถนำไปใช้ทำโปสเตอร์ แบนเนอร์ หรือภาพปกส่งเสริมการตลาด ซึ่งช่วยเร่งความเร็วในการพัฒนาการออกแบบผลิตภัณฑ์ B-end ได้อย่างมีประสิทธิภาพ

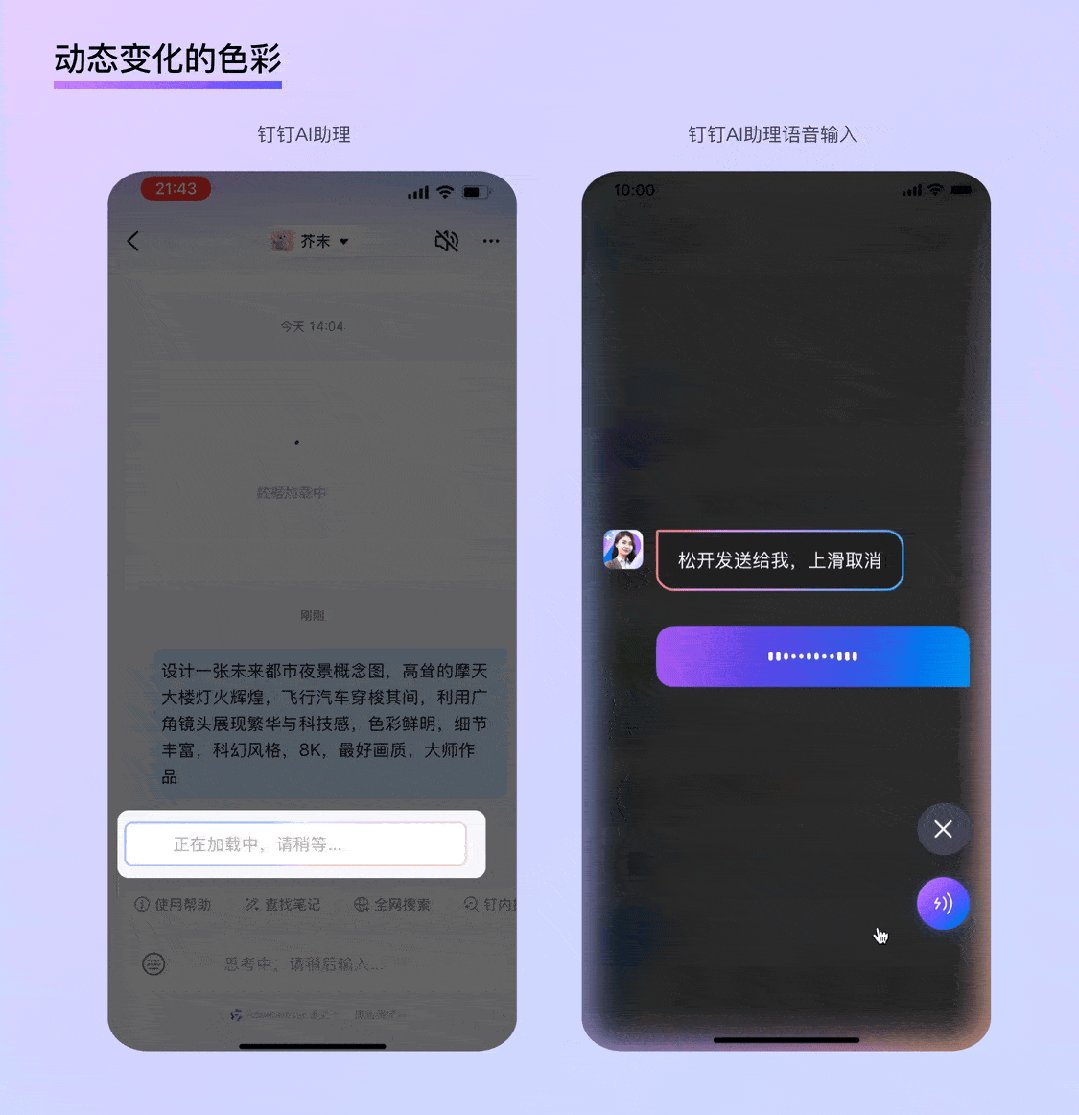
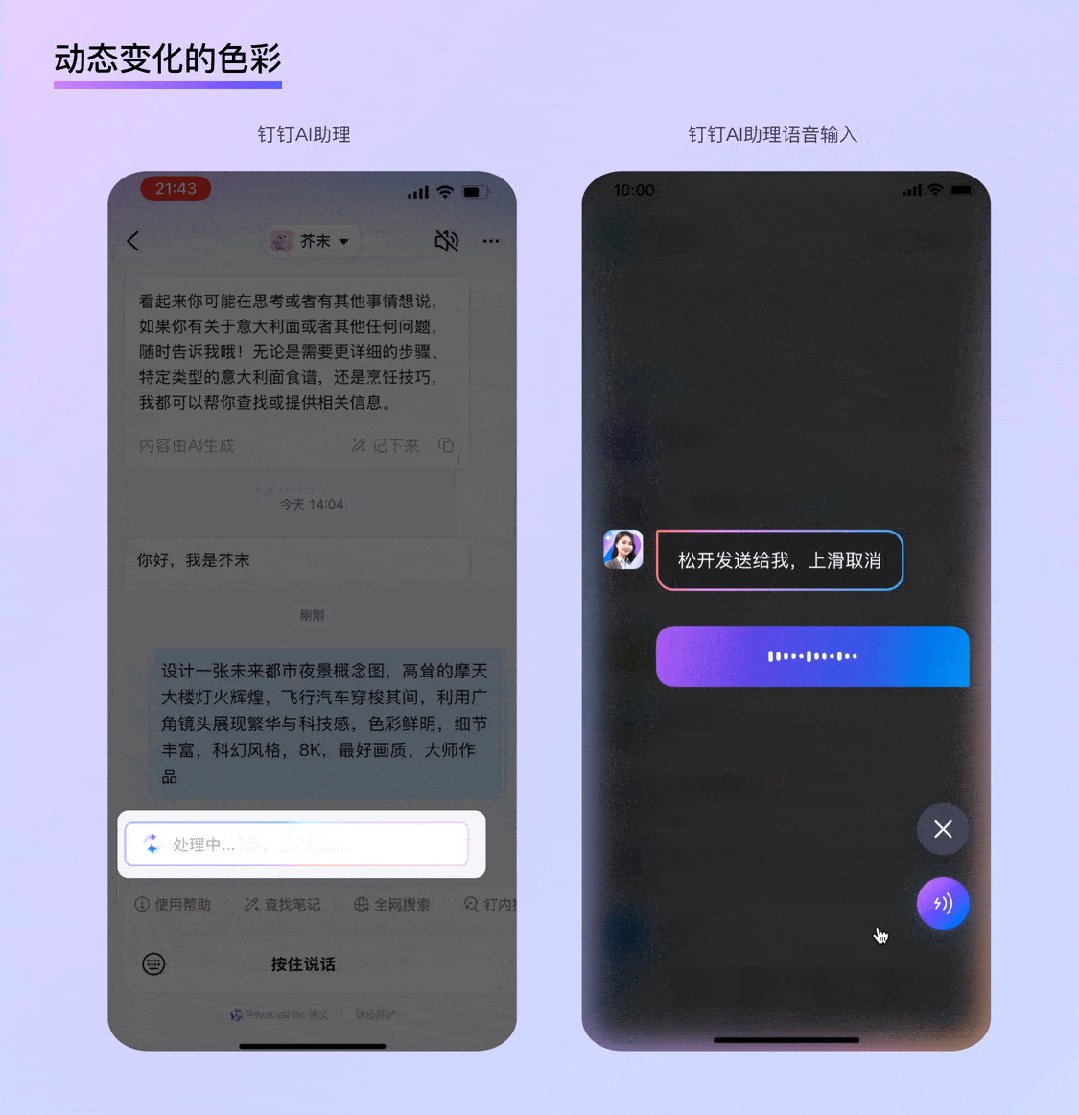
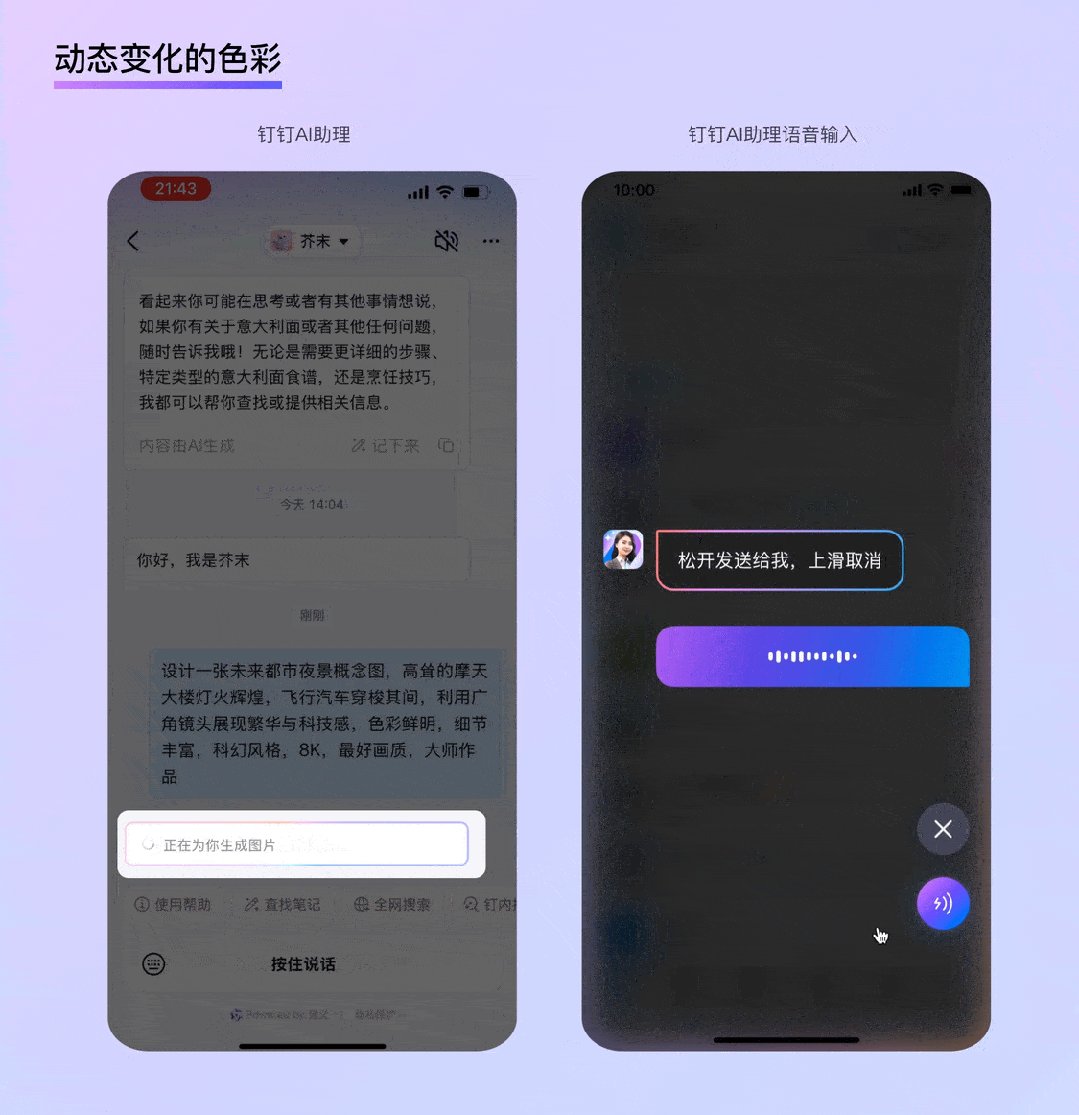
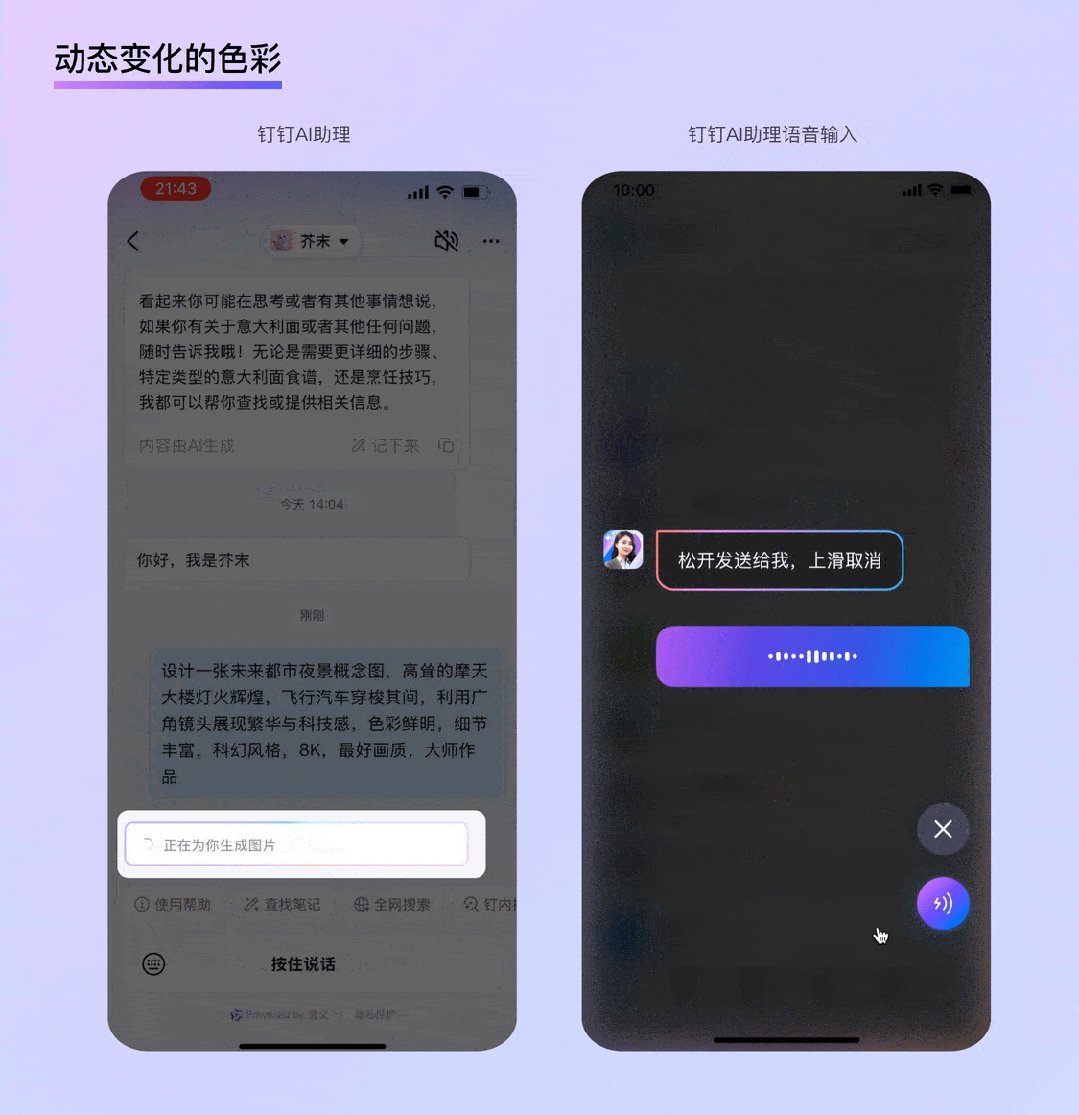
ความเคลื่อนไหวของสี
จากรายงานสถิติ ระยะเวลาที่ซอฟต์แวร์ที่ใช้ AI ในการสร้างภาพนั้นอยู่ที่ประมาณ 10 วินาทีถึง 120 วินาที AI สำหรับการค้นหาแบบเฉลี่ยจะใช้เวลาประมาณ 2 ถึง 15 วินาที และเครื่องมือ AI สำหรับการเขียนโดยเฉลี่ยอยู่ในช่วง 3 ถึง 30 วินาที ...
การใช้งาน AI มักมีระยะเวลาการรอ ดังนั้น การใช้สีที่เคลื่อนไหวสามารถช่วยบรรเทารู้สึกกระวนกระวายของผู้ใช้ในช่วงเวลาที่รอ และความเปลี่ยนแปลงของสีที่ไหลลื่นยังสามารถสื่อให้ผู้ใช้ทราบว่า ระบบยังอยู่ในสถานะ "กำลังสร้าง" อยู่ ตัวอย่างเช่น เมื่อผู้ใช้กำลังรอคำตอบจาก AI Assistant ของ DingTalk ตัวกล่องสนทนาจะมีเอฟเฟกต์แสงหลากสีที่ไหลเปลี่ยนไปทีละส่วน หรือเมื่อผู้ใช้ใช้งาน Voice Assistant ของ AI Assistant จะมีเอฟเฟกต์แสงสีสันเคลื่อนไหวที่ขอบหน้าจอเพื่อบ่งชี้สถานะ "การเปิดใช้งาน AI"

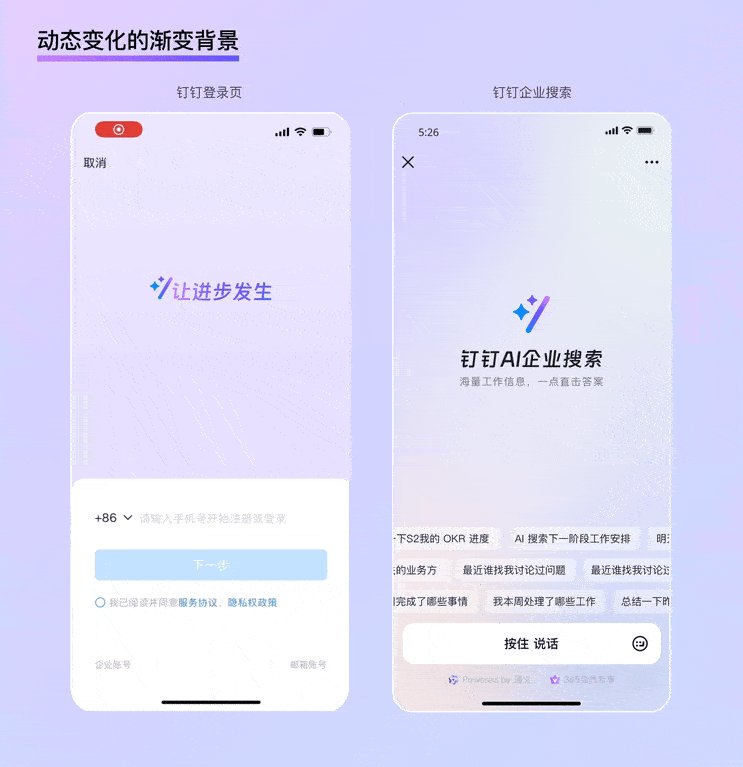
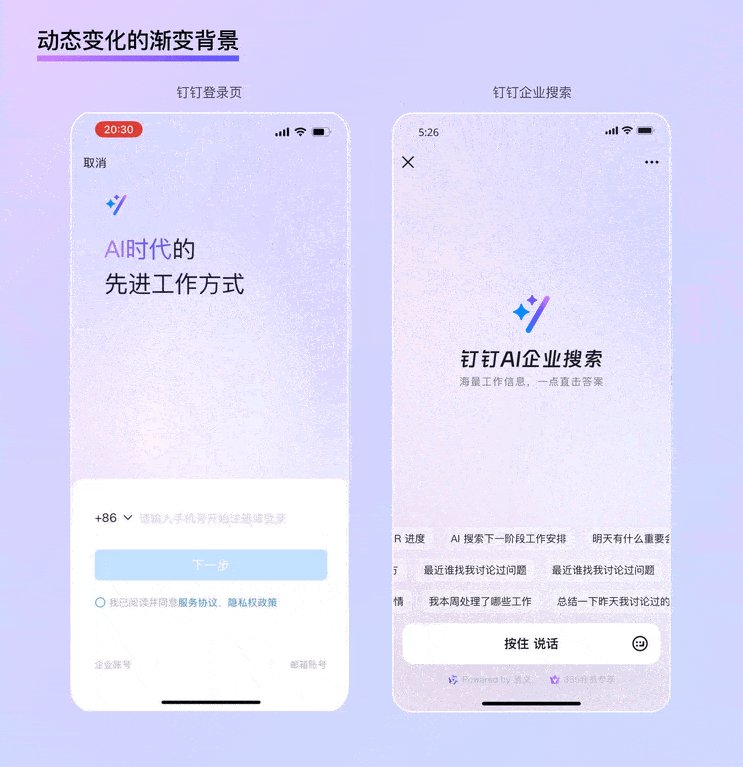
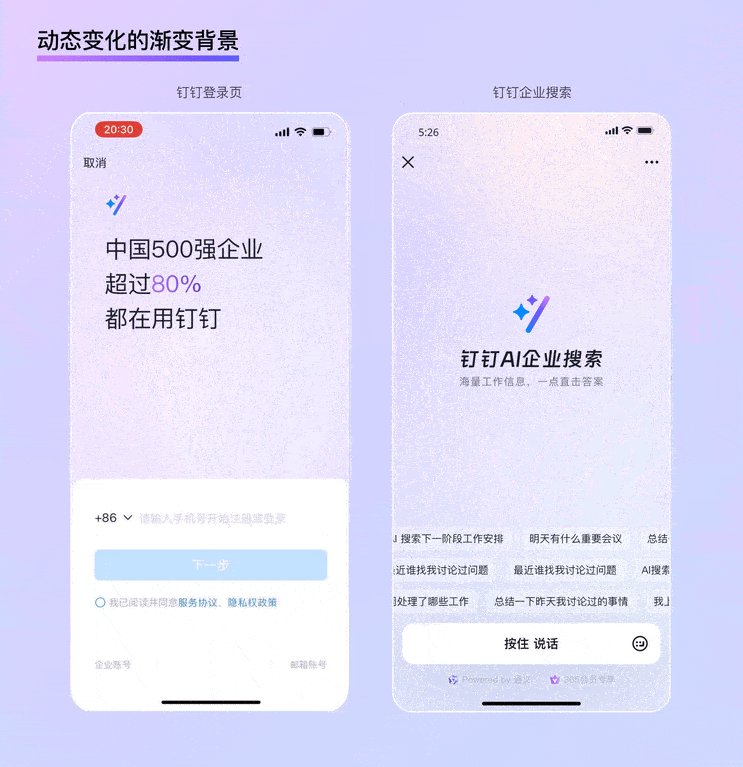
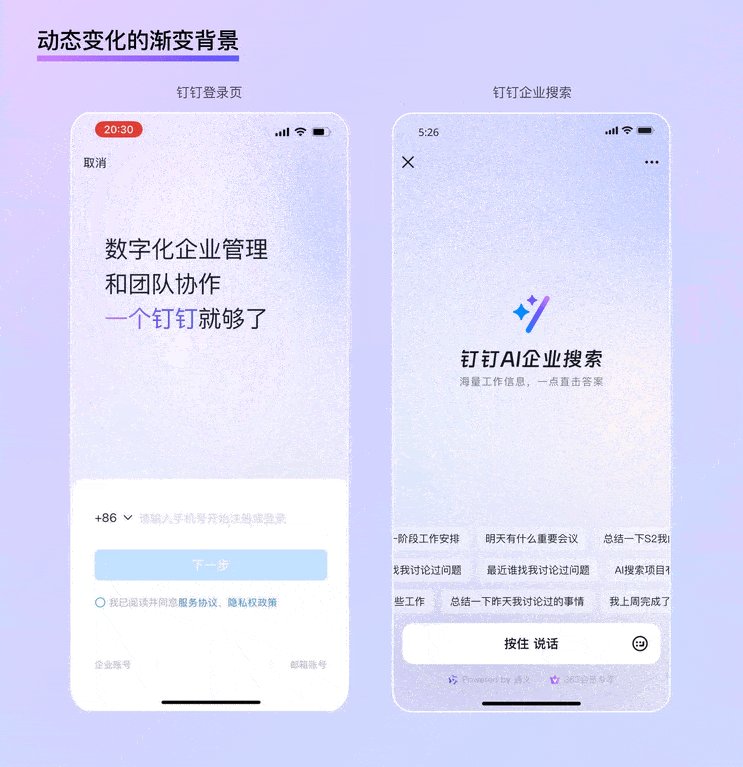
นอกจากนี้ พื้นหลังที่เป็นสีไล่เฉดแบบเคลื่อนไหวแบบเต็มหน้าจอ ยังเหมาะกับหน้าหลัก หรือหน้าที่ข้อมูลยังไม่ปรากฏ เช่น ในหน้าเข้าสู่ระบบของ DingTalk มีพื้นที่สองในสามของหน้าจอกับการออกแบบพื้นหลังสีไล่เฉดแบบเคลื่อนไหวที่ไม่เพียงแต่สื่อถึงความมีปัญญาประดิษฐ์ (AI-intelligence) ของแบรนด์ แต่ยังเพิ่มอารมณ์พิเศษและพิธีรีตองให้กับการดำเนินการ "เข้าสู่ระบบ" คล้ายคลึงกันนี้ยังพบในหน้าหลักของ AI Search ใน DingTalk ด้วยพื้นหลังสีไล่เฉดเคลื่อนไหวขนาดใหญ่ที่ถ่ายทอดแนวคิดของปัญญาประดิษฐ์ได้อย่างชัดเจน และพื้นที่ว่างที่ออกแบบมาช่วยเน้นข้อความเกี่ยวการใช้งานของ AI Search สำหรับองค์กรเป็นอย่างมาก

เทรนด์ที่ 2: Texture อย่างพอดีและละเอียดอ่อน
แม้ว่าสไตล์ neo-skeuomorphic จะไม่ได้กลายเป็นเทรนด์การใช้งานที่แพร่หลาย แต่ก็แสดงถึงพื้นฐานดั้งเดิมของงานออกแบบนั่นคือการสมดุลระหว่างประสิทธิภาพและความงาม ซึ่งเป็นสิ่งเรียกร้องทั้งสองฝั่ง กลุ่มผู้ใช้ต้องการความงามของการออกแบบเพื่อเพิ่มความพึงพอใจในงาน แต่ต้องการหลีกเลี่ยงการถูกสีสันและการตกแต่งที่รบกวนประสิทธิภาพ กลุ่มองค์กรต้องการหลุดออกจากภาพลักษณ์แบบวัยรุ่นรุ่นเก่า แต่พร้อมที่จะแสดงภาพลักษณ์มืออาชีพและสมัยใหม่เพื่อรักษาความน่าเชื่อถือ การแสดง Texture ที่ละเอียดอ่อนช่วยให้สามารถบรรลุ "ความสมดุลที" ดังกล่าวได้อย่างยอดเยี่ยม
Glassmorphism
Glassmorphism กลายเป็นรูปแบบการออกแบบยอดนิยมในปลายปี 2020 ดังที่ชื่อแนะนำ คือเป็นการออกแบบที่จำลองคุณสมบัติของวัสดุอย่าง "กระจก" โดยรูปแบบนี้มีความแตกต่างจาก neo-skeuomorphic ที่ชัดเจนคือสามารถแก้ปัญหาเกี่ยวกับขอบที่ไม่ชัดเจนและชั้นข้อมูลต่าง ๆ ที่แสดงได้ยาก คุณสมบัติหลักคือ:
โปร่งใส:
การใส่ของกระจกฝ้าทำให้เมื่อหน้าจอ UI มีหลายชั้น ความรู้สึกของมิติดูเสมือนจริงและดื่มดำ โดยคุณสมบัตินี้ยังช่วยให้ผู้ใช้ทราบถึงตำแหน่งที่ตนอยู่ใน UI ในเวลาที่ปรับเปลี่ยนมุมมองการปฏิสัมพันธ์แบบ "ซ้อนทับ" แทน "กระโดด" ลดภาระใจของผู้ใช้เมื่อปฏิสัมพันธ์กับองค์ประกอบต่าง ๆ อย่างมาก

ลอย:
สไตล์ skeuomorphic แบบดั้งเดิมมักออกแบบให้ไอคอน "อยู่บน" พื้น ในขณะที่รูปแบบ Glassmorphism สร้างพื้นที่เสมือนจริงที่ไร้แรงโน้มถ่วง โดยองค์ประกอบต่าง ๆ ในหน้าจอมีความรู้สึกของความโปร่ง ทำให้เหมาะสมกับการแสดงเทคโนโลยีในบริบทธุรกิจ B-end เมื่อใช้งานการผสมผสานของโปรเจคชั่นและเอฟเฟกต์ความสว่าง มิติขององค์ประกอบต่าง ๆ จะถูกเน้นขึ้น ทั้งยังช่วยให้สามารถแยกองค์ประกอบที่สามารถปฏิสัมพันธ์ได้
ละเอียดอ่อน:
ด้วยคุณสมบัติของกระจกฝ้า การเบลอพื้นหลังทำให้ให้ภาพนุ่มนวล เปรียบได้กับ "ไล่เฉดแบบกระจาย" ข้างต้น มีความสว่างสม่ำเสมอ ไม่มีจุดโฟกัสที่จางหา ไม่ว่าจะเป็นภาพนิ่งหรือเคลื่อนไหว ก็สามารถรับรองความสามารถในการระบุองค์ประกอบ UI และข้อความต่าง ๆ ได้ นอกจากนี้ ในสไตล์ Glassmorphism มักใช้กรอบที่เบามือและละเอียดเพื่อเพิ่มคุณสมบัติทางกายภาพ ซึ่งให้ทั้งการตัดขอบและการแสดง "ความหนา" ของกระจก ทำให้ภาพการ์ดแสดงที่ "ค่าคอนทราสต์" ที่พอดี
กล่าวโดยสรุป Glassmorphism คือการผสมผสานระหว่างความเป็นรูปธรรมและความหลากหลายได้อย่างพอดี ช่วยเพิ่มอรรถรสในการใช้งาน UI ที่อาจดูน่าเบื่อ ๆ ของ B-end และยังรับประกันความสามารถในการแยกแยะของข้อมูลที่ซับซ้อน อีกทั้งคุณสมบัติทางกายภาพของกระจก เช่น ความเรียบและความโปร่งใส ยังเปิดมุมมองใหม่ในภาพลักษณ์ของเทคโนโลยี

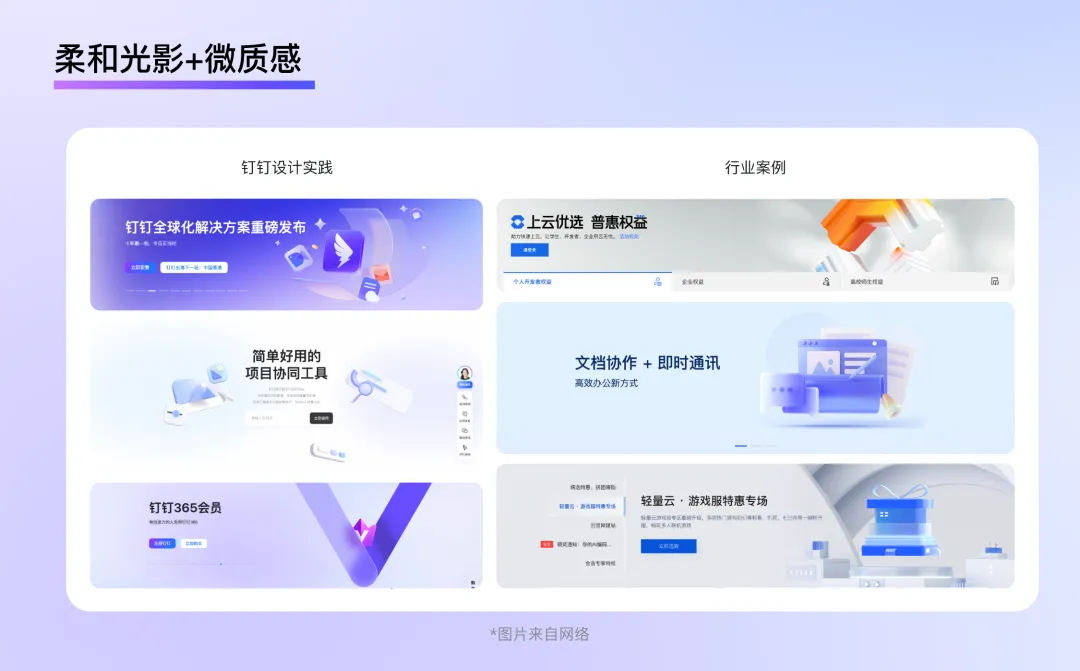
แสงและเงาแบบนุ่มนวล + เนื้อผ้า texture แบบมีชีวิต
ต่างจากการออกแบบสำหรับผู้บริโภค C-end ที่ใช้เอฟเฟกต์แสงและเงาเพื่อดึงดูดความสนใจ สไตล์การออกแบบ B-end มีความเรียบสงบมากกว่า เมื่อเปรียบเทียบหน้าเว็บหลักของบริษัทต่าง ๆ เช่น Alibaba Cloud, WPS, DingTalk, Tencent Cloud พบว่าทุกแบรนด์ใช้แสงสภาพแวดล้อม (Ambient Light) ที่นุ่มนวล โดยไม่มีทิศทางของแสงหรือเงาที่ชัดเจน และมักเลือกใช้วัสดุที่สามารถกระจายแสงได้เท่านั้น หรือวัสดุ glassmorphism texture เพราะทั้งหมดสร้างภาพลักษณ์ที่สงบและสะอาด

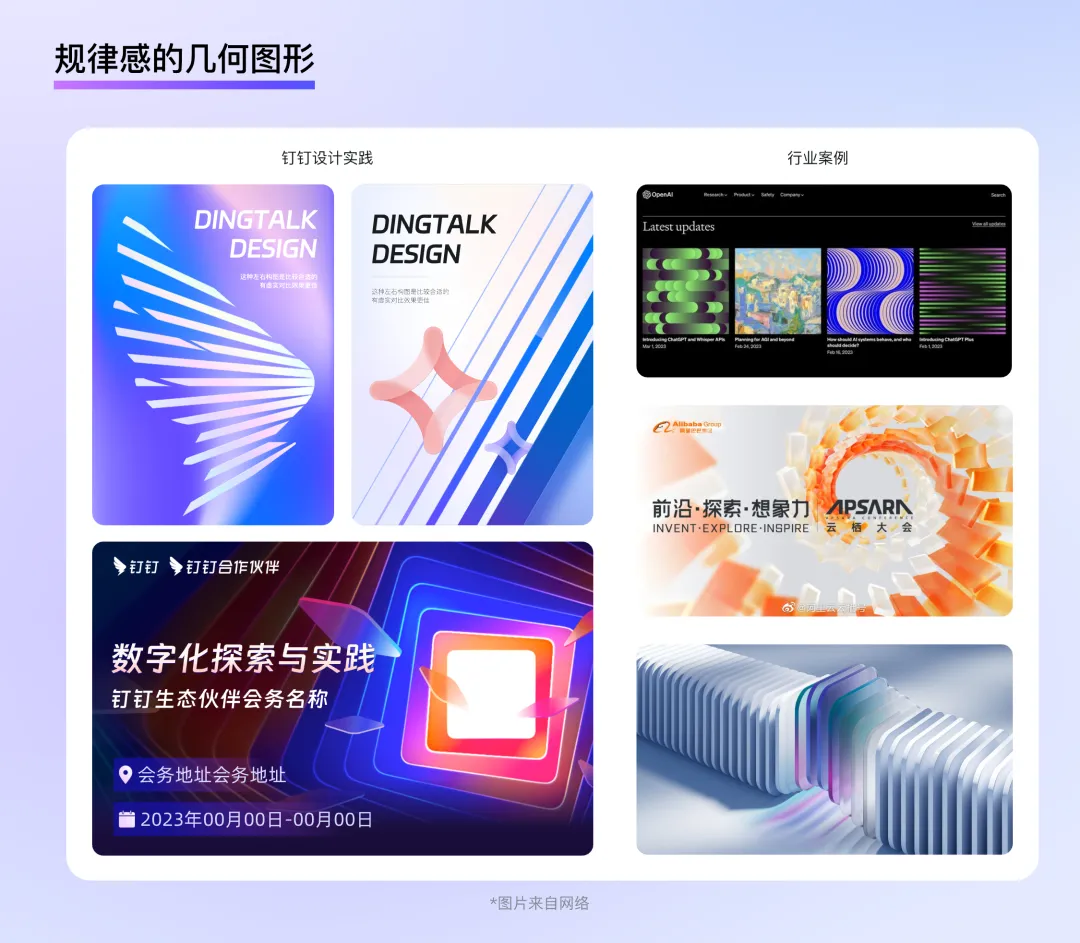
เทรนด์ที่ 3: รูปทรงที่ชัดเจนและเข้าใจง่าย
กราฟิกมีสองหน้าที่ในผลงานออกแบบ: ส่วนหนึ่งเป็นองค์ประกอบตกแต่งเพื่อสร้างความสวยงามให้กับหน้า และอีกส่วนเป็นตัวช่วยเพิ่มความเข้าใจต่อข้อความ โดยออกแบบให้สื่อความหมายได้ชัดเจน ดังนั้นการมีกราฟิกที่ดีนอกเหนือจากการเสริมบรรยากาศของหน้าแล้ว ยังช่วยให้ผู้ใช้เข้าใจข้อมูลต่าง ๆ ที่ต้องการนำเสนอ
รูปทรงเรขาคณิตตามรูปแบบ
ในการใช้งานบนบริบท B-end มักมีความต้องการในการแสดงแนวคิดที่เป็นนามธรรม เช่น PaaS, เซิร์ฟเวอร์, AI, การใช้งาน, เทคโนโลยี, ปริมาณการใช้ ฯลฯ ซึ่งไม่มีสัญลักษณ์ชัดเจนที่สามารถระบุได้โดยทันที การใช้รูปทรงเรขาคณิตที่มีความเป็นระบบสามารถช่วยในการอธิบายข้อมูลได้อย่างดี แนวคิดทางเทคโนโลยีเหล่านี้ล้วนมาจากระบบแบบไบนารี 0 และ 1 และกระบวนการทำงานของชุดข้อมูลที่จัดระเบียบ คล้ายคลึงกับการเขียนโปรแกรมเลยทีเดียว

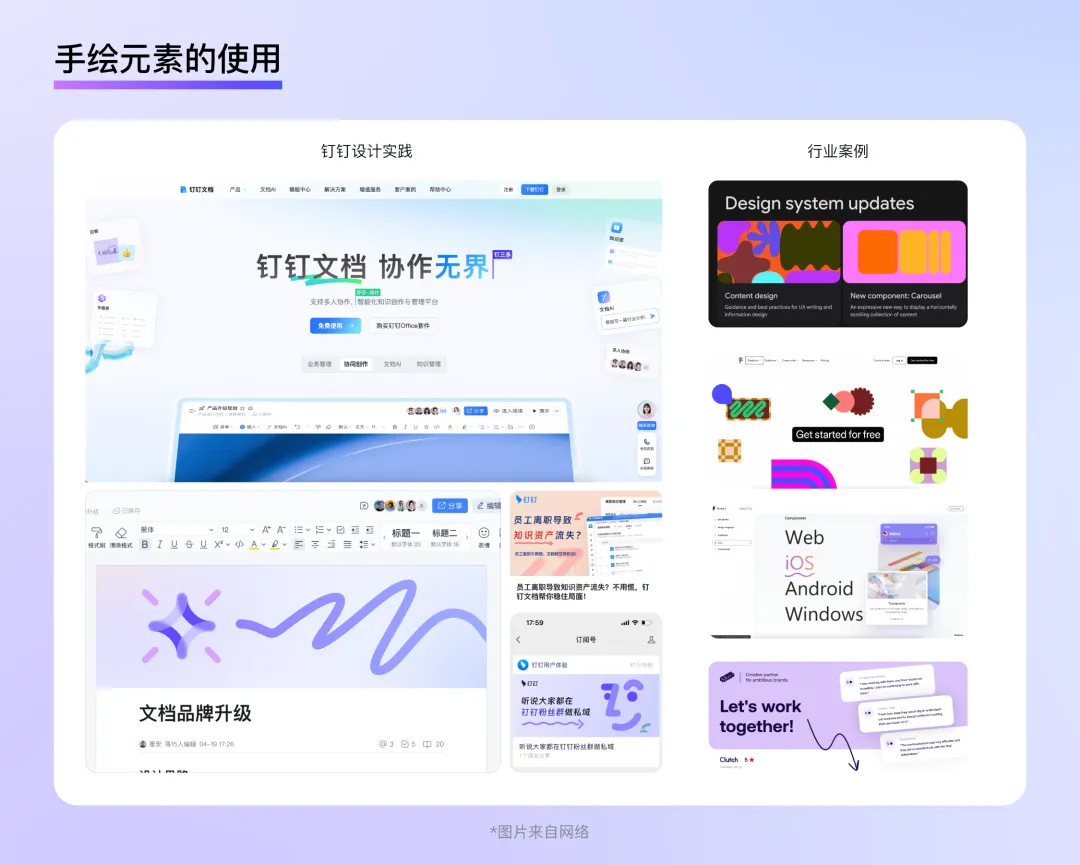
องค์ประกอบวาดมืออย่างเรียบง่ายและมีประสิทธิภาพ
ในวงการออกแบบผลิตภัณฑ์ B-end ในปัจจุบัน การออกแบบที่มีอารมณ์และความใส่ใจต่อผู้ใช้บุคคลกลายเป็นเรื่องสำคัญเพิ่มขึ้น การใช้องค์ประกอบที่มีลักษณะวาดด้วยมือ หรือการใช้ภาพวาดมือโดยตรงในหน้า ไม่เพียงแต่ช่วยให้แบรนด์และผู้ใช้มีความสัมพันธ์ใกล้ชิดขึ้น เพื่อสร้างภาพลักษณ์แบรนด์ที่ทันสมัยและน่าเอื้ออาทร แต่ยังช่วยปรับอารมณ์ในการทำงานของผู้ใช้ให้เป็นไปอย่างสนุกสนานอีกด้วย กราฟิกประเภทนี้ไม่เพียงแค่เรียบง่าย มีสีสันที่เด่นชัด และสามารถสื่อความหมายอย่างชัดเจน แต่ยังมีต้นทุนการผลิตที่ต่ำ เหมาะใช้เป็นภาพประกอบสำหรับผลิตภัณฑ์เล็ก ๆ ที่สวยงามและใช้งานง่าย
ตัวอย่างเช่น ภาษาการออกแบบ Material Design ที่ได้รับการเปิดตัวโดย Google ได้ใช้องค์ประกอบวาดโดยมือที่มีสีสันสดใสอย่างกว้างขวางเพื่อเป็นภาพประกอบแบบดั้งเดิม ซึ่งเน้นสีมากกว่ารายละเอียดของรูปร่าง สลับซับซ้อนระหว่างบรรทัด ทำให้หน้าจอพื้นหลังสีเข้มดูมีชีวิตชีวาขึ้น คล้าย ๆ กันนี้ยังมีเว็บไซต์ของ Figma ที่ใช้แนวคิดการออกแบบโดยการเอาองค์ประกอบจากเครื่องมือของซอฟต์แวร์ เช่น เส้น โครงสร้าง จุดยึด และตัวชี้ เป็นต้น มาแปลงเป็นภาพประกอบ ซึ่งให้น้ำหนักน้อยต่อการใช้งานและความมีเอกลักษณ์ต่อแบรนด์ภาพรวม
ยิ่งกว่านั้น การใช้เส้นที่คล้ายกราฟิกวาดมือในการแสดงสถานะ.hover เพื่อทำเครื่องหมายข้อความสำคัญ ทำให้กระบวนการแนะนำผู้ใช้เกิดประสิทธิภาพอย่างสูง เส้นลูกศรหรือคลื่นอย่างง่ายสามารถนำผู้ใช้ไปยังข้อมูลสำคัญได้โดยตรง เหมือนกับการวงกลมข้อความสำคัญบนหนังสือตอนยังเรียนอยู่ ทำให้รู้สึกเป็นธรรมชาติ เป็นกันเอง ดั่งคำแนะนำลับที่ออกแบบมาเพื่อบอกคุณอย่างนุ่มนวล ๆ แทนที่จะโยนข้อมูลใส่หน้าคุณแบบตรง ๆ

สรุป
ไม่ว่าจะเป็นยุค skeuomorphic ที่เน้นความสมจริง极致 หรือยุค flat design ที่เรียบอย่างสุด ๆ หรือยุค AI ที่เต็มไปด้วยสีสันหลากหลาย ทิศทางของความพัฒนาการในด้านการออกแบบนั้นล้วนขับเคลื่อนโดยเทคโนโลยีหลัก และเป้าหมายยังคงอยู่ที่การช่วยผู้ใช้ในยุคนั้นสามารถใช้เทคโนโลยีอย่างมีประสิทธิภาพและความสะดวกสบาย สไตล์การออกแบบ B-end ที่ดีไม่เพียงแต่ช่วยองค์กรในการสื่อถึงแนวคิดและความเป็นผู้นำด้านเทคโนโลยี แต่ยังช่วยให้ผู้ใช้แต่ละบุคคลสามารถทำงานได้อย่างมีประสิทธิภาพและเพลิดเพลินยิ่งขึ้น ในอนาคตของการออกแบบผลิตภัณฑ์ B-end เราควรมุ่งมั่นในหลักการ "ปฏิบัติตามหลักการรูปแบบต้องให้บริการตามหน้าที่" และ "การออกแบบที่มนุษย์เป็นศูน

 ภาษาไทย
ภาษาไทย
 English
English  اللغة العربية
اللغة العربية  Bahasa Indonesia
Bahasa Indonesia  日本語
日本語  Bahasa Melayu
Bahasa Melayu  Tiếng Việt
Tiếng Việt  简体中文
简体中文